[MotionBuilder]CgFXシェーダーで+αの表現力を!
2016/2/22
Tag: CgFX,MotionBuilder,shader
はじめまして、昨年末にアニメーション室からTD室に移籍しましたcrowdTDの飯田です。
crowd関連でも、と思いましたが、移籍したばかりで語れるほどの知識がまだありません。
そこで!!
今回は、きっと誰も使ってないと思われるMotionBuilderのCgFXシェーダーを使って、少しだけMotionbuilderの表現力を上げる方法を紹介します。
ゲーム関係の会社では、CgFXシェーダー使っているかも知れません。調べてみるとMaya関連の情報はありますが、MotionBuilderはほとんど無いですね。
その前にそもそもMotionBuilderを使っているところが少数な気が・・・
と、ちょっとニッチな話だと思いますが、よろしくお願いします。
なぜMotionBuilderでCgFXシェーダー使うのか
さて、弊社ではレイアウトやアニメーション作業のほとんどをMotionBuilderを使って作業いたします。
≪アニメーション室≫ DFは何故MotionBuilderを使い続けるのか!!
https://dftalk.jp/cp-bin/wordpress/?p=14550
こちらで藤松が熱く語っている通り、MotionBuilderは表示が速く、レイアウトやアニメーション作業を快適に行うことが出来ます。
そのため表示に関して様々な制限があります。レイアウトやアニメーション作業を行う上では、それらの制限は大きな障害になりません。
むしろ、表示の速さによるメリットのほうが大きいからです。
しかし、監督さんなどのチェックの際に、もっと雰囲気を最終絵に出来るだけ近づけられないか?とよく言われます。
分かります!その気持ちはすごく分かります!
私も最終絵でチェックに出せるならチェックに出したいです。そうは言っても、レンダリング時間を考慮するとなかなか難しく実現はしていません。
もちろん、シーンのシチュエーションに応じてライティングなどを近づけたりはしますが、MotionBuilderでは限度があります。
MAYAのViewport2.0まで望みませんが、常々もう少し表現力が欲しいと思っていました。
そこで、今回のタイトルで既に書いていますが、CgFXシェーダーの出番です。
他にもシェーダープラグイン開発する方法もありますが、CgFXファイルの作成が簡単なので今回はこちらを使いました。
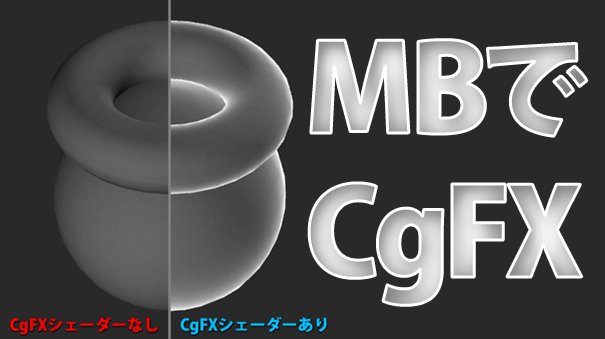
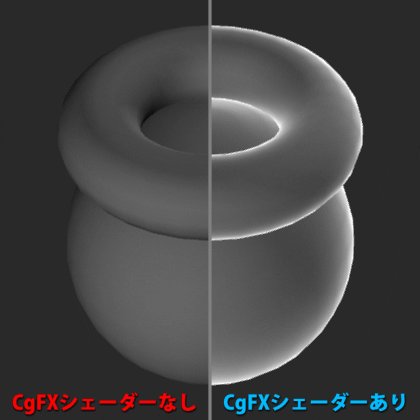
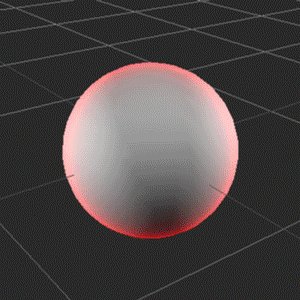
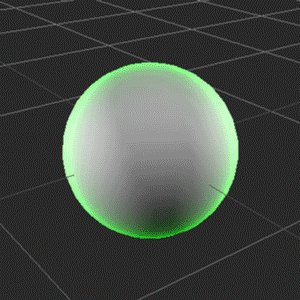
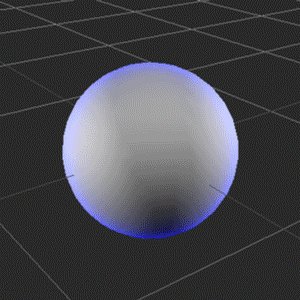
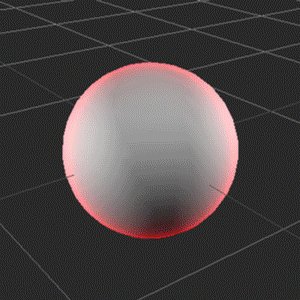
そのCgFXシェーダーを使って作ったのがこちらになります。
リムライト的というか、フレネル反射的なシェーダーですね。
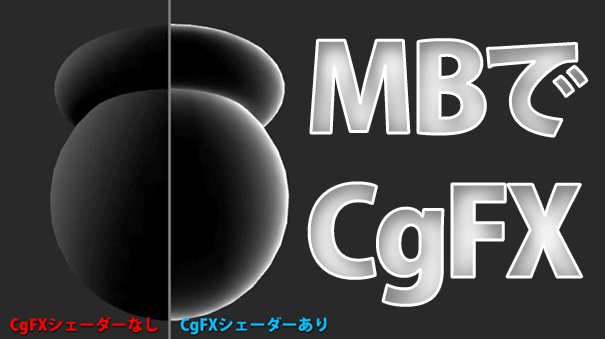
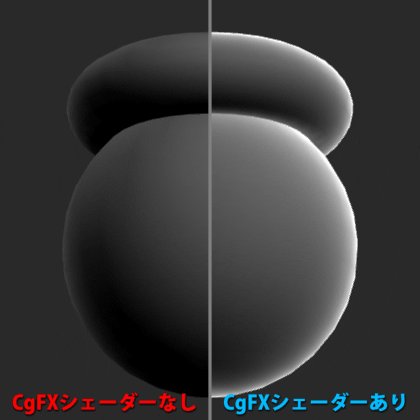
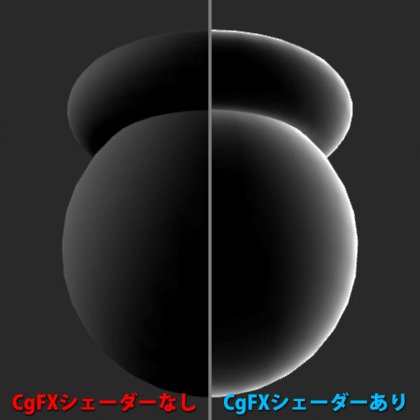
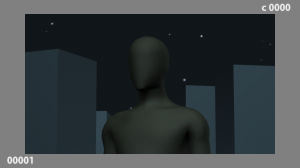
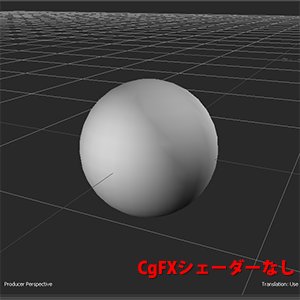
作成した理由は、この画像のようにキャラクタと背景が暗いシーンだと馴染んでしまい、よく見えないことがあったためです。
このようにシルエットが見えないと、レイアウトのバランスのチェックが難しくなります。
かといって、明るくして見やすくすると雰囲気を合わせて欲しいということも・・・
もちろんライトの調整など行えば、手間や時間は掛かりますが改善できます。
しかし、もっと簡単に出来れば!ということで作成しました。
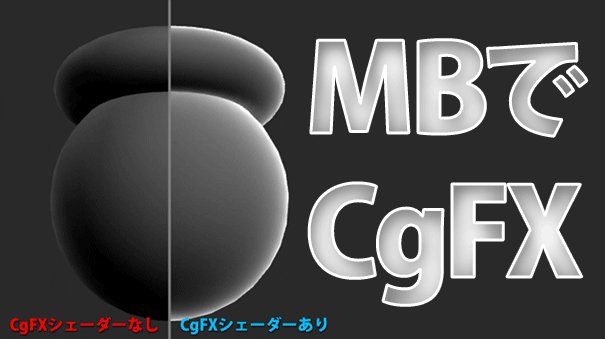
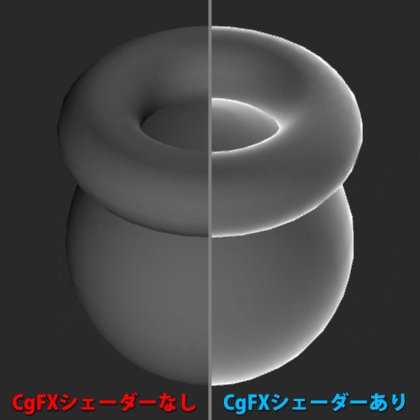
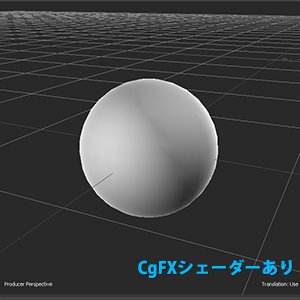
キャラクター等にシェーダーを適用すれば、簡単にシルエットを浮かび上がらせることが出来ます。
こんな感じで。ちょっと分かりやすくするために効果を強くしています。
これでキャラクターのシルエットが見えるようになり、よく見えない!と言われることも無くなります。
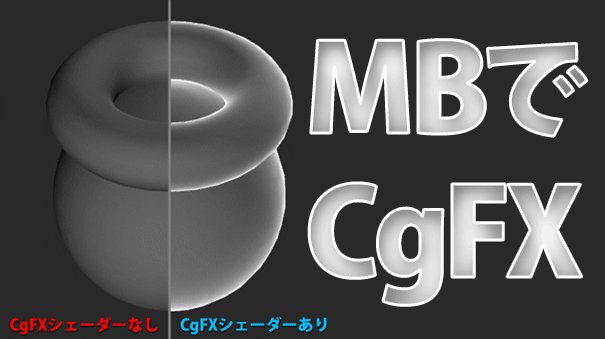
さらに、逆光表現にも使うことが出来ます。これでOK率も上がることでしょう!
CgFXシェーダーの設定の仕方
では、今回作ったCgFXシェーダーの使い方を説明いたします。
まずは、CgFXファイルを用意する必要があります。少し長いですが、こちらが今回説明しますCgFXファイルになります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 | // MotionBuilder CgFxShaderfloat3 GlowColor< string UIName = "GlowColor"; string Space = "Color";> = {1.0,1.0,1.0};float GlowAlpha< string UIName = "GlowAlpha"; string UIWidget = "slider"; float UIMin = 0.0; float UIMax = 1.0;> = 0.5;float EdgePower< string UIName = "EdgePower"; string UIWidget = "slider"; float UIMin = 0.1; float UIMax = 10.0;> = 4.0;float4x4 World : World ;float4x4 WorldViewProjection : WorldViewProjection ;float4x4 ViewInverse : ViewInverse ;struct app2vert { float4 Position : POSITION; float4 Normal : NORMAL; float3 CPos : TEXCOORD1;};struct vert2pixel { float4 hpos : POSITION; float3 Normal : TEXCOORD0; float3 CPos : TEXCOORD1;};vert2pixel VS(app2vert IN){ vert2pixel OUT; float PosOffset = 0.001; OUT.hpos = mul(WorldViewProjection,IN.Position); OUT.hpos.z -= PosOffset; OUT.Normal = IN.Normal.xyz; float4 Po = float4(IN.Position.xyz,1); float3 Pw = mul(World , Po).xyz; OUT.CPos = normalize(float3(ViewInverse[0].w, ViewInverse[1].w, ViewInverse[2].w) - Pw); return OUT;}float4 PSBasic (vert2pixel IN) : COLOR{ float EdgeGlow; float3 Vn = dot(normalize(IN.CPos),normalize(IN.Normal)); EdgeGlow = pow(1-Vn,EdgePower)*GlowAlpha; return float4(GlowColor,EdgeGlow); }technique Basic{ pass P0 { CullFaceEnable=false; DepthTestEnable=true; DepthMask = true; DepthFunc = LEqual; BlendEnable = true; BlendFunc = float2(SrcAlpha,1); CullFace = back; VertexProgram = compile gp4vp VS(); FragmentProgram = compile gp4fp PSBasic(); }} |
こちらを拡張子「cgfx」で保存します。
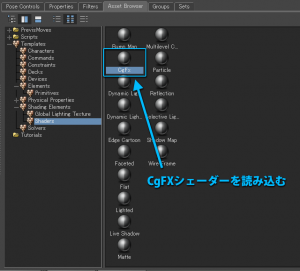
MotionBuilderで、CgFXシェーダーをAssetBrowserから読み込みます。
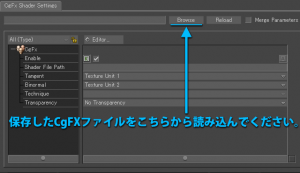
次にCgFXシェーダーに保存しておいたCgFXファイルを読み込みます。
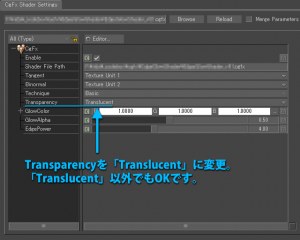
Transparencyを「Translucent」に変更します。これは、「Translucent」以外でもOKです。
透明度の処理については、状況に応じて変えてください。今回は、「Translucent」を使用いたします。
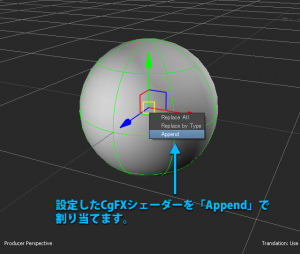
最後に設定したCgFXシェーダーをオブジェクトに割り当てます。
これで、割り当てたオブジェクトのCgFXシェーダーが適用されます。
デフォルトで効果が出るようにパラメーターを設定しています。こんな感じにオブジェクトのふちが光る感じになればOKです。
他のシェーダーと同時に使うことも出来ます。
今回のCgFXファイルでは、3つ設定できるパラメーターがあります。
- GlowColor(色)
- GlowAlpha(透明度)
- EdgePower(幅)
こちらのパラメーターに関しては実際に動かしてみるのが一番でしょう!
キーを打ってアニメーションが出来るので、このようなことも出来ます。
使用上の注意点
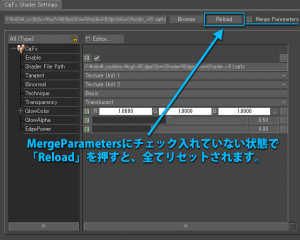
CgFXシェーダーの注意点なのですが!
Merge Parametersにチェック入れていない状態で、「Reload」を押すと、設定したパラメーターが全てリセットされます。
アニメーションキーなども全て消えてしまいますので、うっかり押さないように注意してください。
Save selectionでアニメーションキーを保持したまま書き出すことも出来ますので、有効に使っていきましょう。
それともう一つ!
シェーダー側でテクスチャを読んでいないシンプルな作りのため、テクスチャでアルファ抜きしているような場合、透明部分も明るくなります。
最後に
最初のほうでも書きましたが、今回のMotionBuilderのCgFXシェーダーをこのようなに使い方をしているところは無いと思ってます。
CgFX自体、ゲーム関係や他のソフトと質感を合わせる等が無い限り、触ったことが無い人がほとんどでしょう。
しかし、テキストエディタで簡単にCgFXファイルが作れますし、カスタムも出来ます。
使い方次第で、MotionBuilderの表現力はグッと上がることでしょう!
ちょっと面倒ではありますが!
このシェーダーを今後のプロジェクトでどんどん使っていこう!と思っていましたが、アニメーション室から離れて使う機会が無くなってしまいました。
代わりに、今のアニメーション室の人が使ってくれることでしょう!!
もしくは、この記事を見てくれた方が使ってくれると信じています。
今回はCgFXシェーダーを使いましたが、最終的にはシェーダーのプラグインを開発していきたいですね。
さらにシェーダーを発展させて、シーンに合わせた調整を簡単に出来るようにしたいです。
あと、接地の確認用にアンビエントオクルージョン的なシェーダーも欲しいですね。重たくて、使われない未来が見えますが・・・
次回は、crowdTDらしくcrowd関連の話が出来るようにしっかりと勉強していきます。
では、また!
※免責事項※
本記事内で公開している全ての手法・コードの有用性、安全性について、当方は一切の保証を与えるものではありません。
これらのコードを使用したことによって引き起こる直接的、間接的な損害に対し、当方は一切責任を負うものではありません。
自己責任でご使用ください。

 はじめまして、昨年末にアニメーション室からTD室に移籍しましたcrowdTDの飯田です。
はじめまして、昨年末にアニメーション室からTD室に移籍しましたcrowdTDの飯田です。









コメント
コメントフォーム