MayaでsiToon!
2013/4/22
Tag: maya,shader,softimage,toon
ど~もお久しぶりです。
流石にそろそろぽかぽか陽気になって欲しい開発室ゴトー[@jackybian]です。
今回はMayaでの輪郭線についてのお話です。
レンダラーにもよりますが輪郭線はデプスやノーマルの差が閾値を超えている箇所などに線を描画するものが多いかと思います。
実際に輪郭線を使うに当たっては、線の太さ、線の色、深度による線の太さ、線を出す出さないなど色々と調整したくなります。
Mayaにも標準でContourシェーダーがありますがこのあたりを色々調整して使おうとするとなかなか…なんですよね~。
本来なら使い勝手のよいカスタムContourシェーダーを開発してといきたいところですが、時間もないしなぁ。
Softimage(以下SIと略)のToonみたく調整できたらなぁとググっていたら某フォーラムに
”XSI Toon for 3dsmax”なんてのが載ってるじゃないですか!むむむ。こりゃMayaでもいけるでしょ!という訳で
今回は”MayaでsiToon!”をご紹介しようと思います。
SIのToonシェーダーと言えば、元々かのマイケル氏が作ったもので
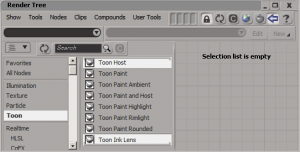
Toon Paint, Toon Host, Toon Ink Lensなどのシェーダーから構成されています。

今回は輪郭線ということでToon Ink Lens, Toon Hostの2つをMayaで使えるようにします。
残念ながらToonシェーダーのソースコードは提供されていませんが、
MayaもMentalrayが使えるのでSIのdllをそのままMayaで利用するわけです。
ただしSIのToonシェーダーはmiではなくspdlという独自形式で成り立っていますので
Mayaで使う場合、別途miファイルを作成してやる必要があります。と言う訳で、
●いざっ実践!
①【spdlファイルをmiファイルへ変換】
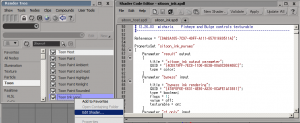
RenderTree内でそれぞれのシェーダーを選択した状態でRMBメニュー⇒Edit Shaderを実行すると
Shader Code Editorでspdlファイルが開かれます。

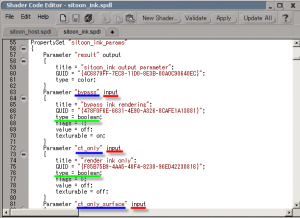
spdlファイルにはシェーダーがもつパラメータやレイアウトなどの情報が記述されています。
この中でmiファイルへの変換に必要な情報は、PropertySet “sitoon_ink_params”{}内のinputパラメータです。

ここでパラメータ名、型、default値などを確認することが出来ます。
これらinputパラメータを全てmiファイルのフォーマットで記述すると
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 | declare shader color "sitoon_ink" ( boolean "bypass", boolean "ct_only", integer "ct_only_surface", #: default 1, color "color", #: default 0 0 0 1, integer "mix_mode", scalar "spread", #: default 2, integer "spread_absrel", integer "spread_rel_xres", #: default 720, scalar "aniso_angle", scalar "aniso_mag", scalar "n_taper", integer "n_taper_vec_select", integer "n_taper_space_select", #: default 1, vector "n_taper_vec", scalar "n_taper_profile", #: default 0.5, integer "n_taper_profile_math", #: default 7, scalar "n_taper_dir_min", scalar "n_taper_dir_max", #: default 90, scalar "n_taper_spread_min", #: default 1, scalar "n_taper_spread_max", scalar "z_taper", scalar "z_taper_profile", #: default 0.5, integer "z_taper_profile_math", #: default 7, scalar "z_taper_dist_min", scalar "z_taper_dist_max", #: default 100, scalar "z_taper_spread_min", #: default 1, scalar "z_taper_spread_max", scalar "trace_taper", #: shortname "trace_taper" max 1.0 integer "max_samples", #: shortname "max_samples" min 0 max 30 default 5, integer "max_trace_depth", #: shortname "max_trace_depth" min 1 max 5 default 2, boolean "detect_obj_bg", #: default on, boolean "detect_obj_obj", #: default on, boolean "detect_mat_mat", #: default on, boolean "detect_paint", boolean "detect_transparency", boolean "detect_shadow", boolean "detect_facet_enable", boolean "detect_facet_merge_coplanar", scalar "detect_n_delta_min", #: default 30, scalar "detect_n_delta_max", #: default 90, scalar "detect_z_delta_min", #: default 1, scalar "detect_z_delta_max", #: default 1, scalar "detect_delta_fade_amount", scalar "detect_delta_fade_dist_min", scalar "detect_delta_fade_dist_max",#: default 100, boolean "host_mat_only", scalar "near_epsilon", #: default 0.05, integer "aperture", #: default 1, boolean "state_modify", #: default on, scalar "variation", vector "variation_frequency", #: default 10 10 10, scalar "variation_animation", integer "variation_basis", integer "variation_space", scalar "variation_profile", #: default 0.5, integer "variation_profile_math", #: default 7, scalar "variation_var_min", scalar "variation_var_max", #: default 1, scalar "variation_spread_min", #: default 1, scalar "variation_spread_max", boolean "pressure_s_enable", scalar "pressure_s_org_min", scalar "pressure_s_org_max", #: default 1, scalar "pressure_s_dest_min", scalar "pressure_s_dest_max", #: default 1, boolean "pressure_v_enable", scalar "pressure_v_org_min", scalar "pressure_v_org_max", #: default 1, scalar "pressure_v_dest_min", scalar "pressure_v_dest_max", #: default 1, boolean "pressure_a_enable", scalar "pressure_a_org_min", scalar "pressure_a_org_max", #: default 1, scalar "pressure_a_dest_min", scalar "pressure_a_dest_max", #: default 1, boolean "bg_comp_enable", color "bg_comp_color", #: default 1 1 1 0, boolean "fisheye_enable", scalar "fisheye_amount", #: default 1, scalar "fisheye_scale_x", #: default 1, scalar "fisheye_scale_y", #: default 1, boolean "fisheye_scale_uniform", #: default off, boolean "bulge_enable", scalar "bulge_amount", #: default 1, scalar "bulge_scale_x", scalar "bulge_scale_y" ) version 3 apply lens scanline off trace on #: nodeid 335001end declare |
となります。同様にsitoon_hostシェーダーも変換した行をこの後に追記した上で、”sitoon.mi”として保存します。
②【miファイル,dllファイルの配置(Maya2013の場合)】
sitoon.mi(①で作成したファイル)
⇒ …\Maya2013\mentalray\shaders\include
sitoon.dll(Softimageのインストールフォルダ\Application\bin\nt-x86-64)
⇒ …\Maya2013\mentalray\shaders
へコピーします。
実際にはシェーダー毎のAETemplateも作成してラベルやレイアウトを整理しますが今回は割愛します。
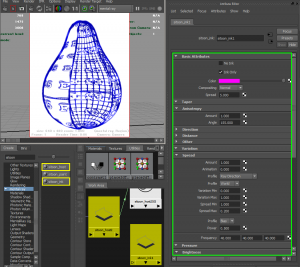
という訳でMayaを起動してHyperShadeで確認してみると

こんな感じで使えるようになります。ただし一部の機能はMayaでは動作してませんでした(´Д⊂ヽ
まっそもそもが動作保障対象外の使い方ですから仕方ありませんけど。いつかソースコードが提供されたらステキなのになぁ♪
SIのtoon Inkを使ったことがある方は分かると思いますが標準のContourに比べて色々な調整機能が備わっていますので
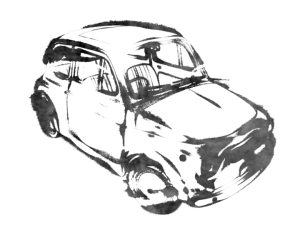
バリエーションに富んだ表現が出来ると思います。墨絵的な何か?とか。

SIもMayaも使っている方で標準Contourだとちょっと物足りない方はトライしてみてもいいかもしれませんね。
という訳でお時間がきたようなので今回はこのあたりで。では(´∀`*)ノ マタ~
※免責事項※
本記事内で公開している全ての手法・コードの有用性、安全性について、当方は一切の保証を与えるものではありません。
これらのコードを使用したことによって引き起こる直接的、間接的な損害に対し、当方は一切責任を負うものではありません。
自己責任でご使用ください

[…] しかし時代の流れとでもいいましょうか。仕事上Mayaを使うことが多くなり段々とMtoAへ移行していきました。 一方でSIで使えてたあのシェーダー使いたいなぁ。という想いが沸々と。。。 そんな中、情報検索しているとなんとあるじゃないですか! 【MtoAでSItoAシェーダーを使っちゃう方法】がっ!! 以前紹介した”MayaでsiToon!”と同じような感じですね。というか方法はまんま一緒だというw […]
Posted at 2014.06.2 12:02 by デジタル・フロンティア-Digital Frontier | DF TALK | Arnoldのちょいといい話!?
はじめまして
とても興味深く読ませていただきました。
質問なのですが、画像にあるような墨絵はどの様に作られたのでしょうか
また、陰色の指定はどのパラメータで扱うのでしょうか
よろしくお願いいたします。
Posted at 2017.11.17 12:12 by TAKE3
コメントありがとうございます
以下、記事執筆者からのコメントとなります
宜しくお願い致します
———-
はじめまして
墨絵の画像はSoftimageの方で作った画像ではありますが、
基本的には、Mayaでも同じことは出来るはずです。
Toon_Hostのmodify_spreadとToon_Inkのspreadに
ProcedureやTextureなどをコネクトすることでInk線の太さを
変化させることでこういった表現が可能です。
ただしToon_Inkシェーダーはcameraシェーダーなので
TextureはScreen Spaceでマッピングしてあげることになると思います。
その他にはInk線の色もProcedureなどを使って濃淡を付けてあげることで
より墨絵っぽくなります。ノードの組み方でいろいろ面白い効果が出せますよ。
———-
Posted at 2017.11.17 19:25 by hiraku