≪セットアップ室≫角度でRigを制御する方法
2015/5/28
Tag: AngleBetween,matrix,poseReader,Rigging,script,setup,tips
初めまして!セットアップチームの田中です!
まさに五月晴れの日が続いていましたが、時期的にもうすぐ梅雨入りでしょうか。
天然パーマの僕にとっては梅雨は少し憂鬱です。
さてさて、セットアップチームのTALKをみてると、どうもCloth Simulationについての記事が多いような・・・
ということで、今回はRiggingについての記事を書いていきたいと思います。
題して【 角度でRigを制御する方法 】です!
Rigging作業をしてると、
「肩や足周りを曲げた時、特定のこの角度からこの角度の間にだけ反応する補助骨をつくりたい!」
という場合がぼちぼちあるかと思います。
例えば弊社でも、肩を回転させたとき、胸と腕が触れ合ったタイミングからめり込みを回避するような補助骨を入れたりします。
ですが、肩・手首・足首など複雑に3軸の数値が入るところは、X軸など限定した1つの軸から数値を取得して補助骨を作ろうとするとフリップを起こしたり、予期せぬ動きをすることが多々あります。
基本的にこのようなRiggingは望んだ動きにならないので、DFセットアップチームではご法度です。
ですので、うちでは別の方法を使ってRiggingを行っております。
まぁまず、ごたごた言うよりどういうものなのかを見てもらおうと思います。
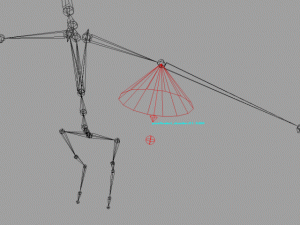
GIF画像ですので、クリックしていただくと動きます。

どうでしょうか?
回転しているJointがある一定の角度に進入したタイミングで補助骨が動き始めたのがわかってもらえたでしょうか?
実は、弊社には『poseReader』というプラグインがありまして、GIFアニメーション上で見えるコーンがそうです。
(poseReaderは社外で作られたプラグインです。)
回転しているJointがコーンに進入してから真ん中に至るまで、補助骨は動いています。
そうです!『poseReader』を使うと上記のようなことができるのです!!
「・・・は?プラグイン無いとできないとか、無理じゃん!ふざけんなっ!!」
はい、みなさんの声が聞こえてくるようです・・・。
さすがにそんな状態で記事を書くほど僕も肝が据わっておりませんので、
そのプラグインと同等のことが出来るrigging方法を紹介しようかと思います。
さて、ここでやっとタイトルに戻ります。角度でRigを制御する!!
Mayaには『angleBetween』 というNodeがありまして、これを使うことによって角度を算出することができます。
(angleBetweenがわからない人は、≪セットアップ室≫Maya Utilityノードのセットアップでの使い方 第1回へどうぞ!)
まずは、この方の動画を3分くらいまで観てください。
MAYA TUTORIAL : build a poseReader with maya nodes from Marco Giordano on Vimeo.
上記動画を観ていただいたという前提で3分くらいまでの内容を掻い摘んでお話しすると、
●ConeAngle(動画上は90度)内にいるときだけ、resultという名前のロケータのアトリビュートが0~1で変化する。
●動かしているロケータが中心のロケータ(コーンの中心軸にあるもの)に近づけば近づくほど数値が1に近づき、コーンの外周(ConeAngleの数値で外周が変動)に近づくほど数値が0になる。コーンの外周より外に出てからは数値がずっと0。
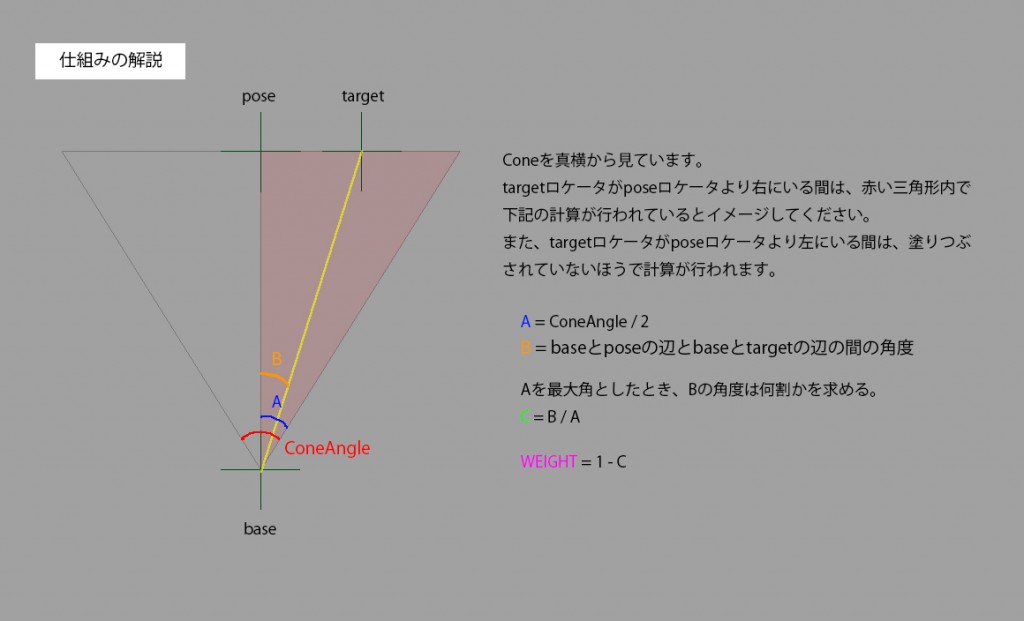
動画を最後まで見ていただければ組み方はわかるかと思いますが、英語で何言ってるのかわからないという方に図で構造を説明します。
この画像内でWEIGHTと表記されているのが動画内でresultという名前のロケータで確認できた変動している数値です。


こんな感じの計算がNodeで組まれています。
画像上のBに関しては変動する角度になりますので、ここをangleBetweenで取得してきます。
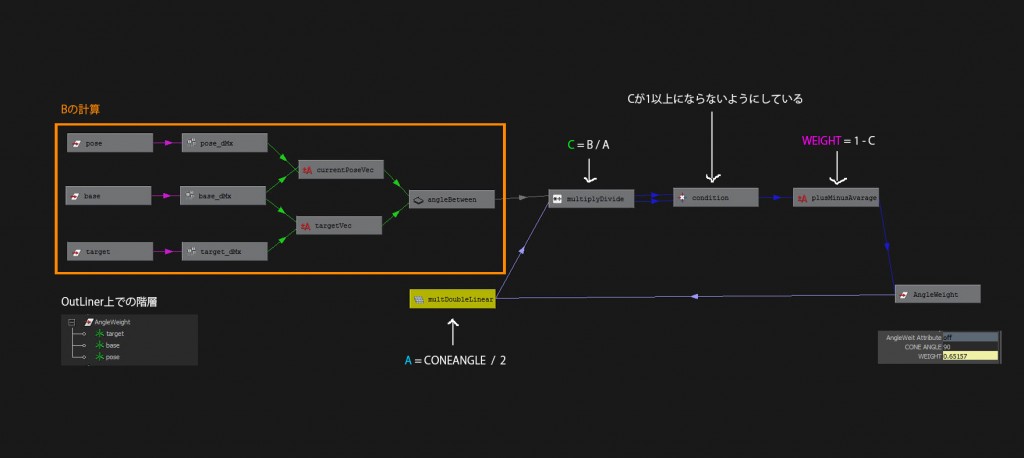
上の図では単純な説明にするために無視しましたが、rigの途中にConditionNodeが挟まります。
これが、Coneの外に出てからの数値をすべて0に限定するために使われます。(Cが1以上にならないようにする。)
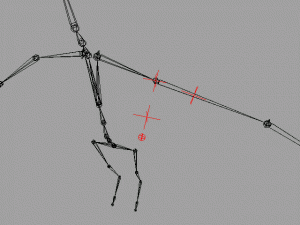
このRigの使用例としてはこういう感じです。
単純にWEIGHTをJointのtranslateXにコネクションしただけです。
GIF画像ですので、クリックしていただくと動きます。

poseReaderと同じことが出来ましたね!!
回転しているJointと一緒に動いているロケータがtargetで、poseロケータに近づいていくと反応します。
ちなみに、設定はCONE ANGLE が90です。
さて、構造の説明は終わりました。
最後まで読んでいただいた皆さんに、上記で説明したRigが一発で仕込めるScriptを配布したいと思います。
なんせ、コネクション周りの話を詳しくはできていないので、気が引けまして・・・
最初に見ていただいた動画から少々構造が変わってはいますが、やっていることはまったく同じです。
【ダウンロード先】
AngleWeight.py
txtに貼り付けて、ファイル名を『AngleWeight.py』で保存してください。
【実行方法】
Scriptファイルを読み込める場所に配置。
仕込みたいJoint等を選択して実行。
【実行コマンド】
import AngleWeight as AW
AW.AngleWeight()
【作成されるものの説明】
AngleWeight・・・ロケータを内包するグループ。CONE ANGLEとWEIGHTというAttributeを持つ。
●CONE ANGLE・・・WEIGHTの数値を計上する際に使用する最大角度。動画上でのConeの角度です。
●WEIGHT・・・Rigging時に使うAngleから計上される数値。0~1で変動。
target・・・poseと近づけたり離したりすることで、WEIGHTの数値が変動する。
base・・・動かさない。計算の起点になるロケータ。
pose・・・基本的には動かさない。poseに対してtargetを近づけていくと数値が変動する。
【使用方法】
選択したものの子として『(実行時選択したものの名前)_AngleWeight』というロケータ3つを含むグループが作られていると思います。
任意の角度に向けて、後はtargetロケータを動かせばAngleWeightのAttributeが変動しているのがわかるかと思います。
『(実行時選択したものの名前)_AngleWeight』のAttributeにWEIGHTがあるかと思います。
これがロケータ間のAngleを計算して出される数値(0~1の変動値)になりますので、riggingの際にお使いください。
以上です!
次回はもう少し簡単なRiggingの説明をできたらな~と思います。
DFセットアップ室では、リギングアーティストを大募集中です。
一緒に魅力的な作品を作っていきましょう!
詳しくは、下記の募集要項をご覧ください。
https://www.dfx.co.jp/careers/designer/rigging-artist.html
※免責事項※
本記事内で公開している全ての手法・コードの有用性、安全性について、当方は一切の保証を与えるものではありません。
これらのコードを使用したことによって引き起こる直接的、間接的な損害に対し、当方は一切責任を負うものではありません。
自己責任でご使用ください。


いつもTIPSを拝見し勉強させてもらっています。
ただ、補助ジョイントの素敵な情報なのですが、
AngleWeight.pyのリンクが切れているようです。(2017_03_24)
読めるようにしていただけたら嬉しいのですが
どうぞよろしくお願いします。
Posted at 2017.03.24 02:02 by カメ坊
ご指摘ありがとうございます。
再リンクしましたので、ご確認下さいませ。
今後とも、宜しくお願い致します。
Posted at 2017.03.27 20:12 by hiraku
リンクの復活ありがとうございます。
リギング専門書に載ってなかった情報で、なかなか自分では組めなく、
共有いただいたソースを参考にできればと考えております。
とても助かります。
今後もリギングなど情報楽しみにしております。
ありがとうございました!!
Posted at 2017.04.5 15:53 by カメ坊