PySideのUIをCSSでアレンジしてみる
2015/3/23
Tag: css,PySide,styleSheet
久しぶりの投稿になります。TDの田辺です。
今回紹介させて頂くのは、PySideのUIをCSSでアレンジしてみるというものです。
CSSという言葉を出してしまったのですが、
実際にPySide内で動くのは、 QT用にカスタマイズされたもので言ってしまえば、
CSSのシンプル版のようなものです。
今話題のCSS3のようなアニメーションやエフェクトまでサポートするような
多機能なものではありませんが、色やサイズ、形状の調整など、
基本的な部分はスタイルシートで変更出来るので、知っておくと便利かと思います。
Qt Designer で UI(.uiファイル)を作成する
PySideでコーディングすることでもUIを作成出来るのですが、
今回は、Qt Designerで簡単なものを作って、デザインの方はコーディングして
調整する方針でいきます。
Qt Designerの詳しい使用方法については takさんの記事 に載っていますのでそちらをご参照下さい。
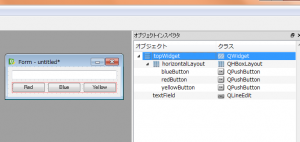
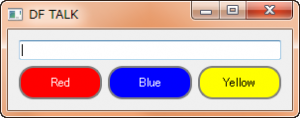
今回は、QPushButton 3つ、QLineEdit 1つ のシンプルなUIを作成しました。
名前を付けて保存で、test.ui という名前でファイルを保存します。
dftalkフォルダを作成して、保存したuiファイルを中を入れれば準備完了です。
pythonスクリプト内でuiファイル読み込む
uiファイルを表示するためにpythonスクリプトを作成します。
下記のコードを書いて、test.pyという名前でファイルを作成し、dftalkフォルダに入れましょう。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | # -*- coding: utf-8 -*-## 必要なモジュールをインポートimport osimport sys## PySide系モジュールfrom PySide import QtCore, QtGuifrom PySide.QtUiTools import QUiLoaderimport functools as fnt## uiファイル名uiFile = 'test.ui'#=============================================================================## GUIの構築class GUI(QtGui.QMainWindow): def __init__(self, parent=None): super(GUI, self).__init__(parent) loader = QUiLoader() #UIファイルをロード self.ui = loader.load(uiFile) ## centralWidgetとして設定 self.setCentralWidget(self.ui) ## ウインドウのタイトルを指定 self.setWindowTitle(u'DF TALK') ## ウインドウのサイズを指定 self.resize(200, 100)#=============================================================================## GUIの起動def main(): app = QtGui.QApplication(sys.argv) wnd = GUI() wnd.show() sys.exit(app.exec_())if __name__ == '__main__': main()#-----------------------------------------------------------------------------# EOF#----------------------------------------------------------------------------- |
Pythonスクリプトを実行してUIを表示する
作成したtest.pyを実行します。
デバッグしやすいようにpython実行用batファイルを作成したいと思います。
下記のコードを書いて、test.batという名前でdftalkフォルダに保存しましょう。
1 2 | <python.exeまでのパス>\python.exe %~dp0test.pypause |
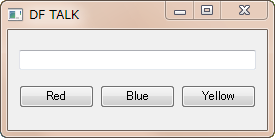
batファイルを実行すると、UIが表示されるかと思います。
デザインを変更する
では、UIが表示出来るようになったところで、デザインの変更の方をしていきたいと思います。
UIオブジェクトに対するスタイルシートの適用方法は、
setStyleSheetの引数に指定するのは文字列で、構文はcssの書き方と同じです。
※<設定する値>の後ろのセミコロンを忘れやすいので注意しましょう
◆ ボタンの背景色と文字色を変更する
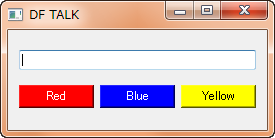
ボタンの背景色と文字色を変えてみます。
下記のコードを、ウインドウのサイズを指定している部分の下に追加して下さい。
33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | ## ウインドウのサイズを指定self.resize(200, 100)#-----------------------------------------------------------------------## デザイン変更## ボタンの親オブジェクトui = self.ui# ボタンの背景色と文字色を変更する ------------------------------------------## 各ボタンの背景色と文字色を変更ui.redButton.setStyleSheet(' QPushButton{ background-color: red; color: white ;}')ui.blueButton.setStyleSheet(' QPushButton{ background-color: blue; color: white ;}')ui.yellowButton.setStyleSheet('QPushButton{ background-color: yellow; color: black ;}') |
ボタンに色が適用されたかと思います。
◆ ボタンの枠線のデザインを変更して、丸みをつける
3つのボタン全てに対して同じ変更を適用したい場合は、ボタンが属する親UIオブジェクトに対して、
スタイルシートを設定することで一括でボタンのデザインに変更を加えることも出来ます。
下記のコードを、ボタンの背景色を変更している部分の下に追加します。
今回でいうと、self.uiが親オブジェクトにあたります。
39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 | ## ボタンの親オブジェクトui = self.ui# ボタンの背景色と文字色を変更する ------------------------------------------## 各ボタンの背景色と文字色を変更ui.redButton.setStyleSheet(' QPushButton{ background-color: red; color: white ;}')ui.blueButton.setStyleSheet(' QPushButton{ background-color: blue; color: white ;}')ui.yellowButton.setStyleSheet('QPushButton{ background-color: yellow; color: black ;}')## ボタンの枠線のデザインを変更して、丸みをつける ---------------------------------## ボタンの高さh = 30## 最終的に設定する変数style = ''## ボタンの高さheight = 'height:%spx;' % (h)## 枠線の色と太さ# border = 'border: 2px solid gray;'border = 'border-style:solid; border-width: 2px; border-color:gray;'## 枠線の丸みborderRadius = 'border-radius: %spx;' % (h/2)## ボタンのスタイルを作成buttonStyle = 'QPushButton{%s %s %s}' % (height, border, borderRadius)## ボタンのスタイルを追加 style += buttonStyle## 上記のパラメータを設定ui.setStyleSheet(style) |
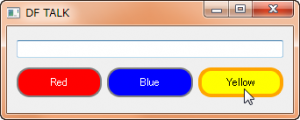
これだけでもだいぶ雰囲気が変わったかと思います。
◆ マウスカーソルがボタンの上にのったときにボタンを強調する
マウスカーソルがボタンの上にのったときにボタンが強調されるようにしてみたいと思います。
UIオブジェクトのクラス名の右に 「:hover」 を追加することで
マウスカーソルがのった時のデザインを設定することが出来ます。
擬似クラス というそうです。
擬似クラスについては、下記のサイトで分かりやすく書かれていたためこちらをご参照下さい。
CSS脱初心者への道!疑似クラスと疑似要素を理解すると表現が広がるよ! (リンクを貼らせて頂きます。)
では、下記のコードを ui.setStyleSheet(style) と書かれている行の上に追加します。
72 73 74 75 76 77 78 79 80 81 82 83 | # マウスカーソルがボタンの上にのったときにボタンを強調する ----------------------------# 枠線を太くして、オレンジ色にborder = 'border-width: 4px; border-color:orange;'# :hover で ボタンの上にカーソルがのった時に適用されるbuttonHoverStyle = 'QPushButton:hover{%s}' % (border)## スタイルを追加 style += buttonHoverStyle## 上記のパラメータを設定ui.setStyleSheet(style) |
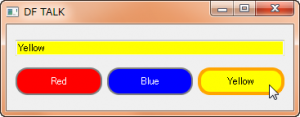
マウスカーソルがボタンの上にのった際にオレンジ色の枠線がつくようにしてみました。
◆ textField(QLineEdit)上に表示されている文字に応じてスタイルを変更する
ボタンを押した際に、押されたボタンのラベルをtextFieldに追加し、
追加された文字に応じて、textFieldの色を変更してみたいと思います。
では、下記のコードを ui.setStyleSheet(style) と書かれている行の下に追加します。
83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 | ## 上記のパラメータを設定ui.setStyleSheet(style)# textField(QLineEdit)上に表示されている文字に応じてスタイルを変更する -----------## ボタンをクリックした際に呼ばれる関数def clickEvent(button): ## 引数に指定したボタンからボタンのラベルを取得し、textFieldに設定 self.ui.textField.setText(button.text()) # textFieldに"Red"が入力されている場合 style = 'QLineEdit[text="Red"]{background-color:red; color:white} ' # textFieldに"Blue"が入力されている場合 style += 'QLineEdit[text="Blue"]{background-color:blue; color:white} ' # textFieldに"Yellow"が入力されている場合 style += 'QLineEdit[text="Yellow"]{background-color:yellow; color:black} ' ## styleSheetに適用 self.ui.textField.setStyleSheet(style)## ボタンにクリックイベント(シグナル)を設定## 引数にボタン自身を指定ui.redButton.clicked.connect(fnt.partial(clickEvent, ui.redButton))ui.blueButton.clicked.connect(fnt.partial(clickEvent, ui.blueButton))ui.yellowButton.clicked.connect(fnt.partial(clickEvent, ui.yellowButton)) |
clickEvent関数内で、ボタンラベルの取得とtextFieldへの追加。
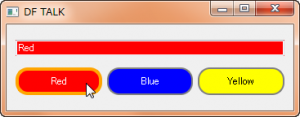
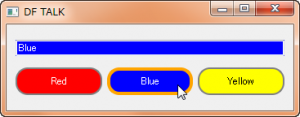
文字列に応じて異なる背景が設定されるようにしてみました。
下部では、clickEvent関数をボタンに関連付けています。
押されたボタンに応じて、textFieldの背景色が変更されたのが
分かりますでしょうか。
あとがき
長々とお付き合いいただきありがとうございました。
PySideのUIデザイン変更部分に関しては、他にも色々あるようなので、
今回紹介させて頂いたのが正攻法かどうかは分かりませんが、styleSheetだけでもこんな感じにデザインを
変更することが出来るということを知っていただければ幸いです。
今後のUI開発などで是非活用してください。では、おつかれさまでした。
※免責事項※
本記事内で公開している全ての手法・コードの有用性、安全性について、当方は一切の保証を与えるものではありません。
これらのコードを使用したことによって引き起こる直接的、間接的な損害に対し、当方は一切責任を負うものではありません。
自己責任でご使用ください










コメント
コメントフォーム