マニアックリグその2 poseBlend
2013/2/25
どうも、こんにちは。TDチームの石田(@1null4null)です。
今回はアニメーションカーブを利用したRigを解説しようかと思います。
マニアックかと言われるとマニアックじゃない…?
アニメーションカーブにinputというアトリビュートがありますが、ここに何かを繋げるとアニメーションのoffsetが出来ます。
今回はこれを利用してループアニメーションとポーズのブレンドを解説しようと思います。
■ループアニメーション
ループアニメーションは簡単にチャラッと解説します。
虫の羽などはループアニメーションをさせるかと思いますが、過去のプロジェクトでexpressionを書いてあの独特な動きを計算式で表現した例があります。
なぜexpressionで表現したかというと強弱、速さなどを簡単にattirbute入力で設定出来るからです。
ですがscriptが書けないとなるとなかなか難易度が高い手段ですよね。
めんどくさい計算をしたくないからアニメーションでループ出来て簡単に強弱と速さ変えられたらいいんでない??
ってことでアニメーションカーブを使用してアトリビュート設定でその辺やっちゃいましょう。
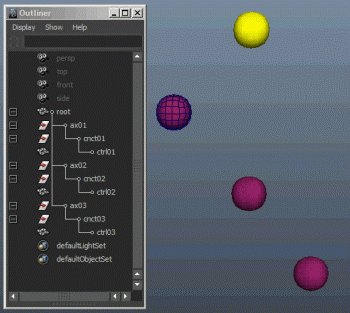
ではまず下図のようなアニメーションを付けます。10~20フレくらいのアニメーションです。
そしてpreInfinity,postInfinityを設定。これでループの完成。
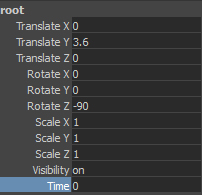
どこでもいいのですがrootノードに「time」Attributeをaddします。※以下root.time
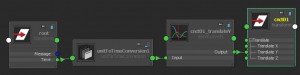
root.timeとanimCurve.inputを繋げます。下図
これでroot.timeにアニメーションを打てば速さが自由に設定できるようになります。
試しにroot.timeに適当にアニメーションを打ってみてください。
次に強弱の設定を出来るようにします。
multiplyDivideを使用します。
ちなみに過去の記事にも紹介があったかと思いますが、NodeEditer>tabキー>mul…と打つとmulで始まるノード名が出てきます。
作りたいノードを選んでEnterを押すとノードが出来ます。便利ですね。
下図のように繋げます。
multiplyDivideを設定します。例↓
setAttr "multiplyDivide1.input2X" 0.25;
setAttr "multiplyDivide1.input2Y" 0.5;
setAttr "multiplyDivide1.input2Z" 1;
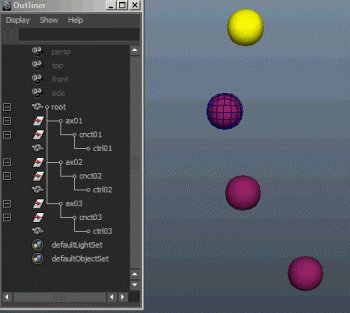
こんな感じに入力すると順に抑えられた動きになります。下図
ぬー、長くなった…。
ここらへんはいろんな方のブログでも解説されているかと思います。参考にしてみてください。
さて、次はこれを応用してポーズのブレンドを解説したいと思います。
■ポーズのブレンド
ポーズのブレンドとはどういうこっちゃと言いますと、MayaにはBlendShapeがありますがBlendShapeはバーテックス移動のブレンドですよね。
ポーズのブレンド = コントローラー(transform.SRT)のブレンドです。
弊社では poseBlend と呼んでます。というか一人プロジェクトの時に考えて使ったので呼んでるのは僕だけですが…。
例えばフェイシャルのリグを組むときに、コントローラーが多いから一つのコントローラーで制御したいけどsetDrivenKeyを使うと数が多いからよくわからなくなるしブレンドすると設定が失敗しやすくなったりめんどくさい…。
というわけで作っちゃいます。
どんなもの作るの?と疑問に思う方もいらっしゃるかと思いますので先に説明します。
Softimageを知っている方はアニメーションミキサーがイメージが付きやすいかと思います。
アニメーションミキサーと似たものをノードコネクションで作っちゃいます。
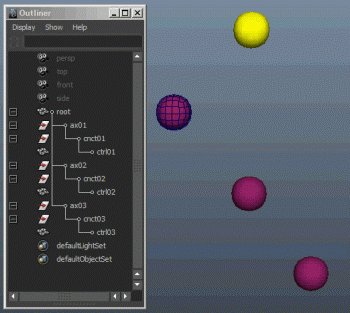
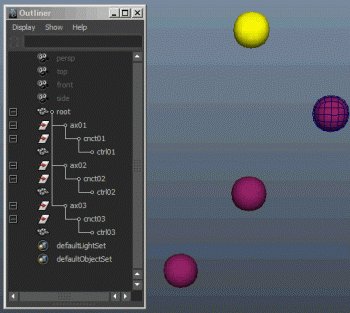
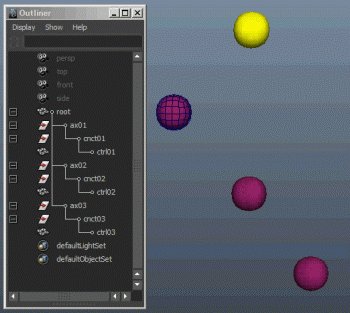
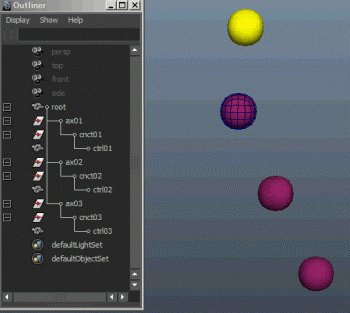
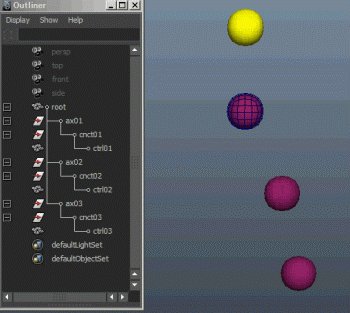
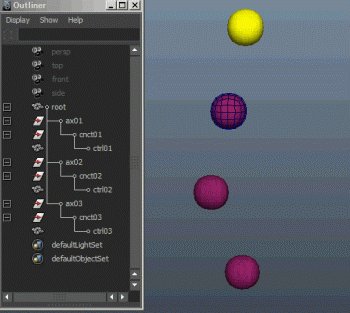
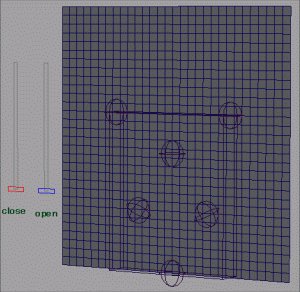
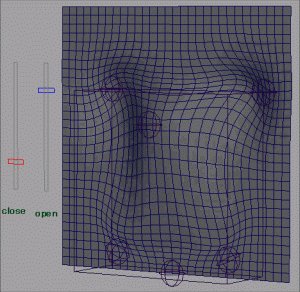
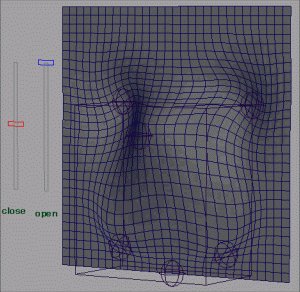
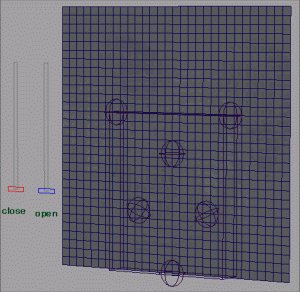
上の図を例に説明します。
5つのコントローラーがあります。
左側に二つのスライダーコントローラーがこの5つのコントローラーを制御しています。
赤いcloseのコントローラーは中心に集まるアニメーションを制御しています。
青のopenのコントローラーは外側に広がるアニメーションを制御しています。
closeとopenの両方のスライダーが上がってもブレンドし合って形作っているかと思います。
簡単に説明しますと先ほど解説した「ループアニメーション」(これにはループの設定はしてません)に「ブレンド」を施しているだけです。
現在は二つだけですがいくつものposeを付けることが可能です。blendShapeと一緒ですよね。
コネクションは「ループアニメーション」で解説した方法とほとんど変わりません。
最後にサンプルデータを用意しています。サンプルではcontainerNodeを使用していますが何でもいいです。
アニメーションカーブのブレンドってどうするの?ってことで次にブレンドの解説をします。
○アニメーションカーブのブレンド
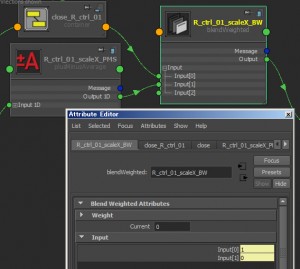
setDrivenKeyを複数設定していると出来るNodeがあります。
blendWeightedというノードです。これを使用すればアニメーションカーブがブレンド出来るようになります。
気をつけなければいけないのはデフォルト値がゼロ以外だとどんどん加算されてしまいます。
なのでコントローラーの数値は必ずゼロにしましょう。
デフォルト値がゼロでないものもあります。scaleです。
1+1=2になってしまうのでplusMinusAverageやaddDoubleLinearなどを使用してweightBlentedにゼロが入るようにします。
すべてゼロにするとデフォルト値がゼロになっちゃうので一つだけデフォルトの1にします。
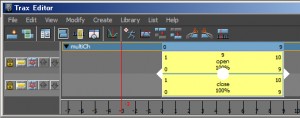
■Trax Editorを使う
さてここまで頑張って書きましたがTraxEditorを使う方法もあります。
上記の方法ではscriptを書いていましたがTraxEditorのほうが楽でしたorz。
終わった後に気が付く、、、良くあることですねw
これもサンプルデータがありますので参考にしてください。
○traxPoseBlend作成の流れ
- コントローラーをアニメーションします。
- そのコントローラーを選択したまま Animate > CreateClip 実行
- clipが作られます。 ※Window > Animation Editors > Trax Editor で TraxEditorが開きます。
- 1,2と同じ手順でclipを作ります。 ※clipとコントローラーが繋がってますがキーを打てます。ですが動いてしまうので先ほど作ったclipのenableをoffにします。
- 後は好きなだけclipを作ります。
- 制御コントローラー(スライダーコントローラーなど)をclip.weightにそれぞれコネクションします。
- clip.startFrameを設定します。
ここで注意して欲しいのは下図のようにclipの範囲からマイナスを見ている場合はweightを1にしても反応しません。
なのでclip.startFrameを-1000とかにします。でも気持ち悪いのでカット毎のstartFrameを入れたいとこですね。
エクスプレッションかコネクションで仕込んであげるといいかもしれません。

TraxEditorだと後からアニメーションカーブの編集も可能ですし使い回しも追加も簡単です。
以上で解説は終わりです。
悪名高いと噂のTraxEditorと聞いていて今まで触らずでしたが調べてみたら使い所あるなと、食わず嫌いはよくないですね!!
マニアックなのかそうでないのか分からなくなってきましたけれどこういうの考えていると他のプロダクションさんではどうやってるのか気になってきます…。
次回もお楽しみに~!!
<<サンプルデータ>>
poseBlend.ma(zip)
poseBlend_Trax.ma(zip)
※注意※ 本記事内でダウンロード可能なサンプルシーンを使用したことによって引き起こるいかなる損害も
当方は一切責任を負いかねます。自己責任でご使用くださいませ。








コメント
コメントフォーム