QtでUI
2011/10/11
Tag: maya,mel,python,qt,script,UI
皆さん、こんにちは。takです。
今回はUI作成に慣れていない方に、
簡単にQt DesignerでUIを作る方法を紹介します。
QtUIを作成すれば、色々なプラットホームで同じUIを使うことが出来ます。
まずはQt Designerを立ち上げます。
Qtの単体の場合は、
Qtインストールフォルダ\bin\designer.exeが入っています。
Maya2012の場合はMayaインストールフォルダ/bin/にdesigner.exeがあります。
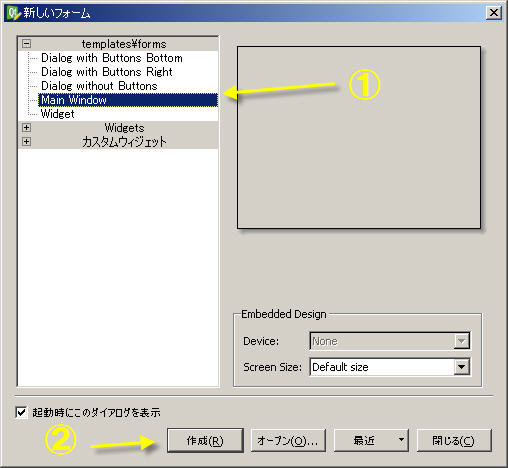
Designerを立ち上ると下の画面が表示されます。
新しいフォームを選ぶ画面でMain Windowを選択し、作成ボタンを押します。
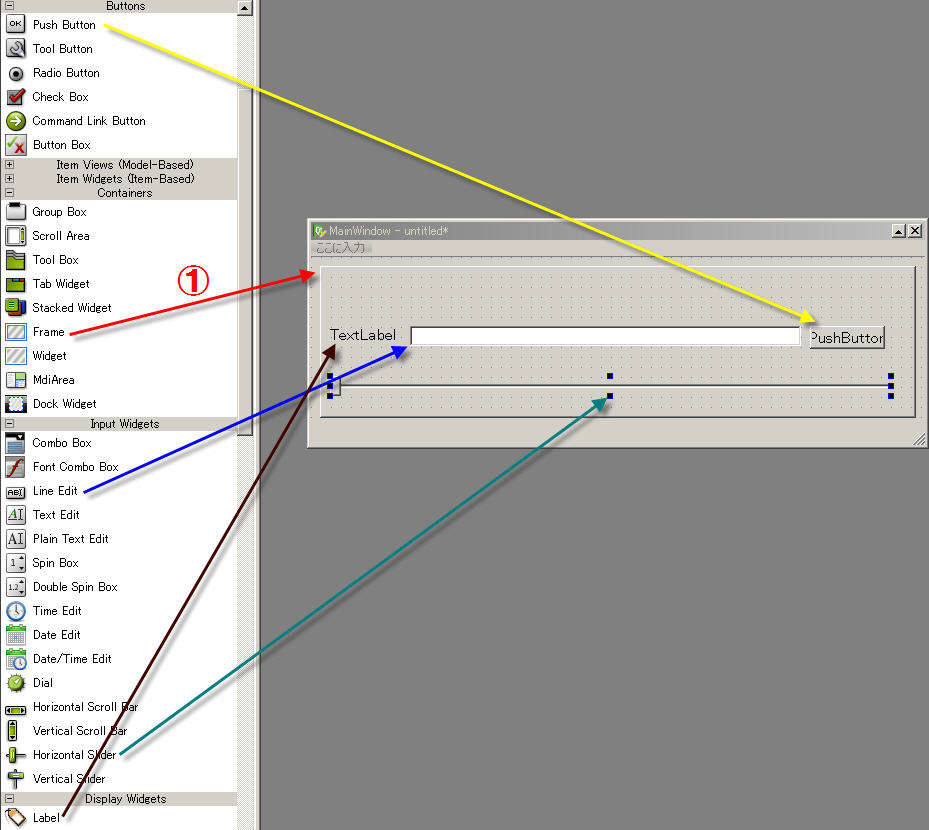
空のmenuが表れるので、ここにFrameを作り、
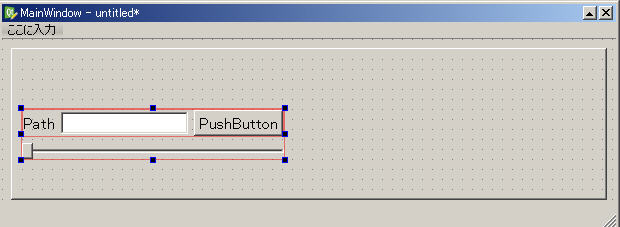
Label, Line Edit, Push Button とHorizaontal SliderをドラッグしてFrame内にドロップします。
UIが出来たら、フォームからPreviewを選択、またはCTRL+Rを押します。
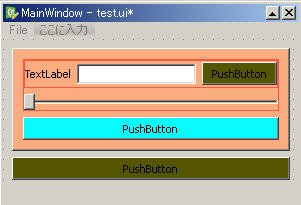
作ったUIをテストしてみます。
今の段階ではウィンドウを大きくしても画面のボタンなどがスケールされません。
Layout調整
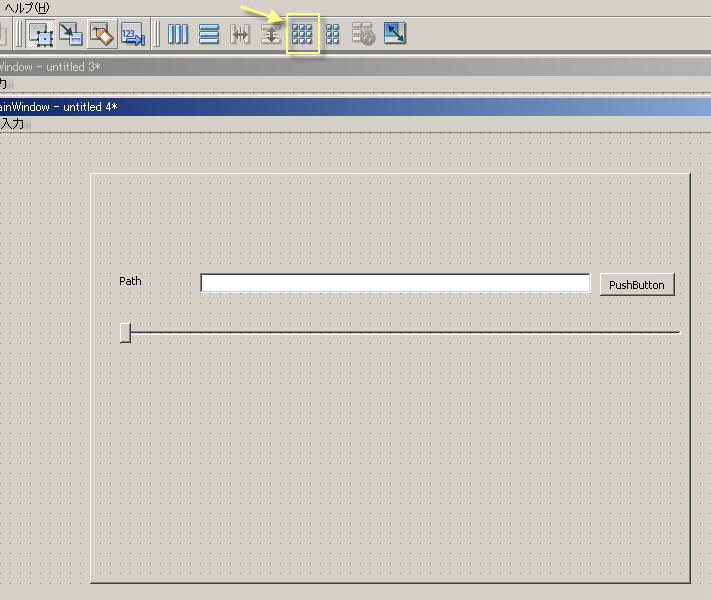
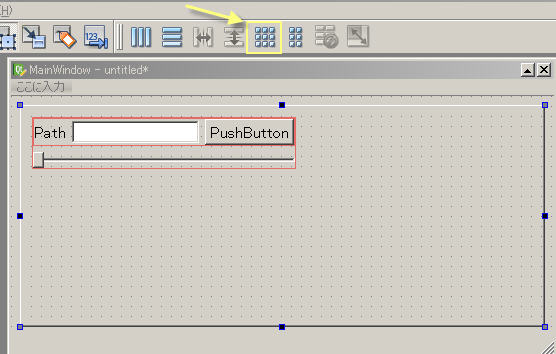
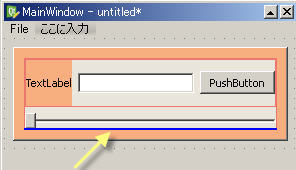
先にフレームをWindowに固定します。何も選択しないで下の図のGrid Layoutボタンを押してください。
もう1回PreviewするとFrameがWindowと一緒にスケールされます。
これはFrameがCentral Widgetにグループされたからです。
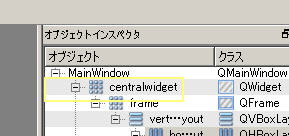
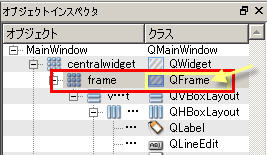
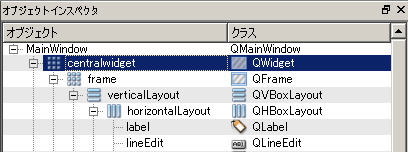
オブジェクトインスペクタで確認できます。
グループ前
グループ後
次にフレームの中に入っているボタン等をLayoutします。
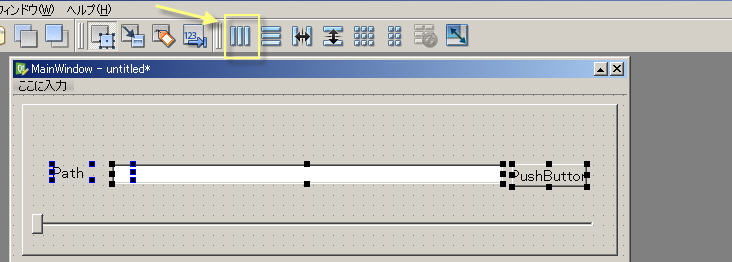
先にLabel, Line EditとPush Buttonを選択し、下の図のHorizontal Layoutボタンを押してください。
この様に表示が変わります。
選択を解除しないでそのままスライダーをCTRLを使って選択し、
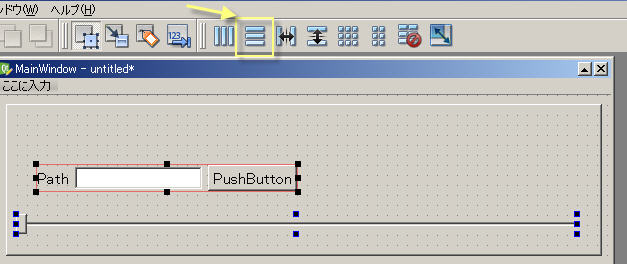
下の図のVertical Layoutボタンを押してください。
この様に表示が変わります。
最後にフレームを選択し、
Grid Layoutボタンを押してください。
PreviewをしてWindowを拡大するとすべてのコントロールがWindowのサイズによってスケールされます。
ボタン等の大きさを固定したい場合、そのボタン等を選択し、プロパティエディタのmin, max サイズを設定します。
またボタンを固定位置に設定する場合は、HorizontalやVertical Spacer使います。
UIのカスタマイズPart1
簡単に設定する場合は、
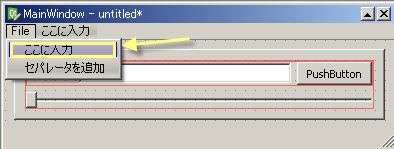
下図の「ここに入力」をダブル・クリックして、”File”と入力してEnterを押します。
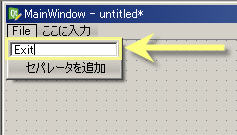
次に下の図のところに”Exit”と入力。
TextLabelに好きな名前を入力。
UIのカスタマイズPart2 「スタイル・シート」
スタイルシートを使ってメニューに画像を張ったり、backgroundの色などを変更出来ます。
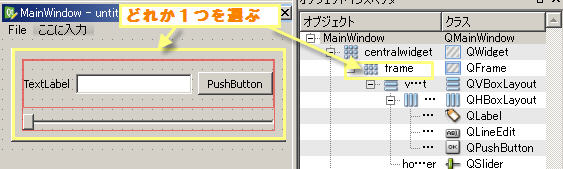
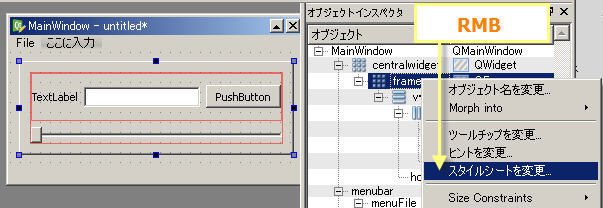
修正したいオブジェクトをWindowまたはオブジェクトインスペクタで選択します。
RMB(右クリック)で「スタイルシートを変更…」を選びます。
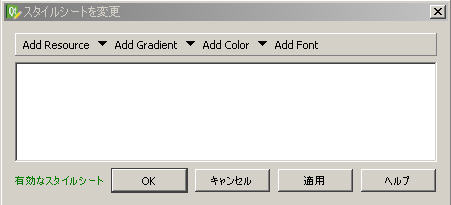
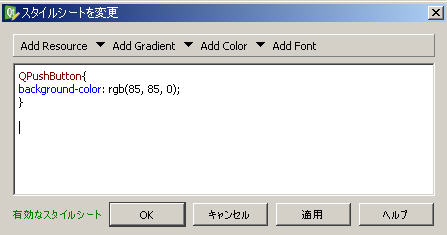
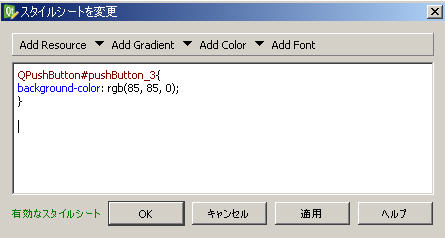
下の図のようなスタイルシート・エディターが表示されます。
ここにCSSぽいコードを入力し、カスタマイズ出来ます。
まずは色を変更して見ましょう。
Add Colorの横の↓を押して、background-colorを選びます。
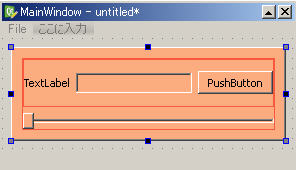
好きな色に変更し、下の図のボタンで確認します。
色は変わりましたがすべての子供の色も変わりました。
好みでない場合は、CSSで修正します。
今回、QFrameを選択し、そのスタイル・シートを修正しているので、そこに書き込みます。
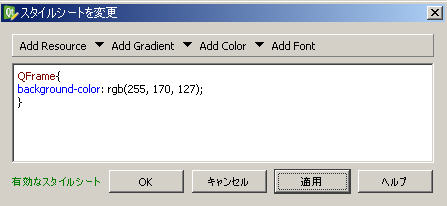
QFrame{}で現在のコードを囲んでください。
下の図のように…
QFrameだけ色が変わりました。
frameのスタイル・シートでPushButtonの色を管理できますし、
PushButtonのスタイル・シートに入力も可能です。
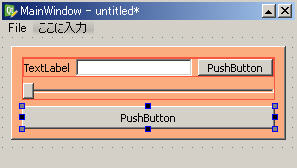
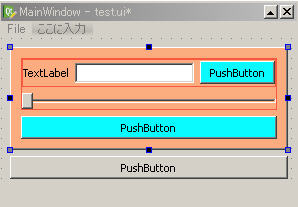
次を分かりやすくするのに今だけPushButtonをframe内と外に追加してください。
ボタンをドラッグして、frameの中下に青い線が表示されたらドロップしてください。
結果は下の図のようになります。
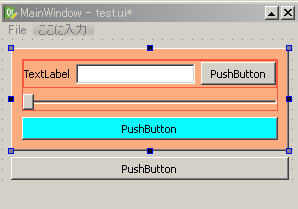
もう1つのボタンをフレームの外に…
結果はこちら
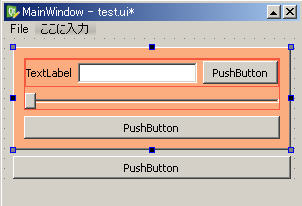
先ほどのQFrameスタイル・シートを開き、下記のCSSを書きましょう。
1 2 3 | QPushButton{background-color: rgb(0, 255, 255);} |
結果はこちら
QFrameスタイル・シートを使っているのでQFrameの子供の色が変わります。
1つのボタンを変えたい場合、コードを少し変更。
1 | QPushButton#<QPushButton名>{} |
複数ボタンの場合
1 | QPushButton#<QPushButton名1,QPushButton名2, etc.> |
結果はこちら
ではframeの外にあるボタンをどうやって色を変えるのでしょうか?
直接、PushButton_3のスタイル・シートを開いてbackground-colorを設定するか、
その親のスタイル・シートを入力するか、という事になります。
親の場合は、centralwidget
centralwidgetのスタイル・シートを修正。
結果を見るとframeの中の色設定を行っていないボタンも変わってしまいました。
これもボタンを指定すれば直ります。
今回は細かく説明しませんが、
複数のframeがある場合、その中のボタンをframe単位で管理したい時はこのような書き方も出来ます。
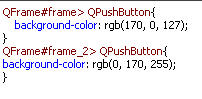
1 2 | QFrame#frame> QPushButton{}QFrame#frame_2> QPushButton{} |
>は「すべて下のQPushButton」の意味となります。
すべてのframeのボタンを違う色に設定するのは簡単です。
※この書き方はPreviewしないと表示されません。
親子関係を理解できたでしょうか?
①centralwidgetのスタイル・シートを消す。
②追加した色が付いているボタンも消す。
③QFrameのスタイル・シートを開いて下記のように修正。
UIのカスタマイズPart3 「画像をボタンに張る」
uiファイルをMayaで実行する場合、①直接ボタンに画像を張って、②のResourceをとばします。
uiファイルを最後にPyQTに変換する場合は①をとばして②のResourceを行って下さい。
①直接
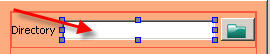
直接ボタンに画像を張る場合はボタンを選択し、下の図が示しているところをクリックして画像が入っているフォルダに移動し、選択します。
②Resource
ボタンに画像を張る時、Resourceを作るとパフォーマンスがよくなります。
uiを保存している場所にimagesフォルダを作って、使う画像を入れて置きます。
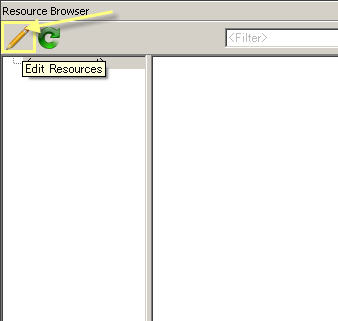
Designerの右下にResource Browserがあり、そこで画像を読み込みます。
鉛筆ボタン(Edit Resource)を押し、Edit Resource Windowが表示されます。
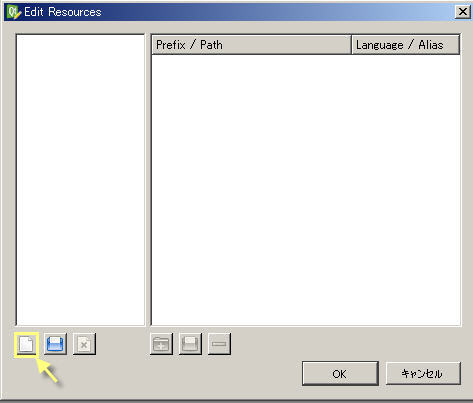
下の新規Resourceを作成するボタンを押し、.qrcファイルを先ほど作ったimagesフォルダに保存します。
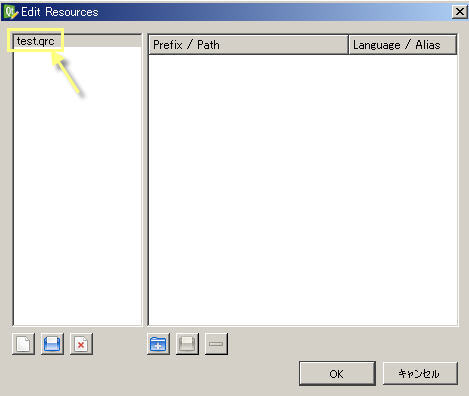
作られたResourceが表示されます。
そこから
①Prefix追加ボタンを押し、名前をimagesにします。
②追加ファイルのボタンを押し、使いたい画像を全部選択、画像を登録します。
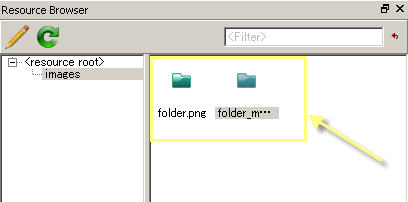
このように、Resource Browserに表示されます。
これが終われば画像をQtに使います。
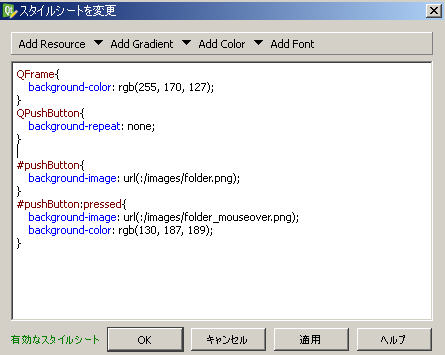
frameのスタイル・シートを開いて、下記を入力。
imagesは先ほどのPrefixの名前。
folder.pngは登録したイメージ名に書き換えてください。
リピートしています。
リピートをすべてのframeに行いたくない場合、下記のコードを追加します。
1 2 3 | QPushButton{background-repeat: none;} |
Previewしてボタンを押すと色は変わりません。その機能を追加します。
QPushButtonを何回も書きたくないので、コードは今回分けて書きます。
UIの見た目は完了です。
これで細かいUIを作れるはずです。
シグナル・スロットを設定
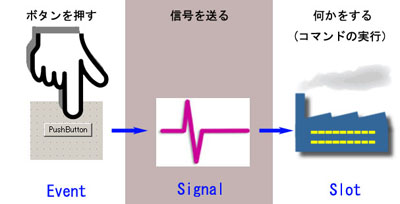
ボタンを押すとどのように動くかを設定します。
下の図は簡単な説明です。
![]() ボタンを押すとUIに入っているWidgetをどのように機能するかを設定出来ます。
ボタンを押すとUIに入っているWidgetをどのように機能するかを設定出来ます。
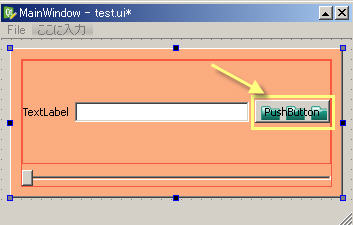
たとえば、下図のようにPushボタンをlineEditにドラッグします。
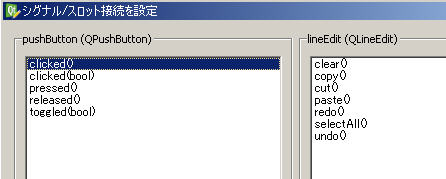
下図のような画面が出ます。
PushボタンをクリックするとlineEditがどのように動くかを選択できます。
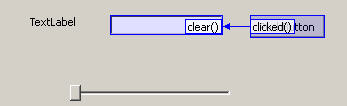
クリックしたらlineEditに入っているテキストが消える設定はこちら:
今回はリンクは設定しないままにしてください。
上記の方法で設定出来まい項目もあります。
File->Exitにclose()をリンクしてみてください。
機能的にDesignerのシグナル・スロットモードで出来ないのが分かります。
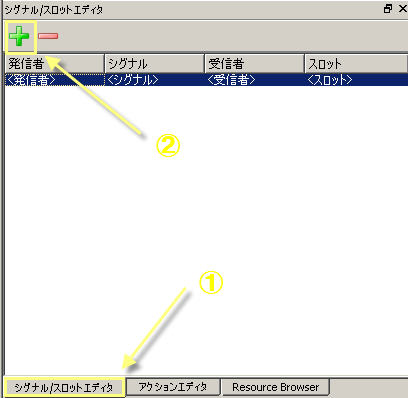
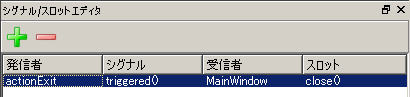
その場合、シグナル/スロットエディタを使います。
① 右下のResource Browserの下にシグナル/スロットエディタのタブを押す。
② プラス・ボタンを押してシグナル・スロットを追加します。
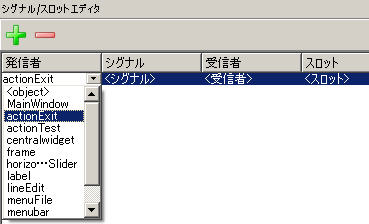
③ プルダウンで設定します。
設定はこちら:
今回、Mayaで使うのでこれでUI作成を終わりにします。
uiファイルを保存します。
QtやPyQTが使えるソフトでUIを使えます。スタンドアロン・アプリでも大丈夫です。
PyQtの場合、uiファイルを”pyuic4″にかけてPyQtに変換する必要がありますが、説明が長くなるので割愛します。
Qt DesignerとMaya
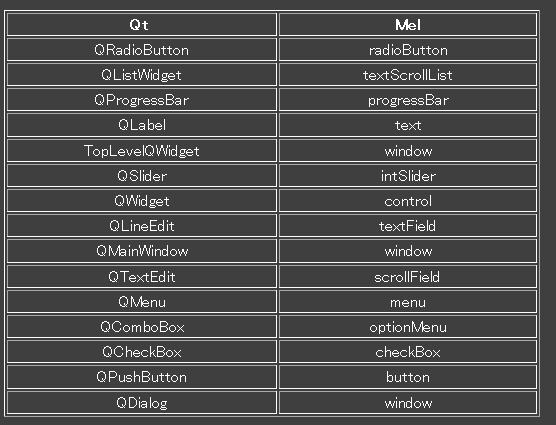
QT DesignerのuiファイルをMayaで使う場合、限られたmelしか対応してないのを理解する必要があります。
下記はMaya2011で用意されているQtとMelの対応表です。

ダイナミックプロパティの追加。
ボタンを押して、Mayaのコマンドを実行するにはダイナミックプロパティを追加する必要があリます。
ボタンを選択して、プロパティエディタでプラスのボタンを押してStringを選択します。
Melを設定したい場合、続けて①を読んで②をとばします。Pythonの場合、①をとばして②を読んで下さい。
①Mel
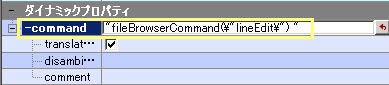
下図のようなWindowが表示されるので、「-command」を入力。
「-command」のプロパティが作成されます。そこに実行するMelを入力します。
1 | "fileBrowserCommand(\"lineEdit\")" |
上記のコードの”lineEdit”は真ん中の空欄のWidgetです。
fileBrowserCommandのMelを下記のように作って、Melのパスに保存してください。
1 2 3 4 5 6 | global proc string fileBrowserCommand( string $lineEditName){ $openedFile = `fileDialog2 -fm 1 -dialogStyle 2`; textField -edit -text $openedFile $lineEditName; return $openedFile[0];} |
後はuiをMelで読み込むだけです。
スクリプト・エディタに下記を書いて実行。
1 2 3 4 | string $dialog = `loadUI -uiFile ("<パス名>/test.ui")`;string $layout1=`paneLayout -cn "single" -p $dialog`;dockControl -aa "all" -a "right" -fl off -con $layout1 -l "MainWindow";control -e -p $layout1 $dialog; |
UIが表示されましたが設定していな色はMaya設定になります。
そのため、見づらくなるかもしれませんが、フレームのスタイル・シートを修正すれば大丈夫です。
1 2 3 4 | QFrame{background-color: rgb(85, 0, 0);color: rgb(255, 255, 255)} |
horizontalSlider(スライダ)はまだ設定していないので機能しません。
同じようにダイナミックプロパティを追加します。
スライダを選択、プロパティエディタでプラスのボタンを押してStringを選択。
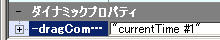
「-dragCommand」を入力。コードでtimesliderを動くようにします。
1 | "currentTime #1" |
もう1回uiファイルを読み込み、スライダを動かすとtimeSliderが一緒に動きます。
右クリックで保存し、上記のload方法を確認。
②Python の場合
下図のWindowが表示されるので、「+command」を入力します。
「+command」のプロパティが作成されます。そこに実行するpythonを入力します。
1 | "reload(fileBrowserCommand);fileBrowserCommand.fileBrowserCommand (\"lineEdit\")" |
上記のコードの”lineEdit”は真ん中の空欄のWidgetです。

fileBrowserCommandのpythonを下記のように作って、
“fileBrowserCommand.py” という名前でpythonのパスに保存してください。
1 2 3 4 5 6 | from maya.cmds import *def fileBrowserCommand(lineEditName): openedFile = fileDialog2(fm=1, dialogStyle=2) textField(lineEditName, edit=True, text=openedFile[0]) return openedFile[0] |
Melと違ってPythonはmoduleをimportする必要があります。
UIを立ち上げる時にmoduleをimportするのがいいかと思います。
今回はfileBrowserCommandをimportします。
1 2 3 4 5 6 7 8 | from maya.cmds import *import syssys.path.append("<Pythonパス名>")import fileBrowserCommand #必要のmoduleを追加dialog=loadUI(f='<パス名>/test.ui')layout1=paneLayout(cn="single", p=dialog)dockControl(aa="all", a="right", fl=0, con=layout1, l="Main Window")control(dialog, e=True, p=layout1) |
①のMelではFrameの色やhorizontalSliderの設定を説明しましたが、
似ているので今回はパスします。
うまく実行出来ない場合はダイナミックプロパティ名を確認してみてください。
melは「-command」とし、pythonは「+command」とする必要があります。
また1つのUIにmelとpythonのダイナミックプロパティを作っても大丈夫です。
ドッキング/ドッキング解除
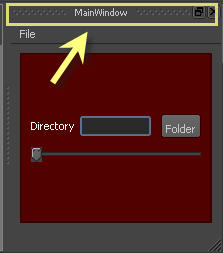
最後にUIを好きなところにドッキングしたり、フローティングWindowにしたり出来ます。
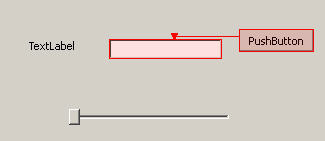
下記の図の部分を選択して、インタフェース上で移動してみてください。
以上になります。では
































































[…] QtDesignerの詳しい使い方はtakさんの記事にあるので、今回はMBでの.uiファイルの使いかたです。 […]
Posted at 2012.02.13 15:04 by デジタル・フロンティア-Digital Frontier | DF TALK | MotionBuilder2012のGUIはQtで作られてるのにスクリプトでPyQtが使えないっておかしくね?
[…] https://dftalk.jp/cp-bin/wordpress/?p=2934 […]
Posted at 2013.06.24 15:02 by デジタル・フロンティア-Digital Frontier | DF TALK | NukeでPySide