Thunderbirdの拡張機能(アドオン)を作ってみよう
2013/7/1
Tag: extension,javascript,TD,Thunderbird
はじめまして、TDチームの田辺です。
4月に入社したばかりの新人です。どうぞよろしくお願いします。
学校では、PCやスマートフォンで遊べるWebアプリを作ってました。
映像方面については、まだまだ勉強中です。
なので、今回は映像系では無くWEB系の話になってしまいますが、
「Thunderbirdの拡張機能(アドオン)を作ってみよう」というテーマで進めたいと思います。
今回の目標
今回は、右クリックメニューに [Hello World] という項目を追加し、メッセージの上でクリックすると、
アラートで 「Hello World!」 と表示する機能を作成します。
開発するにあたって
Thunderbirdのアドオンは .xpi という形式のインストーラで配布されています。
ソースファイルからインストーラを作成し,Thunderbirdへインストールして動作確認をするという手順も可能ですが、
その場合、ソースファイルを修正するたびに、毎回インストールし直さなければならないため面倒です。
なので、ポインタファイルというものを作成し、ソースファイルから直接インストールを行いたいと思います。
アドオン用フォルダの作成
まず、アドオン用にフォルダを作ります。
どこでも良いのですが、今回は分かりやすく、
C:\thunderbird\Extensions フォルダを作成します。
次に、このフォルダの中に、 [helloworld] フォルダを作成します。
アドオンの作成は、この [helloworld] フォルダ の下で行います。
Thunderbirdプロファイルフォルダを探す
Thunderbirdプロファイルフォルダの下の [extensions] フォルダ内に
ポインタファイルを作りますので、まずはThunderbirdプロファイルフォルダを探します。
プロファイルフォルダの場所は、環境によって異なりますが、
Windowsなら下記のパスで開きます。
%APPDATA%\Thunderbird\Profiles
このProfilesフォルダの下にあるフォルダがプロファイルフォルダというものです。
デフォルトでは、「????????.default」(?はユニークな半角英数1文字)という名前で
作られます。
見つかりましたら、次に進みます。
プロファイルフォルダが見つからない方は、下記を参照して下さい。
プロファイル | 操作方法 | Firefox ヘルプ
Tips:Thunderbirdの設定をバックアップする
ポインタファイルの作成
プロファイルフォルダの中に [extensions]というフォルダ があると思いますので
中に 「helloworld@dftalk.jp」 という名前でファイルを作成します。
このファイル名にはアドオンのIDと同じものを使用します。
ファイルをテキストエディタで開き、
先ほど作成した [helloworld] フォルダまでのパスを記入します。
■helloworld@dftalk.jp
1 | C:\thunderbird\Extensions\helloworld |
ここまで出来ましたらアドオンの作成に入りたいと思います。
アドオンの作成
では、アドオンの作成に入ります。
作業は、先ほど作成した [helloworld] フォルダ 内で行います。
■作成手順
1.「install.rdf」の作成
2.「chrome.manifest」作成
3.「content」フォルダ作成
5.「overlay.xul」作成
4.「helloworld.js」作成
■フォルダ構造
[halloworld]
+ install.rdf
+ chrome.manifest
+ [content]
- overlay.xul
- helloworld.js
1.「install.rdf」の作成
[helloworld]フォルダ の中に install.rdf というファイルを作ります。
中はこのようになります。
■install.rdf
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <?xml version="1.0" encoding="utf-8"?><RDF xmlns="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:em="http://www.mozilla.org/2004/em-rdf#"> <Description about="urn:mozilla:install-manifest"> <em:id>helloworld@dftalk.jp</em:id><!-- アドオンのid --> <em:name>Helloworld</em:name><!-- アドオン名 --> <em:version>1.0.0</em:version><!-- アドオンのバージョン --> <em:description>自作のアドオンです</em:description><!--インストールするアドオンの説明--> <em:creator>dftalk</em:creator><!--アドオンの作成者名--> <em:type>2</em:type><!--アドオンの種類--> <em:targetApplication> <Description> <em:id>{3550f703-e582-4d05-9a08-453d09bdfdc6}</em:id><!-- ThunderbirdのGUID --> <em:minVersion>1.0</em:minVersion><!--対応するThunderbirdの最低バージョン--> <em:maxVersion>25.0</em:maxVersion><!--対応するThunderbirdの最高バージョン--> </Description> </em:targetApplication> </Description></RDF> |
説明
このファイルには、機能の概要や、対応するThunderbirdのバージョンなどの基本データをXML形式で記述します。
アドオンをThunderbirdへインストールするのに最低限必要となるファイルです。
最初の6行
最初の6行は、このファイルを書くときの決まり文句です。
7行目
7行目の em:id は、他のアドオンと区別するためのIDです。
先ほどのポインタファイルの名前と必ず一致させる必要があります。
8行目から11行目
8行目から11行目はアドオンの説明です。名称、バージョン、説明、作者が記述されています。
12行目
12行目の em:id は、インストールするアドオンのタイプです。
拡張機能なら2、テーマなら4、プラグインなら16を指定します。
今回は拡張機能なので2を指定しています。
14行目から20行目
14行目から20行目の em:targetApplication 内は、
アドオンが対応するアプリケーションとそのバージョンを記述します。
14 15 16 17 18 19 20 | <em:targetApplication> <Description> <em:id>{3550f703-e582-4d05-9a08-453d09bdfdc6}</em:id><!-- ThunderbirdのGUID --> <em:minVersion>1.0</em:minVersion><!--対応するThunderbirdの最低バージョン--> <em:maxVersion>25.0</em:maxVersion><!--対応するThunderbirdの最高バージョン--> </Description></em:targetApplication> |
16行目
16行目の em:id の値は、Thunderbirdの GUID(アプリケーションごとのID) です。
Firefox の場合は別の GUID を指定します。この値で対応するアプリケーションが決まります。
17行目と18行目
17行目と18行目の em:minVersion と em:maxVersion はそれぞれ、
対応するThunderbirdの最低バージョンと最高バージョンを指定しています。
上記で言えば、Thunderbirdのバージョンが最低1.0から最高25.0までならインストール出来るということになります。
※ maxversionの値が、使っているThunderbird のバージョンより低い場合は、インストールすることが出来ません。
アプリケーションごとのGUIDとバージョンについては、下記のサイトに載っています。
アプリケーションのバージョン :: Add-ons for Firefox
インストールマニュフェスト(install.rdf)については、下記をご覧ください。
Install Manifests | MDN
テストインストール
ポインタファイル(helloworld@dftalk.jp) と install.rdf に問題がなければ、
Thunderbirdの起動時に自動的にインストールされます。
起動していないかたは、Thunderbirdを起動しましょう。
すでに起動している方は、再起動することでインストールされます。
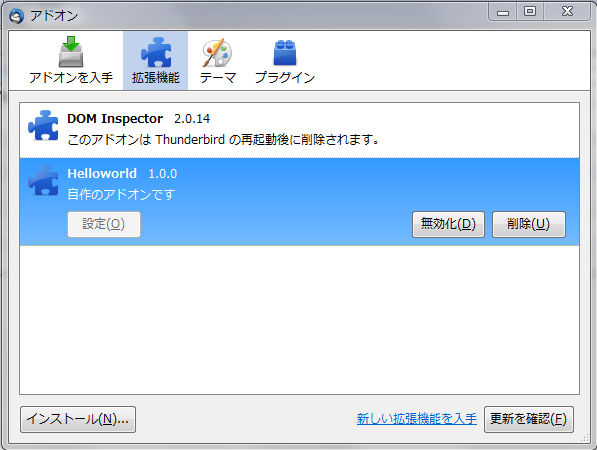
では、インストールされているか確認するためにアドオンマネージャを開きます。
アドオンマネージャの場所
Thunderbird上部のメニューバーから[ツール] - [アドオン]
このように「Helloworld」というアドオンが追加されます。

再インストールする方法
一度インストールしたアドオンの情報は、Thunderbird内に保持されてしまうため、
再起動するだけでは、install.rdfの修正内容は、反映されません。
install.rdfファイルを修正した場合は、一度ポインタファイルを別の場所へ退避させてから
Thunderbirdを再起動してアドオンをアンインストールし、もう一度ポインタファイルを元の場所に戻して
Thunderbirdを再起動し、再インストールする必要があります。
2.「chrome.manifest」の作成
[helloworld]フォルダ の中に 「chrome.manifest」というファイルを作ります。
中はこのように記述します。
■chrome.manifest
1 2 | content helloworld content/overlay chrome://messenger/content/messenger.xul chrome://helloworld/content/overlay.xul |
これは、Chromeマニュフェストと呼ばれるファイルで、Thunderbirdにパッケージを登録するために必要になります。
1行目では、Thunderbird内のcontentパッケージにアドオン内のcontentパッケージを登録(マッピング)しています。
2行目では、Thunderbirdのメイン画面に、overlay.xulファイル(後で作成します)をオーバーレイしています。
UIを修正するためにこのオーバーレイという手法を使用します。
下記のサイトにChromeやXULのオーバーレイについて載っています。
Firefoxと書いてありますが、Thunderbirdと基本構造はほぼ同じなので参考までに。
Firefox 3ではじめる拡張機能開発
3.「content」フォルダの作成
[helloworld]フォルダの中に [content]フォルダを作ります。
このフォルダの中に .xulファイル と .jsファイル を配置します。
4.「overlay.xul」の作成
[content]フォルダ の中に overlay.xul というファイルを作ります。
ThunderbirdのUIは xulファイル で作られていて、XML形式で記述します。
■overlay.xul
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <?xml version="1.0" encoding="UTF-8"?><?xml-stylesheet href="chrome://global/skin/global.css" type="text/css"?><!-- オーバーレイすることを表す --><overlay id="helloworld" xmlns:html="http://www.w3.org/1999/xhtml" xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"> <!-- JavaScriptファイルのインポート --> <script type="text/javascript" src="chrome://helloworld/content/helloworld.js"/> <!-- 右クリックメニューに追加 --> <popup id="mailContext"> <!-- 今回追加するメニュー項目 label:表示される項目名 oncommand:項目選択時に実行されるイベント指定 --> <menuitem label="Hello World" oncommand="helloworld();"/> </popup></overlay> |
説明
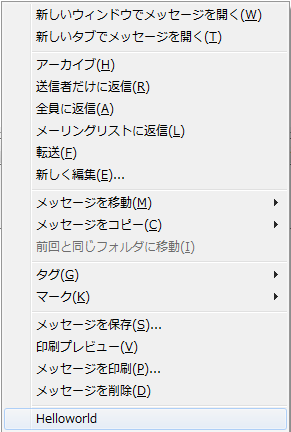
右クリックメニューに [Helloworld] という項目を追加されます。
1行目から7行目
1行目から7行目は、ファイルを書く際の決まり文句です。
10行目
10行目の script タグ内でJavaScriptファイル(後で作成します)をインポートしています。
13行目
13行目の pupup 要素は、右クリックメニューに対応するXUL要素です。
ThunderbirdのGUIのどの要素に追加するかを、オーバーレイ先の id で指定します。
今回は、右クリックメニューに追加するので id に mailContext と指定しました。
15行目
15行目の menuitem 要素が、今回追加するメニュー項目です。
label 属性で、メニュー項目上に表示されるテキストを指定します。
oncommand 属性で、メニュー項目が選択された時に実行されるJavaScriptを指定します。
UIの動作確認
ここで一旦動作確認をしたいと思います。
UIを更新させるために再起動をして下さい。
画面右側で右クリックして、「Hello World」が追加されているか確認して下さい。
まだ、JavaScriptファイルを作成していませんので、押しても何も起こりません。
では、確認が出来ましたら、機能の作成に移ります。
5.「helloworld.js」の作成
[content]フォルダ の中に helloworld.js というファイルを作ります。
機能や分岐処理などのロジックはJavaScriptで作成します。
簡単な処理を書きたいと思います。
■helloworld.js
1 2 3 4 5 6 7 8 9 10 | function helloworld()// function:関数宣言 helloworld:関数名{ // 処理を記述 // var:変数宣言 string:変数名 文字列を代入 var string = 'Hello World!'; // アラートを表示する alert(表示される文字列) alert(string);} |
※ 中括弧 “{}” と 末尾のセミコロン “;” を忘れないように注意してください。
説明
helloworldという関数が呼ばれたら、変数に代入された文字列(Hello World!)を
アラートで表示するという処理です。
機能の動作確認
では、動作確認をします。
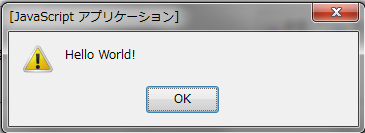
再起動をして、画面右側で右クリック → 「Hello World」を選択して、アラートが表示されるか確認してください。
問題なければこのようにアラートが表示されます。
あとがき
今回は、アドオンのインストール方法や基本構造などを中心にご説明しました。
次回は、少し難易度を上げて、JavaScriptとXPCOMという技術を使用し、データの取得や操作などをやりたいと思います。
最後までお付き合い頂きありがとうございました。
※免責事項※
本記事内で公開している全ての手法・コードの有用性、安全性について、当方は一切の保証を与えるものではありません。
これらのコードを使用したことによって引き起こる直接的、間接的な損害に対し、当方は一切責任を負うものではありません。
自己責任でご使用ください




コメント
コメントフォーム