【Maya】 アトリビュートエディタを自分好みにカスタム! ~楽しいAETemplate改造のススメ~
2016/4/25
Tag: AttributeEditor,maya,mel
こんにちは。開発室の高山です。
暖かくなったと思ったらまた寒くなったりと、体調を崩しやすい季節ですがいかがお過ごしでしょうか。
今回は画像処理系の話ではなく、mayaのアトリビュートエディタについて扱おうと思います。
アトリビュートエディタ(Attribute Editor)とはMayaでアトリビュート(パラメータ)を調節するのに使われるUIです。
簡単に言うと↓コレです。

mayaで作業する場合には非常によく見る部分ですね。
基本的な制御はそのままでもある程度は可能ではありますが、
「見えていない情報を表示させたい!」
「この並びだと比較しにくい!配置を入れ替えたい!」
「パラメータを変更したときにスクリプトを動かしたい!」
などといった色々な要望が作業していく中で出てくると思います。
今回はそれを実現する方法について、簡単な例で説明していきます。
AETemplateの仕組み
このアトリビュートエディタのUI部分はAETemplateというファイルで記述されています。
Mayaの他のスクリプトと同じく、melで書かれています(pythonでも書くことができます)。
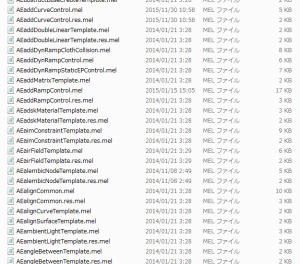
Mayaに元々入っているAETemplateファイルは以下のフォルダにあります。
「~/Autodesk/Maya2014/scripts/AETemplates」
~の部分はMayaがインストールされているフォルダ(例えばC:/Program Filesなど)になります。
こんなにたくさん!(全部で1500近くファイルがあります)
ただのmelなので中味見放題ですね。さっそくのぞいてみましょう。
※注意※
上記のAETemplatesフォルダ内にあるファイルは絶対に直接開いたり、変更したりしないでください!
UIが壊れたり、最悪mayaが起動しなくなる恐れがあります。
ファイルを開いたり変更する場合は別の影響のない場所にコピーしてから行うようにしましょう。
以下はlambertシェーダのUI記述をしている「AElambertTemplate.mel」のコードの一部です。
// AElambertTemplate.mel(一部)
...
global proc AElambertTemplate ( string $nodeName )
{
AEswatchDisplay $nodeName;
editorTemplate -beginScrollLayout;
AElambertCommon $nodeName;
AElambertCommon2 $nodeName;
editorTemplate -beginLayout (uiRes("m_AElambertTemplate.kRaytraceOptions"));
AElambertCommonRaytraceOptions $nodeName;
...
AE(ノード名)Template.melというファイル内にAE(ノード名)Templateという関数を作ってあげることで、
maya側が自動でそのノードのアトリビュートエディタ用の関数だと判別してくれるようです。
blinnだったらAEblinnTemplate.mel, cameraだったらAEcameraTemplate.melといった感じですね。
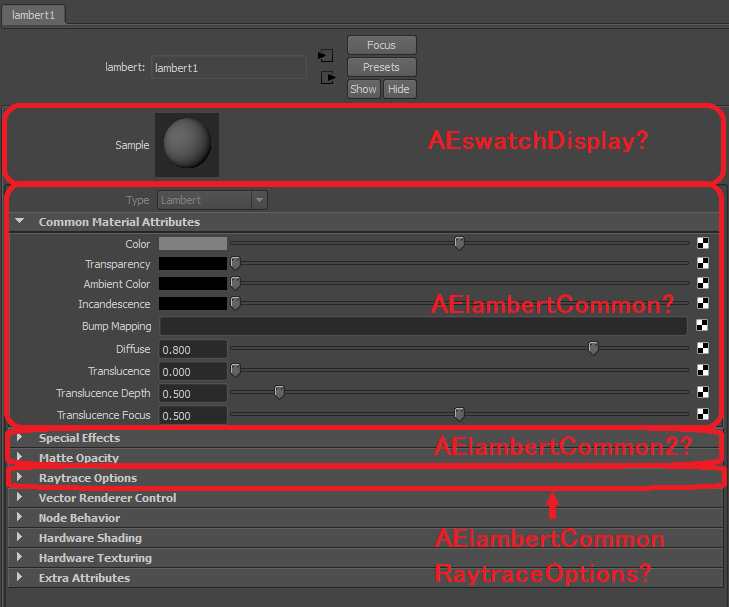
これとlambertの実際のアトリビュートエディタを見比べてみましょう。
基本的に上から順番に処理されているので、その順番にコードを当てはめていくと、以下のようになっていそうという推測ができます。
ただしこれだけでは、どのパラメータをどういう順番で表示するのか、といった具体的な部分がどこで記述されているのかはよく分かりません。
ですのでさらに突っ込んで、パラメータごとの記述がどうなっているのかという所まで調べてみます。
colorやtransparencyといったパラメータが記述されているのはAElambertCommonという関数の中にありそうなので、
これが記述されているファイルを探します。
今回はそのままずばり「AElambertCommon.mel」というファイルがあったので、この中を見てみましょう。
// AElambertCommon.mel(一部)
...
global proc AElambertCommon ( string $nodeName )
{
editorTemplate -callCustom AEshaderTypeNew AEshaderTypeReplace "message";
editorTemplate -beginLayout (uiRes("m_AElambertCommon.kCommonMaterialAttr")) -collapse 0;
editorTemplate -addControl "color";
editorTemplate -addControl "transparency";
editorTemplate -addControl "ambientColor";
editorTemplate -addControl "incandescence";
editorTemplate -callCustom "AEshaderBumpNew" "AEshaderBumpReplace"
"normalCamera";
...
colorやtransparencyがありますね!どうやらここで表示を追加しているみたいです。
ということはここを変更すればアトリビュートエディタの改造ができるわけです。
アトリビュートエディタの改造の前に
アトリビュートエディタの改造に入る前に、その改造したいファイルを、変更が反映される場所に配置しましょう。
具体的にはMayaのスクリプトのパスが通っている、例えば以下のような場所に配置してください。
「C:/Users(ユーザ名)/Documents/maya2014-x64/scripts」
ここに置いて改造することでその状態を反映でき、うまく行かない場合でもここに置いたファイルだけ削除すれば元の状態に戻すことができます。
繰り返し書きますが、AETemplateが元々置いてあるフォルダの方は変更しないようにしましょう。
以下のページも非常に参考になります。先ほど説明したAETemplateの仕組みについても詳しく書いてあります。
http://area.autodesk.jp/column/tutorial/maya_atoz/check_texture_information_2/
アトリビュートエディタの改造
①カラースライダーの追加
では具体的な改造に入っていきましょう。まず、自作のカラースライダーを追加してみます。
以下のようなコードになるよう変更してみてください。
// 変更後のAElambertCommon.mel(一部)
...
global proc AEdfColorTestNew (string $attrName)
{
attrColorSliderGrp -label "Color" -attribute $attrName "dfColorTestControl";
}
global proc AEdfColorTestReplace (string $attrName)
{
attrColorSliderGrp -edit -attribute $attrName "dfColorTestControl";
}
global proc AElambertCommon ( string $nodeName )
{
editorTemplate -callCustom AEshaderTypeNew AEshaderTypeReplace "message";
editorTemplate -beginLayout (uiRes("m_AElambertCommon.kCommonMaterialAttr")) -collapse 0;
editorTemplate -callCustom "AEdfColorTestNew" "AEdfColorTestReplace" "color";
editorTemplate -addControl "color";
editorTemplate -addControl "transparency";
editorTemplate -addControl "ambientColor";
editorTemplate -addControl "incandescence";
editorTemplate -callCustom "AEshaderBumpNew" "AEshaderBumpReplace"
"normalCamera";
...
変わったところは以下の2か所です。
1.18行目: editorTemplate -callCustomの追加
単純にアトリビュート(パラメータ)を表示させたいだけならば、他の記述と同様に
「editorTemplate -addControl アトリビュート名;」
と書けばいいのですが、今回はこの後さらにカスタムを行っていくため、-callCustomを使います。
「editorTemplate -callCustom AE~New AE~Replace アトリビュート名;」
といった記述になります。~の部分は関数名とあっていれば基本的にはなんでもかまいません。
2.3~11行目: AE~New関数とAE~Replace関数の追加
Newの方はUI作成時に呼び出される関数で、Replaceの方はUI更新時に呼び出される関数です。
$attrNameには「editorTemplate -callCustom ~」の所で指定したアトリビュート名が入ります。
attrColorSliderGrpはカラースライダーを追加するコマンドです。
「attrColorSliderGrp -label ラベル名 -attribute アトリビュート名 このカラースライダーの名前;」
こんな感じになっています。
Replaceの方では追加は必要ないので、edit(編集)モードで記述されています。
「attrColorSliderGrp -edit -attribute アトリビュート名 このカラースライダーの名前;」
よく分からない部分もあるかもしれませんが、適当にスルーしてコピペでも大丈夫です。
コマンドのより詳しい記述方法を知りたい方はmayaのヘルプのテクニカルドキュメントをご覧ください。
http://download.autodesk.com/global/docs/maya2014/ja_jp/Commands/cat_Windows.html#Controls
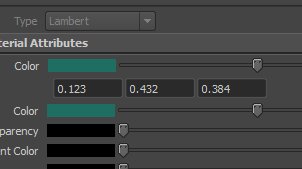
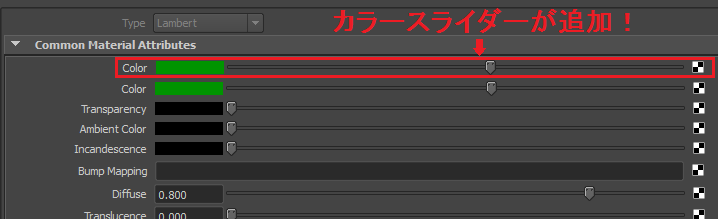
上のコードの変更を行った結果は以下のようになります。
元々あったcolorパラメータのスライダーの上にもう一つカラースライダーができていますね。ちゃんと同期も取れています。
②数値フィールドの追加
カラースライダーは色の情報は見えますが、それが具体的にどういう値になっているのかはクリックしないと分かりません。
いちいちクリックするのはわずらわしいので、数値の情報もアトリビュートエディタ上に表示してしまいましょう。
先ほどのコードを以下のように書き換えます。他の部分は前と同じコードで大丈夫です。
// 変更後のAElambertCommon.mel(一部)
...
global proc AEdfColorTestNew (string $attrName)
{
attrColorSliderGrp -label "Color" -attribute $attrName "dfColorTestControl";
attrFieldGrp -label "" -attribute $attrName -hideMapButton true "dfFieldTestControl";
}
global proc AEdfColorTestReplace (string $attrName)
{
attrColorSliderGrp -edit -attribute $attrName "dfColorTestControl";
attrFieldGrp -edit -attribute $attrName "dfFieldTestControl";
}
...
attrFieldGrpは数値フィールドを追加するコマンドです。以下のように記述します。
「attrFieldGrp -label ラベル名 -attribute アトリビュート名 -hideMapButton true このフィールドの名前;」
ほとんどカラースライダーと同じですね。-hideMapButtonはMapButton(テクスチャ等を差すためのボタン)を隠すためのパラメータです。
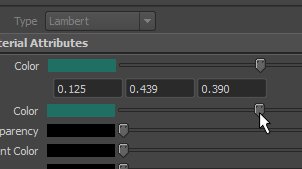
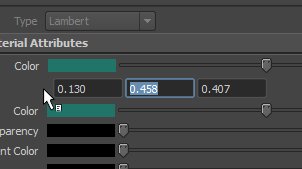
結果は以下のようになります。カラースライダーに同期してフィールドの数値が変わっています。
また、フィールドの数値を変更したときもカラースライダーが同期されています。
これでいちいちクリックする必要がなくなりましたね!
③HSV情報の追加
先ほど追加した数値パラメータはRGBの値を示すものでしたが、HSVの値でチェックしたい時も多いと思います。
そこで、さらにHSVの数値も表示させてしまいましょう。コードは以下のようになります。
// 変更後のAElambertCommon.mel(一部)
...
// 小数点以下の桁数を3ケタに制限する関数
global proc float floor3 (float $value)
{
return floor($value * 1000.0) / 1000.0;
}
// HSV表示用の文字列を取得する関数
global proc string[] getHsvText (string $attrName)
{
vector $rgbColor = getAttr($attrName);
vector $hsvColor = rgb_to_hsv($rgbColor);
string $hsvText[];
$hsvText = stringToStringArray("H: " + floor3($hsvColor.x * 360.0) + ",S: " + floor3($hsvColor.y) + ",V: " + floor3($hsvColor.z), ",");
return $hsvText;
}
// textコマンドを更新するための関数
global proc dfColorTestUpdate (string $attrName)
{
string $hsvText[] = getHsvText($attrName);
text -edit -label $hsvText[0] "dfHTextTestControl";
text -edit -label $hsvText[1] "dfSTextTestControl";
text -edit -label $hsvText[2] "dfVTextTestControl";
}
global proc AEdfColorTestNew (string $attrName)
{
string $hsvText[] = getHsvText($attrName);
attrControlGrp -attribute $attrName -label "Color" -changeCommand ("dfColorTestUpdate " + $attrName) "dfColorTestControl";
rowLayout -numberOfColumns 4 -columnWidth4 400 75 50 50 "dfRowRayoutTest";
attrFieldGrp -attribute $attrName -label "" -changeCommand ("dfColorTestUpdate " + $attrName) -hideMapButton true "dfFieldTestControl";
text -label $hsvText[0] "dfHTextTestControl";
text -label $hsvText[1] "dfSTextTestControl";
text -label $hsvText[2] "dfVTextTestControl";
}
global proc AEdfColorTestReplace (string $attrName)
{
attrColorSliderGrp -edit -attribute $attrName "dfColorTestControl";
attrFieldGrp -edit -attribute $attrName "dfFieldTestControl";
dfColorTestUpdate($attrName);
}
...
AEdfColorTestNewを見てもらうと、rowLayoutとtextというコマンドが追加されているのが分かると思います。
rowLayoutは-numberOfColumnsで指定した数だけ横に並べるレイアウト用のコマンド、
textは-labelで指定した文字列を表示するコマンドになっています。
注意していただきたいのが、textにはアトリビュートがアタッチされていないため、ただtextを作成するだけだとcolorを変更したときに更新を行ってくれないということです。
そこで、カラースライダーとフィールドの方に-changeCommandを追加して、値が変わった時にdfColorTestUpdate関数を呼び出すように変更しています。
ここでtextの更新を行うことで、値の変化に同期できるというわけですね。
(※ちなみに、attrColorSliderGrpには-changeCommandがないという謎仕様なので、Newの方は汎用的なattrControlGrpにこっそり変えています)
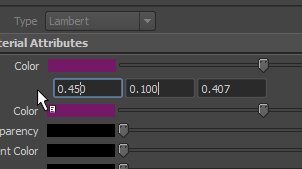
HSVの値も表示されるようになりました!
まとめ
mayaのアトリビュートエディタの仕様や具体的な改造方法について説明しました。
今回は数種類のコマンドだけの紹介でしたが、他にどういったコマンドがあるのか、
それぞれどういったオプションがあるのかは先ほども挙げたmayaのヘルプのテクニカルドキュメントを参照して下さい。
コマンドごとにサンプルも載っているためわりと親切です。
自分好みにアトリビュートエディタをカスタムして、快適なmayaライフを送りましょう!
※免責事項※
本記事内で公開している全ての手法の有用性、安全性について、当方は一切の保証を与えるものではありません。
これらの手法を使用したことによって引き起こる直接的、間接的な損害に対し、当方は一切責任を負うものではありません。
自己責任でご活用ください。






コメント
コメントフォーム