とりあえずやってみました ShaderFX (上編)
2014/7/7
こんにちは。前回の記事で次回はL-Systemの話しをするといいましたが、その次の記事で高山に先を取られ(おぼえとけ!)別のネタを準備するしかなかったソルです。
今回紹介するのは前回に続きViewPort2.0ネタを、特にMayaLT、そしてMaya2015でも仲間入りしたShaderFXに関して紹介させて頂きたいと思います。
ShaderFXとは
リアル タイムのシェーダ エディタで、異なるシェーディング ノードを接続することによって簡単に高度なビューポート シェーダを作成することを可能にします。 シェーダ ネットワークを作成するときに、結果のマテリアルをビューポート 2.0 でリアル タイムに視覚化することができます・・・とAutodeskのWebに紹介されています。
本来ならもっと理論的な話しもしつつ機能の紹介をしたほうがいいと思いますが長くなりそうなので、今回は「やってみました」形式で紹介させていただきたいと思います。(理論分からないとかそんなことじゃないからね!)
それではShaderFXの下準備からはじめたいと思います。
まずはプラグインがロードされているか確認しましょう。
MayaのメニュからWindow>>Settings/Preferences>>Plug-in Managerを実行し「ShaderFXPlugin.mll」がロードされているかを確認してください。(Windows基準)
ロードされているなら、次はShaderを作成します。HyperGraphやNodeEditorから「shaderfxShader」を作成し、オブジェクトにアサインします。
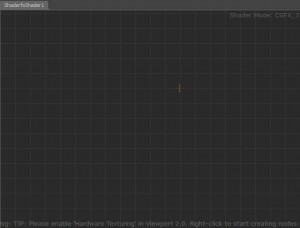
ShaderFXの結果を確認するために、ViewPortを「Hardware Texturing」モードにする必要かあります。そしてライトの確認のために「Use All Lights」モードにします。
Viewport上で6番と7番キーを押しておきます。
マテリアルのAttributeEditorから「Open Shader FX」ボタンを押してShaderFXのグラフエディタを立ち上げます。
最初立ち上げると「TraditionalGameSurfaceShader」というシェーダがあるのが確認できます。
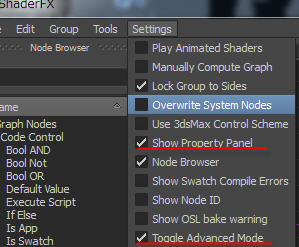
今回はこのシェーダを使わず1から作りたいと思いますので削除します。これらを削除するには「Adavanced Mode」に切り替える必要があります。エディタのメニュから「Toggle Advanced Mode」をOnにします。ついでに「Show Property Panel」もOnにしておきます。(これはAttributeEditorの様なものです)

そのあと画面上のノードを選択してDeleteキーで削除します。

すっきりー
では早速ノードを組んでいきましょう。
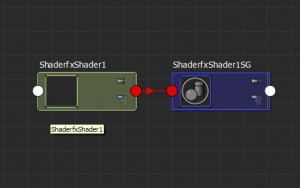
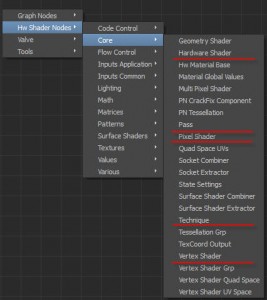
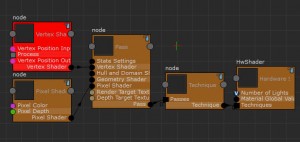
エディタ上で右クリックし、Hw Shader Nodes>>Coreから「Hardware Shader」「Technique」「Pass」「Vertex Shader」「Pixel Shader」を作成します。
VertexShaderが赤くなり、何かエラーのようです。まずはVertexShaderから処理しましょう。
必要なノードは以下の通りです。
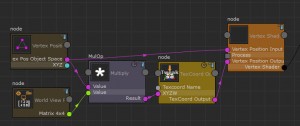
Hw Shader Nodes >> Inputs Application >> Vertex Position
Hw Shader Nodes >> Matrices >> World View Prj
Hw Shader Nodes >> Math >> Multiply
Hw Shader Nodes >> Core >> Texcoord Output
作りましたら、次はコネクションを組んでいきます。
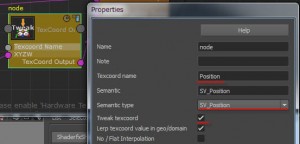
Texcoord Outputノードは以下のように設定します。
ざっくり内容を説明するとVertexPositionをWorld空間→Camera空間→View空間に変換しPixelShaderに渡しています。(詳しいことは聞かないでください)
簡単なVertexShaderの作成が終わりましたので、このノード達をグループ化し整理したいと思います。
VertexShaderノードの上流のノードを全て選択しメニュからGroup>>Create Groupでグループします。Propertiesから名前を変更することもできます。
次はPixelShaderを使用して色を決めましょう。
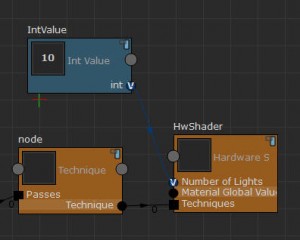
最初に作ったHwShaderに「Int Value」ノードを作りつなぎます。
Graph Nodes >> Values >> Int Valueから作成します。
あとValueにライトの数を入れます。
次は基本的なLambertDiffuse計算から始めたいと思います。
必要なノードは以下の通りです。
Hw Shader Nodes >> Input Common >> Light Vector
Hw Shader Nodes >> Input Common >> Vertex World Normal
Hw Shader Nodes >> Math >> Dot Product
Hw Shader Nodes >> Math >> Saturate
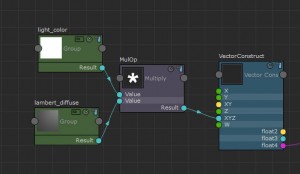
Hw Shader Nodes >> Math >> Multiply
Hw Shader Nodes >> Values >> Color
Hw Shader Nodes >> Values >> Vector Construct
これらを以下のように繋ぎます。
ライトVectorとNormalを内積しSaturateノードで0-1の範囲に収め、その結果をDiffuseColorにかけ算して出力ry・・・(再び、詳しいことは聞かないことをお願いします)
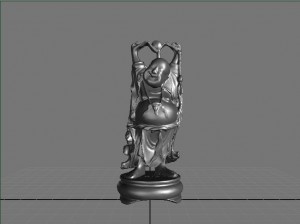
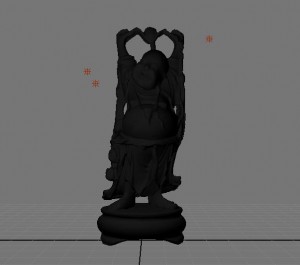
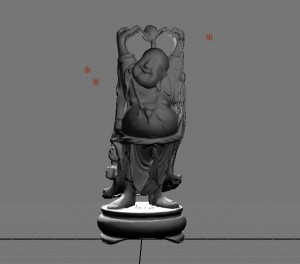
結果、こんな感じになりました。
まだ、ライトのカラーと強度が反映されてないですね。
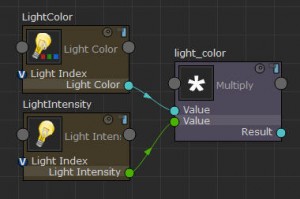
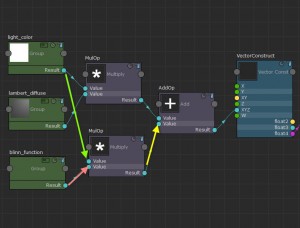
Hw Shader Nodes >> Inputs Application >> Light Color
Hw Shader Nodes >> Inputs Application >> Light Intensity
これらノードを準備して掛け算します。
この結果を先作ったLambertDiffuseの計算結果に掛け算します。
また、ノードをグループ化して整理したいと思います。
これでライトの強度とカラーも反映されるようになりましたが、まだライト一灯しか計算しないですね。
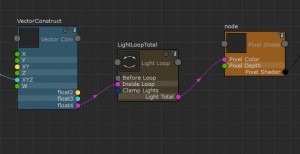
次はライトループを作りましょう。
Diffuse計算をライトループにいれ、Pixel Shaderに渡します。
Hw Shader Nodes >> Lighting >> Light Loop
三つのライトが全部反映されました。まだDecayの計算など足りないところがありますが、この辺にしてBlinnSpecularに進みたい思います。
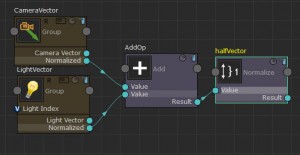
まずはHalfVectorを作ります。
(Half Vectorとは・・・・こちらを)
Hw Shader Nodes >> Input Common >> Light Vector
Hw Shader Nodes >> Input Common >> Camera Vector
Hw Shader Nodes >> Math >> add
Hw Shader Nodes >> Math >> Normalize
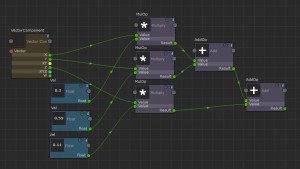
HarfVectorをNormalと内積 → Saturate → Float値に乗算(Specular Power) → Colorに掛け算します(Specular Color)
Hw Shader Nodes >> Input Common >> Vertex World Normal
Hw Shader Nodes >> Math >> Dot Product
Hw Shader Nodes >> Math >> Saturate
Hw Shader Nodes >> Math >> Pow
Hw Shader Nodes >> Values >> Float
Hw Shader Nodes >> Math >> Multiply
Hw Shader Nodes >> Values >> Color
この結果をDiffuseと同じくLightColorに掛け算してDiffuseの結果に足します。
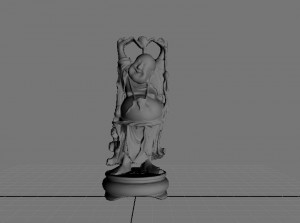
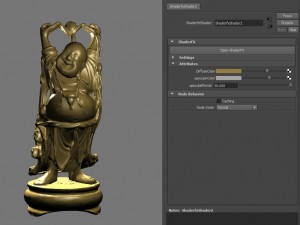
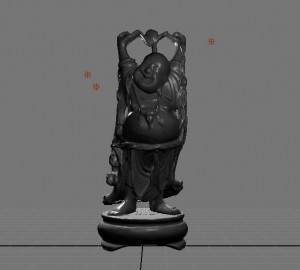
これで銀製の仏陀像・・・ではなく簡単なBlinnモデルができました。
ついでにSpecularPowerなどのパラメータをノードのPropertiesの「Expose as Material Input」にチェックをいれると、
AttributeEditorでもいじれるようになるので、存分にパカパカしてください。フハハハ
金製の仏陀像です・・・
ここで終わるにはちょっと短い気もしたので、ついでにToon調のShadingもやってみました。
Diffuseの計算だけでRampシェーダを作れば充分かと思いましたが、せっかくなので今のシェーディングモデルにLuminace計算かけ、Rampにしてみました。
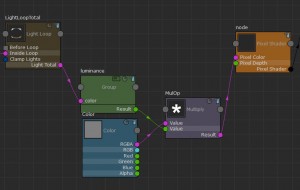
まずは、Luminance計算です。(RGB → Gray)
Vector Componentは
Hw Shader Nodes >> Values >> Vector Componentから作成できます。
確認のためにColorを作り、掛けてみました。
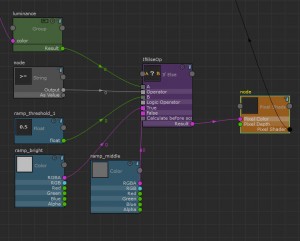
次はLuminance結果をベースでRampシェーディングしてみます。
必要なノードは
Hw Shader Nodes >> Flow Control >> If Else
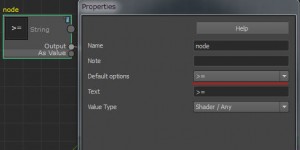
Hw Shader Nodes >> Various >> String
Hw Shader Nodes >> Values >> Float
Hw Shader Nodes >> Math >> Color
StringノードのPropertyは以下のように設定します。
これらを以下のように繋いでいきます。
ramp_thresholdより明るい部分はramp_brightの色に、暗い部分はramp_middleの色になります。
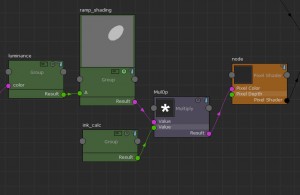
この計算をもう一個作り3トーンにし、グループ化して整理しました。
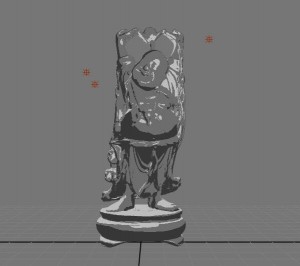
結果こんな感じになります。
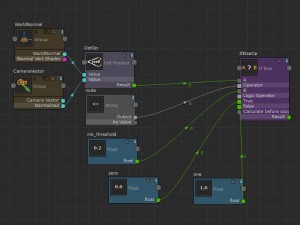
最後に簡単なInk線を追加してみます。
今回はNormalとCamera Vectorの内積をベースで作りました。
この結果を先のRampの結果に掛け算します。
これでちょっとはToonっぽくはなりましたかね。まだまだInkの表現はもうちょっと改善したいですが、今回はここまでとさせてください。
また次回はもうちょっと面白いことが紹介できればと思います。(できるかな・・・・)
もっと詳しい情報が知りたい方はShaderFXの紹介ページとMaya2015のユーザーガイドを参考にしてください。
それでは!


![1]](https://dftalk.jp/cp-bin/wordpress/wp-content/uploads/2014/06/1-300x188.jpg)


































コメント
コメントフォーム