MotionBuilderのPythonスクリプトを始めたい方へ2(UI初級編)
2015/6/1
Tag: MotionBuilder,python
こんにちは、TD室の森本です。
前回から結構期間が経っていますが
MotionBuilder(以下MB)でPythonスクリプトをやってみたいという方に少しは役に立っているでしょうか?
簡単な処理のPythonスクリプトが使えるようになった次のステップとして
今回はMBで実装されているUIモジュールを使って簡単なUIを作ろうと思います
今回の紹介しているPythonスクリプトについてはMB2015で動作を確認しています
MBのバージョンによって若干クラス名が違うこともありますので
別バージョンで動作しない場合はエラー箇所のクラス名を確認して書き換えてください
まずは簡単なウィンドウをつくる
それでは始めますがまずは最初にMBのUIモジュールを読み込みます
1 | from pyfbsdk_additions import* |
ただし実際にはUIでボタンを押しりしたときにMB上でなにか動作させるために
通常のPythonモジュールも必要になってくるので
1 2 | from pyfbsdk import*from pyfbsdk_additions import* |
となります
まずは単純にWindowを1つ出しましょう
1 2 3 4 5 | from pyfbsdk import*from pyfbsdk_additions import*TestWindow=FBCreateUniqueTool("TestWindow")ShowTool(TestWindow) |
これをMB上のPythonEditorで実行するとTestWindowという名前のウィンドウができあがりました。
次はウィンドウにボタンを追加しますがここでUIの配置のやり方について以下のようなやり方があります。
①Regionを設定して配置していく方法
UIに対してRegion(領域)を設定してそのRegionに対して新たにUIを配置していく方法です
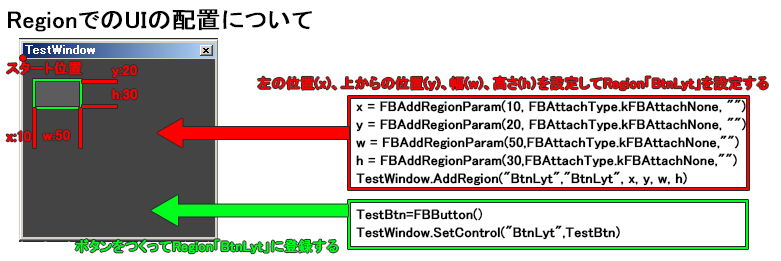
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | # *- coding: utf-8 -*-from pyfbsdk import*from pyfbsdk_additions import*# Topウィンドウを作るTestWindow=FBCreateUniqueTool("TestWindow")# TopウィンドウにBtnLytという名前の領域を設定するx = FBAddRegionParam(10, FBAttachType.kFBAttachNone, "")y = FBAddRegionParam(20, FBAttachType.kFBAttachNone, "")w = FBAddRegionParam(50,FBAttachType.kFBAttachNone,"")h = FBAddRegionParam(30,FBAttachType.kFBAttachNone,"")TestWindow.AddRegion("BtnLyt","BtnLyt", x, y, w, h)# ボタンを作ってTopウィンドウのBtnLyt領域にボタンのUIを設定するTestBtn=FBButton()TestWindow.SetControl("BtnLyt",TestBtn)# Topウィンドウ表示時のウィンドウサイズの指定TestWindow.StartSizeX = 200TestWindow.StartSizeY = 200# Topウィンドウを表示ShowTool(TestWindow) |
以上のスクリプトを実行するとボタンが配置されたウィンドウが立ち上がります。
Topウィンドウに縦、横、高さ、幅を指定してRegionを設定してボタンを登録します。
ここで縦、横などを指定するときにFBAttachType.kFBAttachNoneという記述がありますが
このAttachTypeを切り替えることで色々なRegionの指定ができます。
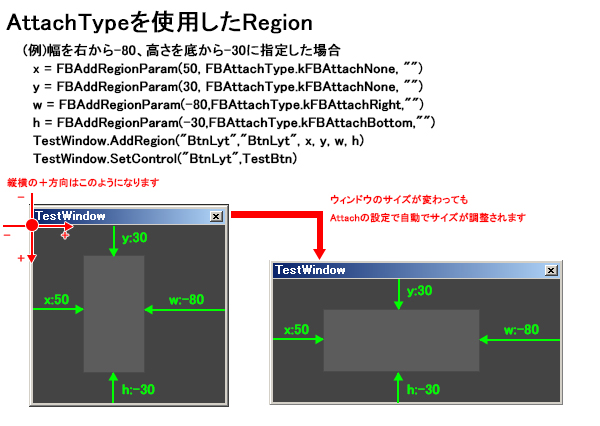
FBAttachType.kFBAttachNone 指定なし、数値がそのまま縦、横などの数値になる
FBAttachType.kFBAttachBottom 底からのアタッチ、数値が底からみた数値として配置される
FBAttachType.kFBAttachRight 右側からのアタッチ、数値が右側からみた数値として配置される
などがあります。
これらのFBAttachTypeを切り替えることでウィンドウのサイズを変更したときに変更に合わせて
UIの配置も変わる配置を作れます。
②Layoutクラス(例:BoxLayout)を使用して配置していく方法
複数のUIを配置する際に一つ一つRegionを指定して配置するのが面倒な場合に
Layoutクラスを使用して簡単にUIを整列させた状態で並べることが出来ます。
ここでは縦方向に並べるLayoutであるFBVBoxLayoutについて説明します。
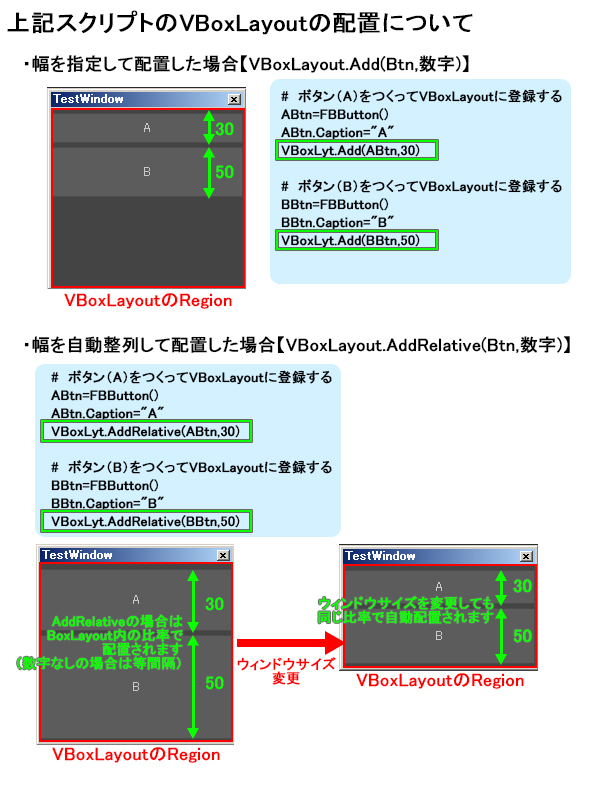
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | # *- coding: utf-8 -*-from pyfbsdk import*from pyfbsdk_additions import*# Topウィンドウを作るTestWindow=FBCreateUniqueTool("TestWindow")# VBoxLayoutをつくってTopウィンドウに配置するVBoxLyt=FBVBoxLayout()x = FBAddRegionParam(0, FBAttachType.kFBAttachLeft, "")y = FBAddRegionParam(0, FBAttachType.kFBAttachTop, "")w = FBAddRegionParam(0,FBAttachType.kFBAttachRight,"")h = FBAddRegionParam(0,FBAttachType.kFBAttachBottom,"")TestWindow.AddRegion("VBoxLyt","VBoxLyt", x, y, w, h)TestWindow.SetControl("VBoxLyt",VBoxLyt)# ボタン(A)をつくってVBoxLayoutに登録するABtn=FBButton()ABtn.Caption="A"VBoxLyt.Add(ABtn,30)# ボタン(B)をつくってVBoxLayoutに登録するBBtn=FBButton()BBtn.Caption="B"VBoxLyt.Add(BBtn,50)# Topレイアウトを表示TestWindow.StartSizeX = 200TestWindow.StartSizeY = 200ShowTool(TestWindow) |
上記スクリプトの記述では幅を指定して配置していますが
AddRelativeメソッドを使用することでBoxLayout内で設定された幅に合わせて
追加したUIの幅が調整されます

今回は例としてFBVBoxLayoutを使用しましたが他にも横方向のFBHBoxLayoutやグリッド配置のFBGridLayout等があり
Layout関係のクラスの使い方はMB内のSampleスクリプトがあるのでそちらも参考にしてください
ボタンにイベントを追加
これでUIにボタンを配置することが出来ましたがこのままではボタンを押しても何も反応しません。
そこでボタンにイベントを追加していきましょう
最初のRegionを使って一つのボタンを配置したPythonスクリプトに
ボタンを押したときにメッセージボックスを出すイベントを追加します
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | # *- coding: utf-8 -*-from pyfbsdk import*from pyfbsdk_additions import*# ボタンを押したときのイベント時に実行される関数の設定def BtnOnClick(control,event): FBMessageBox("BtnClick!",control.Caption,"OK")# Topウィンドウを作るTestWindow=FBCreateUniqueTool("TestWindow")# TopウィンドウにBtnLytという名前の領域を設定するx = FBAddRegionParam(10, FBAttachType.kFBAttachNone, "")y = FBAddRegionParam(20, FBAttachType.kFBAttachNone, "")w = FBAddRegionParam(50,FBAttachType.kFBAttachNone,"")h = FBAddRegionParam(30,FBAttachType.kFBAttachNone,"")TestWindow.AddRegion("BtnLyt","BtnLyt", x, y, w, h)# ボタンを作ってTopウィンドウのBtnLyt領域にボタンのUIを設定するTestBtn=FBButton()TestBtn.Caption="Test"TestWindow.SetControl("BtnLyt",TestBtn)# ボタンを押したときにイベント(BtnOnClickを実行)を設定TestBtn.OnClick.Add(BtnOnClick)# Topウィンドウ表示時のウィンドウサイズの指定TestWindow.StartSizeX = 200TestWindow.StartSizeY = 200# Topウィンドウを表示ShowTool(TestWindow) |
上記スクリプトを実行して出来たUIでボタン押すとメッセージボックスがでてきます
25行目の
TestBtn.OnClick.Add(BtnOnClick)
でクリックした際にBtnOnClick関数が実行されるように設定しています
BtnOnClick関数に関しては6行目の
def BtnOnClick(control,event):
で設定していますが
UIのイベントに設定した関数はcontrolとeventの引数をもっています
controlに関してはイベントを起こすキーになったUIのオブジェクト
(ここではボタンを押すというイベントを設定した元のUIである「TestBtn(FBButtonクラス)」が格納されています)
eventにはイベント自体の内容が格納されています
イベントに関しては今回のボタンだと押すだけなので大して意味はないですが
例えばFBSpread(スプレッドシートのUI)を使ったイベントの場合はイベントの発生源の行や列の値をとったりできます)
今回はイベント発生時の内容として7行目の
FBMessageBox(“BtnClick!”,control.Caption,”OK”)
においてボタンを作ったときに付けたボタンの表示名(TestBtn.Caption=”Test”)を
ボタンを押した際にcontrol.Captionとして取り出して表示しています
実践的なスクリプトサンプル
ということで一通りUIでボタンをつくってイベントを設定するところまで説明しましたが
これらを使ってもう少し実践で使えるようなスクリプトを作ってみます
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | # *- coding: utf-8 -*-from pyfbsdk import*from pyfbsdk_additions import*import os# =========================================================# スクリプト置いてあるフォルダーScriptFolder=r"C:\MBScript"# =========================================================# スクリプトリストの辞書をつくる(Key:スクリプトファイル名、Value:スクリプトファイルのPath)dScriptList={}for oFile in os.listdir(ScriptFolder): if oFile.endswith(".py"): dScriptList[oFile.replace(".py","")]=os.path.join(ScriptFolder,oFile)# Event ===================================================def ScriptBtnOnClick(control,event): # ボタンの表示名(スクリプト名)からスクリプトリストの辞書をつかってスクリプトファイルのパスを取得 if control.Caption in dScriptList.keys(): oScriptPath=dScriptList[control.Caption] # 取得したスクリプトファイルを実行 FBApplication().ExecuteScript(oScriptPath)# UI ======================================================# Topウィンドウを作るRootWindow=FBCreateUniqueTool("ScriptWindow")# VBoxLayoutをつくってTopウィンドウに配置するVBoxLyt=FBVBoxLayout()x = FBAddRegionParam(0, FBAttachType.kFBAttachLeft, "")y = FBAddRegionParam(0, FBAttachType.kFBAttachTop, "")w = FBAddRegionParam(0,FBAttachType.kFBAttachRight,"")h = FBAddRegionParam(0,FBAttachType.kFBAttachBottom,"")RootWindow.AddRegion("VBoxLyt","VBoxLyt", x, y, w, h)RootWindow.SetControl("VBoxLyt",VBoxLyt)# スクリプト名のリストを辞書からつくってスクリプト名のボタンを並べるlScriptList=dScriptList.keys()lScriptList.sort()for oScript in lScriptList: oUIBtn=FBButton() oUIBtn.Caption=oScript # 作ったボタンに押したときのイベントの設定を追加 oUIBtn.OnClick.Add(ScriptBtnOnClick) VBoxLyt.AddRelative(oUIBtn)# Topレイアウトを表示RootWindow.StartSizeX = 100RootWindow.StartSizeY = 300ShowTool(RootWindow) |
このスクリプトを実行すると
9行目に設定したアドレスの中にあるpythonファイルをボタン名にした
UIウィンドウが立ち上がってボタンを押すとPythonファイルが実行されます
スクリプトの中身としてはフォルダの中からPythonファイルのリストをつくって
先ほどの説明のFBVBoxLayout()を使用して縦にリストのボタンを並べています
また、ボタンを押した際にボタンの名前からスクリプトのパスを取得して実行するイベントが設定されています
自分用のスクリプト一覧のランチャー等の使い方ができるので使ってみてください
まとめ
今回は前回の初心者向けの続きとしてMotionBuilderでのUI初級編として簡単なUIの作り方を説明しましたが
単純に少しボタンを配置したUIがつくれるだけでも組み合わせてスクリプトの利便性があがります
MotionBuilderにも様々なサンプルUIが用意されているので中身を見てもらって
参考にすればより様々なタイプのUIが組めるようになると思います
また、PySide等を使用するとより高度なUIがつくれますので
さらに興味が出た方はそちらを調べるのもいいかもしれません
以前にでたPyQTのMotionBuilderの記事です
*MotionBuilder2012のGUIはQtで作られてるのにスクリプトでPyQtが使えないっておかしくね?
https://dftalk.jp/cp-bin/wordpress/?p=4018
UI以外の処理部分についても以前の記事も参考になるので是非どうぞ
*モーションビルダースクリプトTips
https://dftalk.jp/cp-bin/wordpress/?p=4700
*MotionBuilderでツールをより使ってもらうために
https://dftalk.jp/cp-bin/wordpress/?p=6539
*MotionBuilderをカスタマイズしよう
https://dftalk.jp/cp-bin/wordpress/?p=7339
*MotionBuilderでScript!!便利なコンストレインの活用術!!(初級編)
https://dftalk.jp/cp-bin/wordpress/?p=9135
*MotionBuilderのPythonスクリプトを始めたい方へ
https://dftalk.jp/cp-bin/wordpress/?p=12696
今回はこの辺りで、ではまた。
※免責事項※
本記事内で公開している全ての手法の有用性、安全性について、当方は一切の保証を与えるものではありません。
これらの手法を実施したことによって引き起こる直接的、間接的な損害に対し、当方は一切責任を負うものではありません。
自己責任でご使用ください




コメント
コメントフォーム