初めてのAEプラグイン。やさしくしてね。。【後編】
2012/3/26
Tag: AfterEffects,diffraction,plugin,初めて,回折,画像処理
こんにちはー。開発室のひらく[@horonig]です。
最近、「室長」という呼び名が定着しちゃった感がありますが、実は「ひらく」と呼ばれる方が好きです。
機会があれば是非、「ひらく」ないしは「ひらくさん」と呼んでみてください。きっと喜びます(^ω^)
ここ最近はリニアワークフローにカラーマネジメント、そしてWindows7への以降など、矢継ぎ早に検証ごとを行ったりドキュメントを書く日々が続いておりました。そしてその中でも、Windows7への移行に伴った、AECS5.5(64bit)プラグイン対応というのがかなり大変でした…。なぜなら、弊社のAEプラグインはAE6.5(32bit)のSDKでコンパイルしたままにしていたからです。その昔、CS3あたりのSDKでコンパイルしたら大量にエラーが出て色々と面倒くさくなっちゃって(あ
というわけで、色々と取り組まなければならない案件を取りこぼして迷惑を掛けながらも、なんとか生きております。ええ生きておりますとも。
さて、前回ご紹介した≪画像処理入門【前編】 –そして僕は羽ばたいた–≫ですが、【前編】と書いてしまったからには【後編】を書かねばなりません。あー余計なことしたなー。なんで後編とか言っちゃったんだろうなー。こっそり編集してなかった事にしちゃおうかなー、、、なんて事を言ってる時間が勿体ないので、【後編】いきます。
1.前回のおさらい
前回のポストで、僕が作った≪光の回折プラグイン≫には、
①コンプでよくやる、エッジ部分のマスクを作って背景素材を合成する方法 【edgeBlendモード】
②実際に背景の明るい部分から光が漏れるような、そこそこ本格的なマスクを作って合成する方法【flareモード】
という二つの手法が搭載されていると紹介しました。
(flareと回折は別の現象なので、実はネーミングミスだったりして)
①のアルゴリズムに関しては前回紹介した通りです。
なので、今回は②におけるアルゴリズムを紹介します。
すっげー単純ですけどね。( ´,_ゝ`)プッ てなると思いますよ。(´゚ c_,゚`)プッ
ちなみに前回も紹介しましたが、【flare】モードではこんな感じの結果が得られます(クリックすると大きくなります)
 |
 |
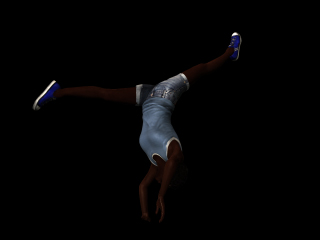
| 背景 | キャラ(勿論マスクあり) |
 |
 |
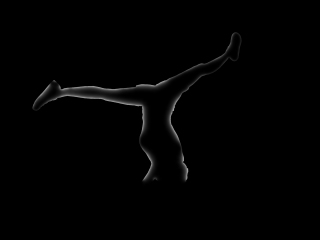
| 背景にキャラをのせただけのもの | 【flareモード】で作られた回折合成用のマスク |
 |
 |
| 【flareモード】での合成結果 | 【flareモード】と言ってもこうはならないので注意してネ!!(再) |
前のエントリーでも書きましたが分かり易い合成例ですので、クオリティうんぬんは放っておいて下さい^^^
2.【flare】モードのアルゴリズム
flareモードのアルゴリズムは開発当初、『該当ピクセル(x, y)の近傍ピクセルを検索して一番明るいピクセルからの距離で輝度を決めればイイや』と単純に考えてました。ですがこのような単純なアルゴリズムでインプリすると、前回のブラーの時と同様、AEが固まって途方にくれるわけで…。毎度性懲りもなく画像処理の罠にはまるわけで…。もう(自分が)アホかと思うわけで…。父さん…。
そこで、頭から煙が出るほど(実際出た)考えて導き出した僕の結論は、『キャラのエッジ部分からrayを内側に放出してその積算量を回折光の量とする(回折合成用のマスクを作る)』という方法でした。つまり、『光の回折を起こす原因となるピクセルを最初から限定し、そこから発生する回折の光量を逆方向から計算する』事で、計算量を大幅に削ってしまおうと考えたわけです。そしてこれが意外とハマりました。それ以外にも細かい高速化を施していたりもするのですが、全部書くのはしんどいので、興味のある方はお菓子を下さい。(※但し美味しいお菓子に限る)
では実際、【flareモード】でどのようにして『回折合成用マスク』の生成を行っているのか、順を追って説明していきましょう。
 |
 |
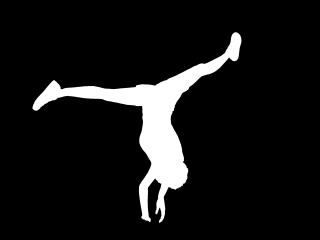
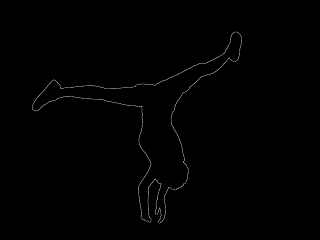
| ① キャラのマスク(白黒の一枚絵)素材を用意 | ② ①に対して「エッジ検出」を実行 (アルゴリズムは前回のエントリーで紹介済み) |
 |
 |
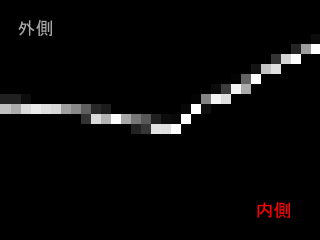
| ③ ②のアップ(どこの部分のアップかは推して知るべし!) ※[内側][外側]とは、キャラマスクの[内側][外側]という意味です |
④ ③の、値が”0″ではない部分の背景素材がコレ |
 |
 |
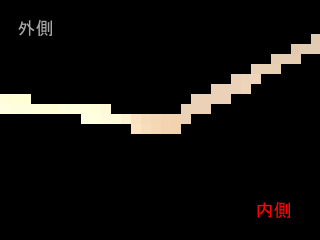
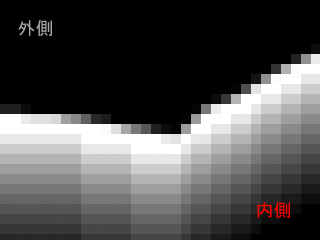
| ⑤ ④の輝度値(luminance)を光の強さとして、キャラマスクの[内側]にあるピクセルからrayを一方向に放出。もちろん、遠くへ行くほど減衰させる。(ここで言う「ray放出」とは、スプレーをひと噴きするイメージです) | ⑥ ray放出でピクセルに降り積もった積算値 |
 |
 |
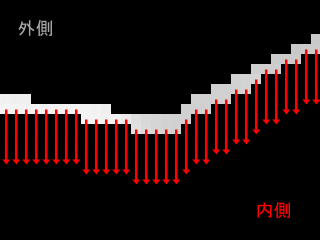
| ⑦ 全体で見るとこんな感じ (図は上から下に向かって一方向にだけrayを飛ばした状態) |
⑧ 実際には、このrayを数本飛ばした積算値の平均を使用 (この図では縦横斜めの8方向) |
最後の⑧で出た積算値を[0.0-1.0]でclampし、rayの軌跡を消すためのブラー処理を行えば、『回折合成用のマスク』の出来上がりです。そしてこのマスクを使って「回折光」を合成するわけです。「回折光」自体は、背景素材をぼかして使ってもいいですし、マスクを作る時と同じアルゴリズムを使って色を構築する事も可能です。僕のプラグインでは、どちらも対応できるような仕組みにしてあります。
※当時はfloat値でのブラーをインプリしてなかったのでこの順番(clamp→ブラー)にしてますが、
本当は逆の方が1.0以上の値が死なないので良いと思います
とまぁ、こんな感じで【flare】モードは出来上がっているわけですねー。(´・∀・`)ヘー
3.他の適用例
開発当時に作った別の適用例です。
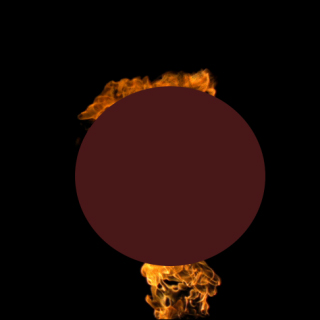
 |
 |
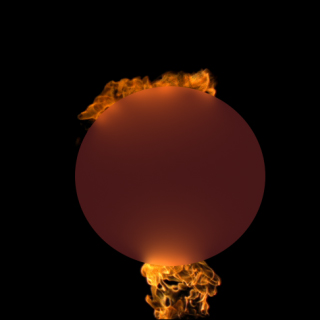
| ただの平面&炎素材 | この平面にプラグインを適用するとこんな感じ |
 |
|
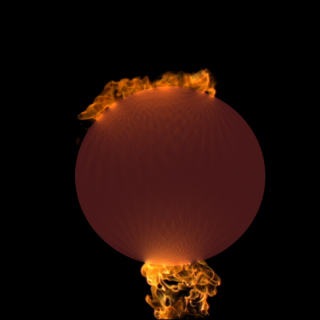
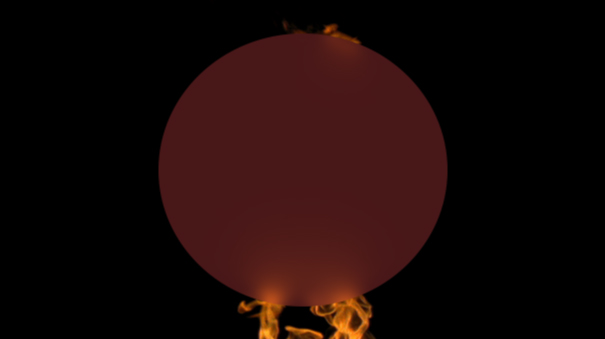
| 実際のrayはこんな感じになってます これにブラーを掛けて使用してるわけですね b |
アニメーションで見るとこんな感じデス。
なかなか興味深い結果になっております (゚∀゚)
一応、綺麗なムービーもこちらにアップしておきます(QuickTime形式)
4.シメ
とまぁ、ふたを開けてみればなんじゃこりゃ、っていうくらい簡単なアルゴリズムです。高校レベルの数学で充分対応できますね(笑)
ただ、結構センスは必要な気がします。エフェクトプラグインってやはり、最終的なリザルトが良くないと使ってもらえない(意味がない)と思ってるので、とにかく結果が美しくなるよう意識して作っています。この辺は、いちデザイナーと同じ感覚ですかね。「面白い」もしくは「美しい」プラグインが出来るとホントに気持ちイイです。(同じくらい「使いやすさ」も重要ですが!)
また今回のアルゴリズムは、『rayを飛ばしてその光の積算量を求める』という単純な方法なので、比較的簡単にマルチスレッド化できます。
このプラグインの場合は、ray毎にスレッドを割り当てるようなコードにしたはずです(確か)。なのでさほど重くありません。
そしてこれ、普通に実機でも動くんじゃないかなぁ。てか、ゲームエンジンでもこういった手法ってあるんでしょうか?(ゲーム関連のアルゴリズムには疎くて) もしなければ【Hiraku Diffraction】とか適当な名前付けて、このアルゴリズム使ってくれないかなぁ。そして金一封とか貰えないかしらw シガール一年分とかでも良いけど^^^ でもよくよく考えたら、ゲーム実機において前景と背景を切り分けるのって大変そうですよね。今回のアルゴリズムは前景のマスク素材が必須だし、やっぱ無理かー。夢が遠のいたぜ!イエイ!>_<!★
兎にも角にも、皆さんも機会があれば是非AEのプラグインを作ってみてください。
若干敷居は高いですが、最近はWEBでの情報もかなり充実してきてるので、比較的簡単に作れると思いますよ。
(今はNuke全盛なので、そちらでも良いと思いますけど)
以上、ヨックモ○クの回し者がお送り致しました。
それではまた!!さよおなら!!

コメント
コメントフォーム