【after effects】エクスプレッション使おう。
2014/4/7
Tag: AfterEffects,expression,javascript,script
こんにちは、DFの軟体動物ことタコです。
以前、アーティストが大量のレイヤーにポチポチキーを打つという過酷な作業をしていたので
今回はAEのエクスプレッションの話でもしたいと思います。
気合いと時間かけてなんとかしがちだけどこんな便利なもんあるんだぜ!的なやつです
とりあえず今回は超基礎の基礎って事で平面レイヤーの不透明度を中心としてお話していきたいと思います。
–基本中の基本–
まずは適当に新規にcompを作成して新規平面を一枚作成してみてください。
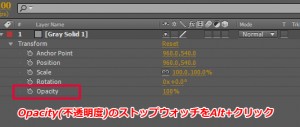
作成した新規平面をクリック、Transform>Opacityを選択し、Altを押しながらストップウォッチをクリックしてください。

こういう画面になったかと思います。
なんかテキスト編集できそうっすね。ここで不透明度の設定を行えます。
要は平面レイヤーにお願いの手紙を書く場所です。
試しに transform.opacity=50と書いてみましょう。
割と従順に言うことをきいてくれました。
不透明度が50%になりましたよ!やったね。
……..いや、わかってんすよ。
不透明度50にしたかったらエクスプレッション使わずに素直に不透明度50って入力すれば良いわけですし。
次からエクスプレッションならではの動作制御ぽい事をしていきたいと思います。
時間と連動させて不透明度の値を変える
先ほどtransform.opacity=50と入力したら、不透明度が50になりました
どうやらtransform.opacityをイコールで結んであげると不透明度の値を設定できそうな感じがしますね。
時間の経過の値をtransform.opacityにつないでみましょう。
「時間」ってエクスプレッション的にどう書けばいいの?って話になりますよね。
そういう時は絶望する前に下記の丸ボタンを押してみてください。
迷わずためらわず押してみたらいいじゃない。
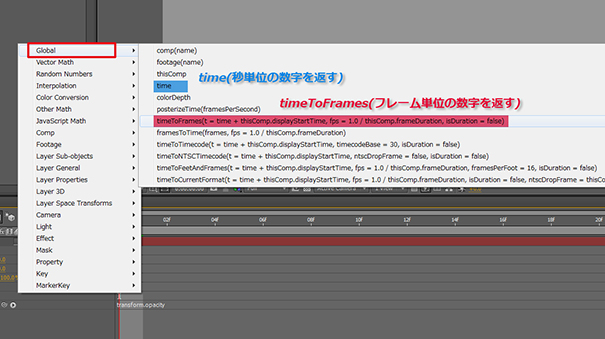
押すとこんな感じでエクスプレッションのテンプレートというかエクスプレッション言語がズラズラと出てきます。

さしずめエクスプレッション言語の辞書みたいなもんですね。
え、この中のどこに「時間」があるのかわからないんだけど(モゴモゴ…)
ってなる方もいらっしゃるかもしれませんがそういう時は手当たり次第それっぽいモノを選択してみれば良いと思います。
いや、ほら、英語のテストみたく最初から一発で正解じゃなきゃダメってもんでもないですし。
時間(フレーム単位)で数字がほしい時はtimeToFrames(t = time + thisComp.displayStartTime, fps = 1.0 / thisComp.frameDuration, isDuration = false)を選択し
秒単位の数字がほしい時はtimeを選択します。
今回は、フレーム数が増えるごとに不透明度の値が増えるようにしたいと思うのでtimeToFrames()の方を使用します。

これでスライダを動かすとそれに連動して不透明度の値も変化します。
エフェクトのエクスプレッション制御を使用して別のレイヤーの不透明度を管理する。
エクスプレッションでレイヤー制御する際、似たような動作制御を複数のレイヤーに行ないたい時があります。
そういう時は、最上部のレイヤーに調整レイヤーかヌルを追加してエクスプレッション制御エフェクトを適応してしまうと楽です。
エクスプレッション制御を調整レイヤーに適応させた後、エフェクトのエクスプレッション制御内にあるスライダー制御を最上層の調整レイヤーにかけます。
その次に調整レイヤーの下にある平面レイヤーの不透明度を開き、Altを押しながらエクスプレッション編集モードにし、渦巻状のボタンを探します。
うずまきボタン(正式名称はピックウイップ)をクリックしながら調整レイヤーにかけたスライダーにドラッグしてつなぎます。
この状態で調整レイヤーにかけたエフェクトのスライダーを左右に振ってみてください。
スライダーと連動して不透明度が変化するのがわかるかと思います。
便利なのはわかったからアーティストに使用させる敷居を低くしたいんだけど
とまぁここまでAEエクスプレッションの超基本導入部分の紹介をしてきました。
エクスプレッションの使用に際して一番のハードルになる箇所を挙げるとすると、やはりアーティストが直接エクスプレッションフィールドから
エクスプレッションを入力する、というところだと思います。
いくらエクスプレッション言語メニューにて補完されるとは言え、実際のアーティスティックな作業とは大幅に異なる作業はストレスにつながりがちですし。
スクリプト化してボタン一つで実行出来るようにする
とはいえいくら使用までのハードルが高いとは言え、エクスプレッションを使わないのはもったいないですよね。
アーティスト側で使用までのハードルの高さを一番に感じる箇所があるとしたらエクスプレッションを入力する箇所なのではないかと先ほど挙げましたが
そこにハードルの高さを感じるのならば、スクリプト内にエクスプレッションを組み込み、ボタン一つで動作するようにすれば良いのではないかと思います。
選択されたレイヤーが下のレイヤーの位置に追従するようなエクスプレッションを仕込むスクリプトを書いてみました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | function ExpressionExecute(){ var Proj=app.project; var Comp = Proj.activeItem; var SelLay = Comp.selectedLayers[0] var SelCounter =0 for (var i =1;i<=Comp.numLayers;i++){ if (Comp.layers[i].selected==true &&SelCounter<1){ SelCounter+=1 var Sellayer = Comp.layers[i] var SelNo = i break; } } var Underlay = SelNo+1 var StrUnderLayerposX = "var UnderLayerposX = thisComp.layer("+Underlay+").position[0]" var StrUnderLayerposY = "var UnderLayerposY = thisComp.layer("+Underlay +").position[1]" var Expression = "var Spacer = 10;"+"\n"+StrUnderLayerposX +";\n"+StrUnderLayerposY+";\n[UnderLayerposX-Spacer,UnderLayerposY-Spacer];" Sellayer.position.expression = Expression }var dlg = new Window("dialog","C:。ミ",[100,100,300,150]);dlg.Btn=dlg.add('button',[10,10,190,40], '一つしたのレイヤーに追従');dlg.Btn.onClick = function (){ ExpressionExecute(); dlg.close(); }dlg.show(); |
内容としては非常に簡素なエクスプレッション&スクリプトですね、
追従する幅の変更であったり、下のレイヤーではなく上のレイヤーを追いかけて欲しいとかそういう変更するUIは一切持っていません。
しかしエクスプレッション自体はスクリプトからでなくとも内容が変更できるので
各アーティストがプラス記号をマイナスにするとか、追従幅を変更するとかを行なうことを通して
文章嫌いというか、エクスプレッションアレルギーというか、そういった抵抗をなくしてもらえればなーという感じです。
あとスクリプト始めるにあたってエクスプレッションから入ったって人も多いでしょうしね!
最近すっかり春めいてきましたね!ではでは!
※免責事項※
本記事内で公開している全ての手法・コードの有用性、安全性について、当方は一切の保証を与えるものではありません。
これらのコードを使用したことによって引き起こる直接的、間接的な損害に対し、当方は一切責任を負うものではありません。
自己責任でご使用ください







コメント
コメントフォーム