Processing で遊びながらプログラミングの基礎を学ぼう!
2014/8/11
Tag: Processing
皆さんどうもこんにちは。TD室の塚本です。
今回はプログラミングの経験のない方でも遊びながらプログラミングや数学の基礎を学べる内容にしてみたいと思います。
というわけで今回は Processing を触って遊んでいきます!
真面目にやると辛い勉強も遊びながらならきっと楽しいはず!レッツエンジョイ!
Processing ってなに?
まずは Processing って何よ?って話ですよね。
Processing はアートやビジュアルデザインに特化したオープンソースのグラフィックプログラミング環境です。
プログラミング経験のないアーティストやデザイナーの方にやさしいように設計されていて、
非常に簡単にグラフィックプログラミングをすることができます。
まぁこういった説明をしだすと長くなってしまい眠たくなってしまうので、
今回は余計な話は置いておいて何が出来るのかを早速見ていきましょう!w
Processing をダウンロードしよう!
Processing はすぐに開発を始めることができるのも魅力のひとつです。
まずは以下の公式サイトから実際に Processing をダウンロードしてみてください。
そしてダウンロードしたファイルを解凍したら、フォルダ内にある processing.exe をダブルクリックしてみてください。
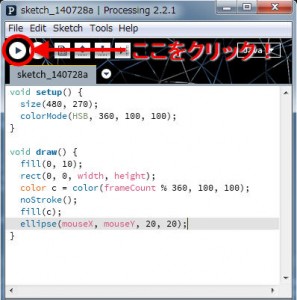
すると以下のようなユーザーインターフェースが起動すると思います。
たったこれだけで開発環境が整いました。簡単ですね!
この気軽さも Processing の良いところのひとつです。
マウスに合わせて円を描画してみよう!
では、開発環境も準備できたことですし、早速何かを描画して遊んでみましょう!
とりあえず理解は後に回して以下のコードをエディタに入力して [Run] ボタンを押してみてください。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | void setup() { size(320, 180); colorMode(HSB, 360, 100, 100); background(0); noStroke();}void draw() { fill(0, 20); rect(0, 0, width, height); color c = color(frameCount % 360, 100, 100); fill(c); ellipse(mouseX, mouseY, 20, 20);} |
すると以下のリンク先のような画像が表示されて、その上をマウスカーソルでなぞるとカラフルな円が描画されると思います。
Sample1
(画面上をなぞってみてください!)
どうですか?
こんな感じで Processing ではたった数行のソースコードでグラフィックプログラミングを楽しむことができます。
では、少しコードの説明をしたいと思います。
● setup()
まずは最初の setup() 関数について。
setup() 関数は以下のように {} で囲った部分の処理をプログラム実行時の最初に1度だけ実行します。
ちなみに関数とは、何らかの処理や意味・内容をひとまとめにし、
後に簡単に呼び出したり繰り返し使用したりするためのものです。
プログラミングでは関数を定義することでプログラムの可読性や保守性を高くすることができます。
1 2 3 | void setup() { // ~ ここに処理を書く ~ //} |
つまり、setup() 関数で最初の初期化処理を行なっているわけです。
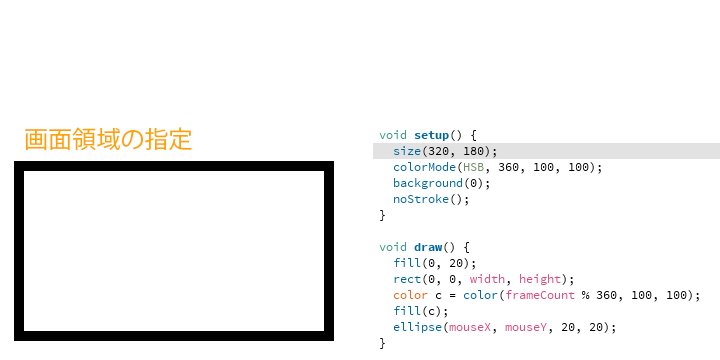
続いて size() は画面領域の大きさを指定。
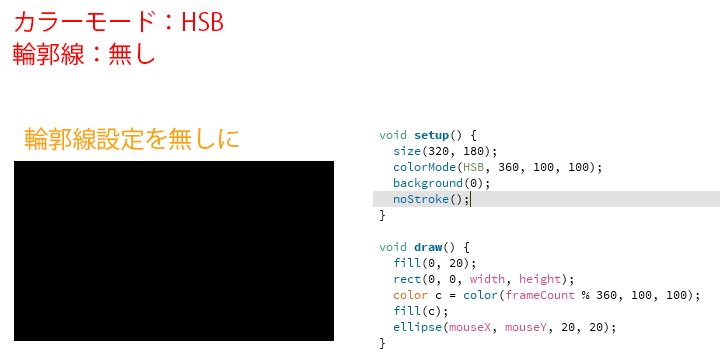
colorMode() は色の指定方法を決定していて、background() では背景色を指定しています。
noStroke() は円など何かを描画する際に輪郭線を表示しないように指定するものです。
(この部分を削除して実行することで結果がどう変わるのか見てみてもいいかもしれませんね)
● draw()
次に draw() 関数についてですが、
draw() 関数は setup() 関数の後に実行されプログラムが停止されるまで繰り返し処理されます。
1 2 3 | void draw() { // ~ ここに処理を書く ~ //} |
この draw() 関数を順を追ってみていきます。
– fill() –
fill(0, 20) は塗りつぶし色を指定します。
第一引数の 0 は色を指定、第二引数は不透明度を指定しています。
– rect() –
rect(0, 0, width, height) は長方形を描画します。
第一引数と第二引数は長方形の基準点を指定、第三引数は横幅、第四引数は縦幅を指定します。
width と height はシステム変数といって画面の大きさと一致します。
つまりここでは画面と全く同じ大きさの長方形を不透明度20%の黒で描画していることになります。
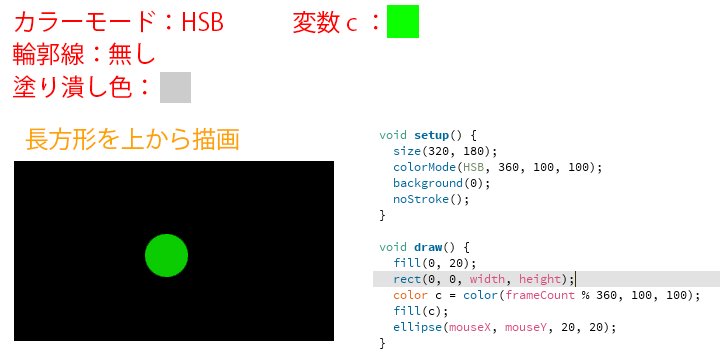
なぜここで長方形を描画しているのかはまたあとで説明します。
– color(), frameCount –
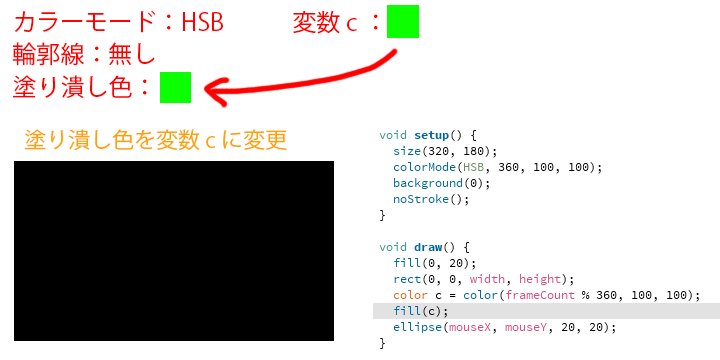
次に、color c = color(frameCount % 360, 100, 100);
ここでは円の塗りつぶし色を指定しています。
先程、setup() 関数で colorMode を HSB に指定したので、color() でも HSB で指定します。
第一引数で色相を指定しているのですが、何か特殊な形で指定していますね。
ここでは色相のアニメーションをさせるためにこのようになっています。
frameCount はシステム変数でプログラムが実行され処理が進む度に frameCount も増大していきます。
つまり経過時間を表していると思ってください。
そして frameCount % 360 としていますが、これは余剰計算です。つまり余りの計算ですね。
例えば frameCount が 361 の場合、 360 で割った余りは 1 なので色相の値は 1 になるというわけです。
第二引数は彩度、第三引数は輝度を指定していて、それらで求まった色を変数 c に渡しています。
次は fill(c) となっていますが、これは塗りつぶし色を先程求めた色 c に指定しているだけですね。
– ellipse(), mouseX, mouseY –
そして ellipse() で円を実際に描画させてます。
第一引数と第二引数が円を描画するポイントを指定、第三引数と第四引数が円の縦横幅を指定しています。
第一引数と第二引数には mouseX, mouseY というシステム変数が使われていますが、
これはマウスカーソルの位置情報を持っています。
これで一通りの処理の説明は終わりです。
そして先程説明を飛ばした9~10行目の長方形描画の部分なのですが、
ここは描画された円が徐々に消えるアニメーションになるために必要なものです。
先程 draw() 関数はプログラムが停止されるまで繰り返し処理されます。と説明しました。
つまり、最後に ellipse() で円を描画したあとにまた draw 関数の頭から処理が再開されるということです。
これでお分かりでしょうか?^^
一度描画した円の上から不透明度20%の黒を重ねていってるから徐々に黒くなって消えていくというわけですね!
一応一連の処理の流れを図解にするとこんな感じになります。
なんとなくイメージはつかめたでしょうか?
まぁ今はなんとなーく処理の流れが把握できていれば細かいところは分かっていなくても問題ないので,
どんどん次のテストに進んでみましょう!
マウスクリックに反応させて描画させてみよう!
さて、次は先程のプログラムにマウスクリックでイベントを起こす処理を追加してみたいと思います。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | void setup() { size(320, 180); colorMode(HSB, 360, 100, 100); background(0); frameRate(30);}void draw() { noStroke(); fill(0, 20); rect(0, 0, width, height); color c = color(frameCount % 360, 100, 100); float k = sin(radians(frameCount % 45)); if ( mousePressed == true ) { fill(c); ellipse(mouseX, mouseY, 20, 20); noFill(); stroke(c, 100-100*k); strokeWeight(10); ellipse(mouseX, mouseY, width*k, width*k); }} |
このコードを実行すると以下のリンク先のような結果になるはずです。
Sample2
(画面上をクリックしたりドラッグしてみてください!)
今回は先程と違ってマウスクリックしている時にしか円が描画されませんね。
又、ちょっとおまけで波紋エフェクトを追加しています。
この章ではマウスイベントに標準を絞りたいので波紋エフェクトの説明は割愛させていただきますが、
特に難しいことはしていないので是非目を通してみてください!
● 制御文とマウスイベント
さて、マウスクリックしている時だけという処理は、
まさに以下の部分で行なっています。
1 2 3 | if ( mousePressed == true ) { // ~ ここに処理を書く ~ //} |
これは制御文と言って、「もし~であれば○○○の処理を実行する」という感じのことをしたいときに用います。
そして mousePressed はマウスボタンが押されているかどうかを判別します。
つまり、この文は「もしマウスボタンが押されていれば制御文内の処理を行なう」という流れになるわけです。
ちなみに、マウスイベントには他にも以下のようなものがあります。
mouseReleased() マウスボタンをリリースした時
mouseMoved() マウスを動かした時
mouseDragged() マウスをドラッグした時
mouseWheel() マウスホイールを動かした時
これらマウスイベントと以前の記事で伊藤が書いたものを合わせると以下のようなものができます。w
(参考: 宇宙の深淵に触れてみる? 黄金比でジェネっぽいことしてみた)
Sample3
(画面上をクリックしたりドラッグしてみてください!)
コードは以下のような感じ。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | float phi = (3+sqrt(5));float alpha = 360/(1+phi);void setup() { size(320, 180); colorMode(HSB, 360, 100, 100); background(0); frameRate(30);}void draw() { noStroke(); fill(0, 20); rect(0, 0, width, height); color c = color(frameCount % 360, 100, 100); float k = sin(radians(frameCount % 45)); if ( mousePressed == true ) { fill(c); ellipse(mouseX, mouseY, 20, 20); pushMatrix(); translate(mouseX, mouseY); for ( int i=50; i < 200; i++ ) { rotate(radians(alpha)); ellipse(width*k, i/phi+height*k, 4, 4); } popMatrix(); }} |
さらに、このマウスイベントと制御文を使うだけで、
以下のサンプルのようにボールにマウスカーソルが乗っている時の処理などを書くことができるようになり、
ボールをコントロールするプログラミングが作れたりします。
ソースコードはこんな感じです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 | boolean over = false;boolean move = false;int radius = 20;float gravity = 10.0;float friction = 0.5;float posX, posY;float vx = 0.0;float vy = 0.0;void setup() { size(320, 180); background(0); frameRate(30); ellipseMode(RADIUS); smooth(); noStroke(); posX = width/2; posY = height/2;}void draw() { fill(0, 40); rect(0, 0, width, height); checkMouseOver(); updateBall(); drawBall(); fill(255, 0, 0); ellipse(posX, posY, radius, radius);}void checkMouseOver() { if ( mouseX > posX-radius && mouseX < posX+radius && mouseY > posY-radius && mouseY < posY+radius ) { over = true; } else { over = false; } } void updateBall() { vy += gravity; posX += vx; posY += vy; if ( posX > width-radius ) { posX = width-radius; vx *= -1; vx *= friction; vy *= friction; } else if ( posX < radius ) { posX = radius; vx *= -1; vx *= friction; vy *= friction; } if ( posY > height-radius ) { posY = height-radius; vy *= -1; vx *= friction; vy *= friction; } else if ( posY < radius ) { posY = radius; vy *= -1; vx *= friction; vy *= friction; } if ( move ) { vx = mouseX - pmouseX; vy = mouseY - pmouseY; posX = mouseX; posY = mouseY; posX = constrain(posX, 0, width-radius); posY = constrain(posY, 0, height-radius); }}void mousePressed() { if ( over ) { move = true; }}void mouseReleased() { move = false;} |
少し長くなりましたが、基本的には先程まで使用していた制御文とマウスイベントによる処理です。
このように Processing では少しプログラミングを覚えるだけで結構面白い事が出来るので、
この夏、ぜひ遊んでみてはいかがでしょうか?
最後に
今回は Processing を使って遊びながらプログラミングを学ぼうということで進めてきましたが、
思った以上に時間がなくて当初想定していた内容よりも薄く、そしてかなり駆け足な説明になってしまいました・・・(すみません)
個人的に Processing で遊ぶのは楽しいので、
今回のような2D表現だけではなく3D表現のネタなどもやりたいなーなどと考えていますが、
それは今回の記事の反響次第でシリーズ化するかどうかは考えたいと思いますw
それではまた次回!
※免責事項※
本記事内で公開している全ての手法の有用性、安全性について、当方は一切の保証を与えるものではありません。
これらの手法を実施したことによって引き起こる直接的、間接的な損害に対し、当方は一切責任を負うものではありません。
自己責任でご使用ください




コメント
コメントフォーム