Sphinxでドキュメント書き始めないか?
2011/12/12
皆さんこんにちわ。
もう2011年も残り1ヶ月切っているということが信じられない。
開発室の齊藤です。
■ 内容
今回の内容は”ドキュメントを書く”!
え…CGにもDCCにも関係ない話じゃない!って聞こえてきそうなぁ…。
でも、ドキュメントはツールやスクリプトを書くなら出てきます。 でも案外書かれない。
なぜと問えば? 忙しい、面倒、書くのが嫌い、ドキュメントなんて…ドキュメントなんて…
理由は様々だと思います…。
ドキュメントを書くのに、楽に綺麗に書ければなぁ…そう思いませんか?
そこで、今回ドキュメンテーションツール「Sphinx」のご紹介です!
* 今回ちょいと長いです。 コーヒーなど用意して、ゆったりと実践しながら読んでもらえればと思います。
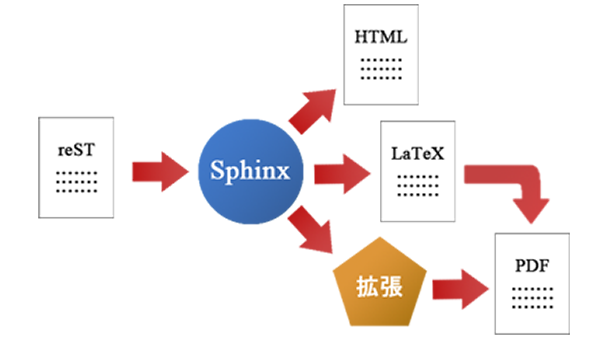
■ Sphinxって何?
Sphinxは、元々Pythonのドキュメントを書くために作られたツールです。
reStructuredText(以下reST)という文法で書かれたテキストファイルを
Sphinxに食わせてあげることで、html形式やLaTeX形式、man(Linuxのmanコマンドで表示されるページ)、
拡張すればPDF形式など、多様な形式に出力することが出来ます。
書くのはプレーンテキストなので、
Windowsならnotepad、Linuxならviで気軽に書くことが出来ます。
Sphinxはビルド時に、自動的に目次や、htmlならアンカー(日本語なら自動ID振分け、英語ならそのまま)、ドキュメント内検索を作成してくれます。
複数ページにまたがるようなちょいと大きなドキュメントを書いた際の修正も楽になります。
Sphinxで書かれている例として
・PyMELのドキュメント http://pymel.googlecode.com/svn/docs/index.html
・SonyImagePictures社が開発しているOpenColorIOのページ http://opencolorio.org/
があります。
■ 例
reST文法で書かれたテキストから多様な形式のドキュメント作れるんよ。
っと言われても”?”っと想像が付きにくいかもしれません。
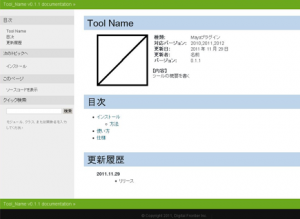
例えば、下記のような記述があった場合
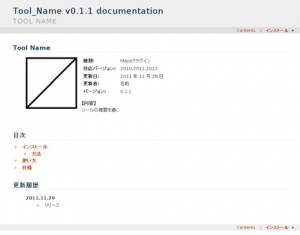
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | Tool Name==================================== .. image:: ./images/document_header.png :align: left :種類: Mayaプラグイン :対応バージョン: 2010,2011,2012 :更新日: |today| :更新者: 名前 :バージョン: |version| | **【内容】** | ツールの概要を書く |.. _index:目次=====================.. toctree:: :maxdepth: 3 user developer.. _changelog:更新履歴==================== **2011.11.29** * リリース |
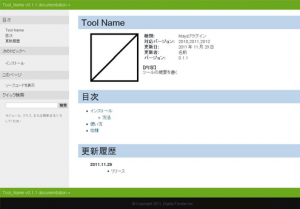
htmlに出力するとこんな感じに
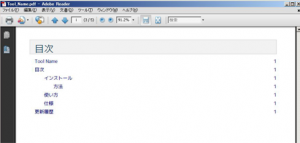
pdfに出力するとこんな感じになります。
■ インストール
Sphinxを使えるようにインストール方法です。入れるには大きく2つ。
1. sphinx入れる為の環境作りで、”環境変数PATHの設定”と”easy_installのインストール”
2. sphinxインストール
この2つとなります。
|
* 今回Windows対象です。 * Python 2.5以上が入っていることを前提としております |
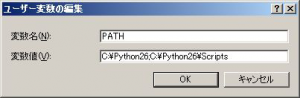
【環境変数:PATHを追加】
1.以下の場所を環境変数PATHに追加します
・ C:\Python26
・ C:\Python26\Scripts
|
* Pythonパス\Scripts以下に、sphinxや後述するeasy_installに必要な実行ファイルが作成されます * このパスを通さないと正常に動作しません * Python2.6の場合です。適時バージョンやインストール場所に合わせて変更して下さい。 |
【easy_installをインストール】
easy_installは、Pythonにおけるパッケージ管理ツールの1つであるsetuptoolsの一部です。
簡単にモジュールインストールやアップデート出来たりと便利なツールです。今回はこのツールを用いてSphinxをインストールします。詳しい説明は省きます。知りたい!という方はgoogle先生などに聞いてください。
1. 次の場所のファイルを保存します
http://peak.telecommunity.com/dist/ez_setup.py
2. コマンドプロンプトを起動します
3. 手順1で保存したファイルを、下記のようにpythonで実行し、easy_installをインストールします。
1 2 | > cd /d 手順1でez_setup.pyを保存したディレクトリの絶対パス> python ez_setup.py |
|
* ” ‘python’は、内部コマンドまたは…(省略) ” というエラーが出た場合は、環境変数PATHが正しく設定されているか確認して下さい * 必要なファイルなど自動でダウンロード、インストールしてくれます |
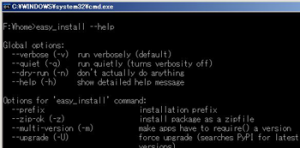
4. 下記コマンドを実行し、easy_installを確認します
1 | > easy_install --help |
【Sphinxインストール】
1. 下記のコマンドで、Sphinxをインストール
1 | > easy_install sphinx |
以上で、インストール完了です。
■ ドキュメント作成の流れ
Sphinxでドキュメントを作成する場合
1. ドキュメント用ディレクトリを作る
2. 手順1の場所に必要なファイルを作成またはコピーする
3. ドキュメントを書く
4. ビルドする (htmlやpdfへ出力)
5. 確認
となり、手順1~2で制作環境作成後は、手順3~5の間を繰り返します。
恐らく手順4の”ビルドする”が、ドキュメントを作る上では無かった作業だと思います。
■ クイックスタート
ではhtmlを出力するまでを、ザッと流してみましょう。
ここでは大まかに、Windowsでhtml出力までを説明します。
1. ドキュメント用のディレクトリを作成します
2. コマンドプロンプトを起動します
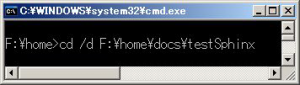
3. 手順1で作成したディレクトリに移動します
1 | > cd /d 手順1のディレクトリへのフルパス |
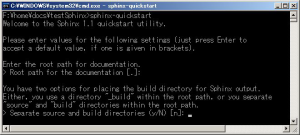
4. sphinx-quickstartと入力し、実行します。
1 | > sphinx-quickstart |
*sphinx-quickstartツールについては後述します
5. いくつも質問が出ますが、だいたいそのままEnterで大丈夫です。
必ず答える必要がある質問事項は下記の3つです。この項目は入力してください
・ Project name
・ Author name(s)
・ Project version
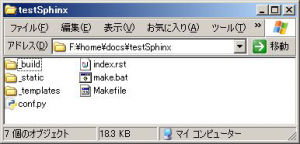
6. 質問に答え終わると、手順1のディレクトリに必要なファイルが出来ています
7. make htmlと入力、実行し、htmlを出力します
1 | > make html |
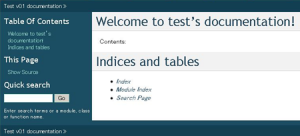
8. 手順1のディレクトリ/_build/html/index.html が作成されていることを確認し、表示してみます。
こんな画面が出れば成功です!
■ 始め方
Sphinxの書き始め方は、大まかに2種類あると思います。
1. sphinx-quickstartツールを使う方法
クイックスタートの章でも使用したツールです。
sphinx-quickstartはSphinxが標準で用意しているツールです。
実行すると、プロジェクトの名前や設定など複数の質問が1つずつ表示され、それに答えて行くことで設定されたSphinxのプロジェクトファイルが生成されます。
2. テンプレートを用いる方法
設定ファイルや書く内容の雛形が書かれたファイルが入ったディレクトリを作成しそれをコピーすることで、書きはじめる方法です。
テンプレートを作る手間はかかりますが、1度作ってしまえば次から楽になります。
■ 構成
Sphinx構成で重要なのは、.rstファイル、conf.py、makeファイルの3つです。
* クイックスタートの章で作成したディレクトリを見てもらえればと思います。
・makeファイル
出力について指示書です。 いじることは滅多に無いです。
・conf.py
ドキュメントの設定ファイルです。 プロジェクト名やバージョン、出力の設定などについて書かれています。
・.rstファイル
ユーザがドキュメント内容を記述するファイルです。 html出力の場合は、rstのファイル名がそのままhtmlのファイル名になります。
例えば、index.rstはindex.htmlになります。
1ページ1rstファイルです。
・_build
出力結果が保存されるディレクトリです。
・_static
cssやjavascriptでドキュメントのカスタムレイアウトを拡張する場合や、ドキュメント内で参照するファイルなどを置いておく場所です。
html出力の場合はこのディレクトリの中にある全てのファイルが、_build/html/_staticディレクトリ以下へコピーされます。
・_templates
カスタムテンプレートを用いた拡張を行なう場合に、テンプレートファイルを置いておく場所です。
■ 書き方
ざっくりと書き方を紹介します。
クイックスタートの章で作成したディレクトリにあるindex.rstに書き込んで、結果を確認してみると良いと思います。
|
* 日本語をドキュメントに含める場合は、rstファイルの文字コードがutf8で保存されている必要があります。 * 出力結果の画像は全て、html形式(テーマ:nature)で出力した場合です。 |
【文字のボールド、イタリック】
1 2 | **ボールド***イタリック* |
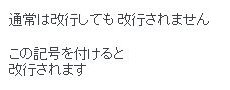
【改行】
1 2 3 4 5 | 通常は改行しても改行されません| この記号を付けると| 改行されます |
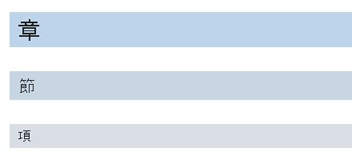
【段落】
段落は下記のように書けます。
この例では”=”と”-“を用いていますが、他の記号でも可能です。
1 2 3 4 5 6 7 8 9 | ====================================章====================================節====================================項------------------------------------- |
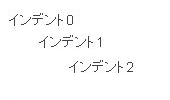
【インデント】
半角スペース1つが、1つのインデントになります。
1 2 3 | インデント0 インデント1 インデント2 |
【表】
表は幾つか書き方があります。複雑なものから単純なものまで。
そのうちの1つを紹介します。 後述の【図+表】で違う方法を使った表を書く方法を紹介します。
1 2 3 4 5 6 | =========================== ========================== 名前 内容=========================== ========================== アイテムA 説明1 アイテムB 説明2=========================== ========================== |
【図】
画像を挿入する場合は下記のように書きます。
パスは、絶対パスか、相対パスならrstファイルがある場所から
と思ってもらえれば大丈夫です。
1 | .. image:: ./images/pictureA.png |
rstファイルと同じ階層にimagesディレクトリなど作成し、
その中にドキュメントで使用する画像を入れておくと便利です
【図+表】
複合技です。こう書けば出るんだなっと今回は流してください。
1 2 3 4 5 6 7 8 9 10 | .. |ItemA| image:: ./images/pictureA.png.. list-table:: :header-rows: 1 * - 名前 - 内容 * - |ItemA| - 説明1 |
■ テーマ
HTMLの場合、テーマを変えることで見た目を大幅に変えるることが出来ます。
Sphinxはデフォルトでは8個のテーマを持っています。
詳しくはコチラを参照してください。
テーマの設定は conf.py のhtml_theme=””で指定します。
【nature】
html_theme=”nature”
【haiku】
html_theme=”haiku”
■ メリット・デメリット
Sphinxのメリット・デメリットとして大まかにこんな感じだと思います。
【メリット】
・プレーンテキストで手軽に書ける
・出力結果が良い
・目次とアンカーが自動生成
・テンプレート作って共有出来る
・共有場所にsphinx入っているPython置いとけば、PCにインストール無しでドキュメントが書ける
・HTML、拡張すればPDFと複数形式に出力出来る
・HTML出力の場合、ドキュメント内検索機能が付く
【デメリット】
・ビルド時間が掛かる
・リアルタイムに最終結果がわからない
・細かいレイアウトは出来ない
・文法を覚える必要が有る
使ってみるとわかりますが、一見簡単そうに見えるこの文法
ちょいと癖があります…改行やスペースなどちょくちょく落とし穴が…。
■ 最後に
お疲れ様です。いかかがでしょうか?
Sphinxについて駆け足ながら、紹介してみました。
なかなか1人だととっつき辛いものかもしれません。
また最初は癖あるSphinxに手こずるかもしれません。
一度慣れてしまうと、結構楽になると感じています
小さなものからちょくちょく書いていくといいかと。
Sphinxについてもっと知りたい!!という方は、
Sphinx日本ユーザ会のページをご覧下さい
それではまた























コメント
コメントフォーム