今話題のHTML5とjavascriptを使って、Tweet検索アプリを作ってみる
2014/1/27
Tag: web
明けましておめでとうございます。TDの田辺です。
最近、Web系の話題がますます増えてきました。
Autodeskもクラウドの方に力を入れ始めたようで、いずれはWeb上でCG制作出来る時代が来るのではと、
妄想を膨らませている今日この頃です。
Autodesk 360 ← 前述のAutodeskのクラウドサービス
前置きはこの辺にしまして、
今回チャレンジするのは、Web系の話題にあやかって、
今話題のHTML5とJavascriptを使って、Tweet検索アプリを作ってみる
です。
前回に引き続いて、映像系の話題ではありませんが、
視野が広がるかと思いますので、お付き合い頂けると嬉しいです。
どうぞ宜しくお願い致します。
使用するもの
■ Firefox
ブラウザによって、HTMLの表示のされ方が変わってしまう場合があるため、推奨
■ Python と simpleserver(Pyrhon標準ライブラリ)
ローカルwebサーバーを立てるために使います。
■ Twitterのアカウント
twitter apiを使用するためのアプリケーション登録時に必要になります。
■ Twitter API
Tweet検索機能を作成するのに必要になります。
今回は、Tweetをキーワード検索し、取得したデータを画面に表示するようなアプリを作りたいと思います。
Twitter側から情報を取得する必要がありますので、Twitter APIというものを使います。
この Twitter API を使う際に、サーバーが必要になります。
お馴染みの Python を使って、まずは、ローカルWebサーバーを作りたいと思います。
下記の記事を参考にして、簡単に作ることが出来ました。↓
1分で建てるローカルWebサーバー
記事内でいうと、「SimpleHTTPServerを使ってみる」というところです。
Python標準のライブラリのようなので、Pythonがインストールされていれば、すでに使用出来る状態になっているかと思います。
ローカルwebサーバーを作る
■ simpleserver.pyを作成
simpleserver.py
1 2 3 4 | # -*- coding: utf-8 -*-import SimpleHTTPServerSimpleHTTPServer.test() |
このファイルを WebAppTest という名前のフォルダを作って、中に入れます。
■ simpleserver.pyの実行用バッチを作成
simpleserver.bat
1 2 3 4 | @echo off起動するpython.exeまでのパスを記入("C:\Program Files\python\python.exe"など) %~dp0simpleserver.pypause |
起動するpython.exeまでのパス の部分は、各自のpython.exeのインストールされている場所によって変わります。
作成したら、ファイルを simpleserver.py と同じフォルダに入れます。
■ ブラウザ上で表示するHTMLを作る
※HTML5で書かれています。処理部分は、jQueryを使っています。
index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 | <!DOCTYPE html><html lang="ja"><head> <meta charset="utf-8" /> <!-- ページタイトル --> <title>Twitter APIを使ってTweet検索アプリを作ってみる</title> <!-- CSS スタイルの設定 ↓ --> <style type="text/css"> #twitter { /* サイズ */ width: 1000px; height: 500px; /* 内部コンテンツが増えた場合に、スクロールさせる */ overflow: auto; color: #666; /* 文字の色 */ border: 1px solid #CCC; /* 枠の色 */ } .Tweet表示エリア { font-size: 12px; /*文字のサイズ*/ } </style></head><body> <!-- UI部分 ↓ --> <div id="twitter"> <div class="Tweet表示エリア"> ここにツイートを表示する </div> </div> <input id="キーワード入力欄" placeholder="検索したいキーワード"></input> <!-- テキストボックス --> <button id="検索ボタン">検索!</button> <!-- 検索実行用ボタン --> <!-- ライブラリの読み込み部分 ↓ --> <!-- jqueryを読み込む --> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <!-- 処理部分を記述 ↓ --> <script type="text/javascript"> // ウィンドウを読み込み後に実行される $(window).load(function(){ // idに検索ボタンと指定されている button要素にクリックイベントを設定 $("#検索ボタン").on("click", function(){ // idにキーワード入力欄と指定されている input要素に入力されている値を取得 var keywords = $("#キーワード入力欄").val(); // keywordsに何も入力されていなかった場合の処理 if(keywords == ""){ alert("何も入力されていないようです。"); // メッセージを表示 return; // 処理を中断 } else{ alert(keywords + " が入力されています。"); } }); }); </script></body></html> |
このファイルも simpleserver.py と同じフォルダに入れます。
これで準備が出来ましたので、確認してみましょう。
■ ブラウザ上で確認してみる
simpleserver.batをダブルクリックで実行し、ローカルWebサーバーを起動します。

この画面が出たら、
Firefoxで http://127.0.0.1:8000/ にアクセスしてみます。
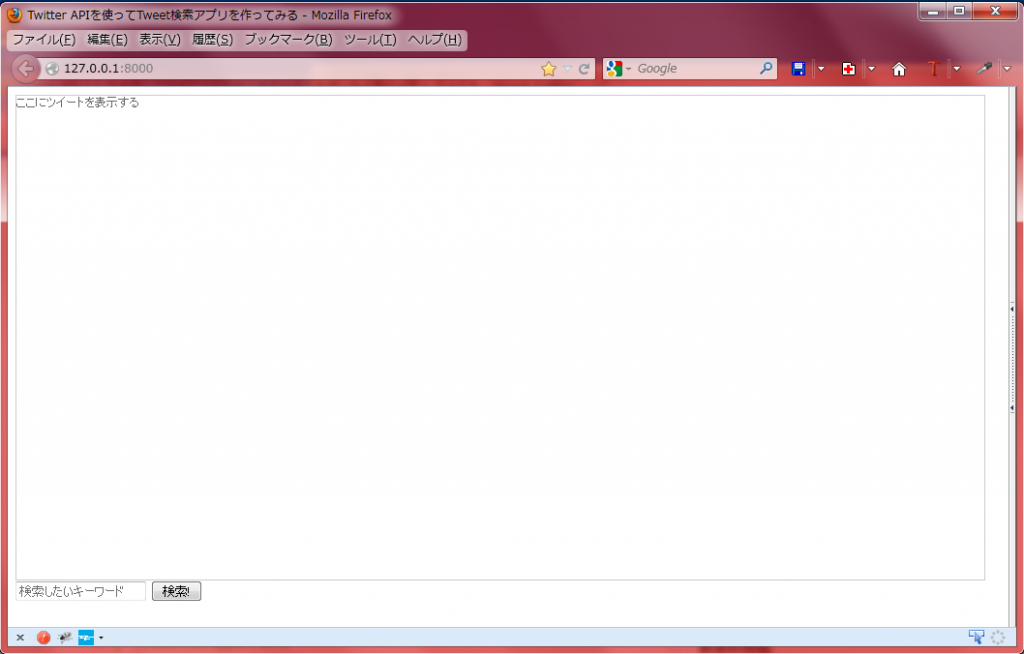
このように、ブラウザ上に先ほど作成したHTMLが表示されるかと思います。
HTML内でjQueryをインポート(index.html 42行目)して、
scriptタグ内でボタンをクリックした際のイベントを設定しています。
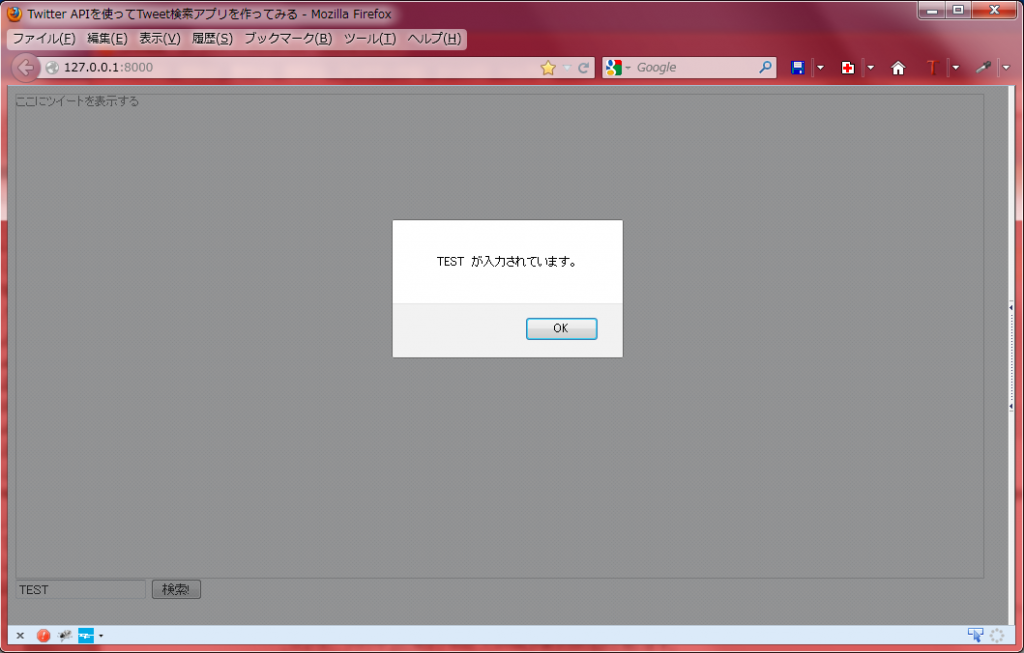
試しにテキストボックスに何か入力して、ボタンを押してみて下さい。
このようにメッセージが表示されます。
これで、ローカルWebサーバーの作成は終了です。
続いて、Tweet検索機能の実装をします。
Twitter APIを使って、Tweet検索機能を実装する。
■ Twitter APIとは
Twitter社が提供しているサービスで、WebサイトやアプリなどからTwitterの機能を呼び出すことができ、 このAPIを利用することでツイートの参照や検索などを行なえるアプリケーション開発ができるようになります。
(Twitter API 1.0 → 1.1 へのバージョンアップに伴い、仕様が変更(制限が増えたりなど)されているので、
詳しくは 結局、Twitter API 1.1で何が変わる? 5つのポイント をご覧ください。)
Twitter API 1.1からOAuth認証というものが必要になったため、
まず、Twitter Developersから登録を行います。
行わないとTwitter API 1.1を使うことはできません。(Twitterアカウントがない方は作成する必要があります。)
下記の記事を参考にしました。良い記事をありがとうございます。
■ Twitter APIを使用するために参考にしたサイト
Twitterアプリケーション登録の仕方
TwitterクライアントのOAuth対応(Javascript編)
やってみると意外とカンタン!TwitterAPIを使ってつぶやきデータを取得してみた。
Twitter API 1.1で検索したツイートを拾ってくる方法
JavaScript で OAuth 認証を行う方法
■ Twitter APIを使うためにアプリケーション登録をする
※参考にした記事から引用させて頂いています。
Twitter Developersにアクセスし、自分のTwitterアカウントでログインします。
右上の「Create a new application」というボタンを押して、登録画面へ移動します。
アプリケーションの詳細情報として下記の情報を記入します。
Name(必須) サイトの名前を書いて下さい(重複しないユニークな名前を記入)
Description(必須) サイトの説明を書いて下さい(何でもいいです)
Website(必須) ローカルサーバーのアドレス、http://127.0.0.1/ を書いてください。
Callback URL 入力しなくていいです。
下部にある「Create your Twitter Application」ボタンをクリックしましょう。
My applications ページに登録されたアプリケーションが表示されます。
画像で言うと、DFTALK WEB APP TEST と書かれているのがアプリケーション名です。
アプリケーション名をクリックすると、Detailタブへ移動します。
■ アクセストークンを取得する
OAuth認証には下記4つの情報が必要です。
①consumerKey
②consumerSecret
③accessToken
④accessTokenSecret
アプリケーションの初期情報を登録すると、①と②は自動に作成されますが、
③と④については、Detailsタブの中にある Your access token の Create my access token ボタンをクリックします。
クリックすると、Access token と Access token secret が発行されるはずです。
この2つのコードと Detailsタブ の OAuth settings の Consumer key と Consumer secret の2つのコードが重要なコードとなってきますのでメモします。
Twitter APIの設定はこれで終了です。
次に、APIを使った実装をします。
■ OAuth認証のライブラリを利用する
javascript用のOAuthライブラリを使わせて頂きます。
http://oauth.googlecode.com/svn/code/javascript/ から、
oauth.js と sha1.js をダウンロードして、WebAppTestフォルダに配置しましょう。
■ 指定した文字を含むTweetを取得し、画面へ表示する機能を作成する
それでは、テキストボックスに入力した文字から Tweetを検索し、画面に表示する機能を作っていきたいと思います
処理とUIの両方とも、index.html内に書いていきます。
index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | <!DOCTYPE html><html lang="ja"><head> <meta charset="utf-8" /> <!-- ページタイトル --> <title>Twitter APIを使ってTweet検索アプリを作ってみる</title> <!-- CSS スタイルの設定 ↓ --> <style type="text/css"> #twitter { /* サイズ */ width: 1000px; height: 500px; /* 内部コンテンツが増えた場合に、スクロールさせる */ overflow: auto; color: #666; /* 文字の色 */ border: 1px solid #CCC; /* 枠の色 */ } .Tweet表示エリア { font-size: 12px; /*文字のサイズ*/ } </style></head><body> <!-- UI部分 ↓ --> <div id="twitter"> <div class="Tweet表示エリア"> ここにツイートを表示する </div> </div> <input id="キーワード入力欄" placeholder="検索したいキーワード"></input> <!-- テキストボックス --> <button id="検索ボタン">検索!</button> <!-- 検索実行用ボタン --> <!-- ライブラリの読み込み部分 ↓ --> <!-- jqueryを読み込む --> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <!-- OAuth認証のライブラリを読み込む --> <script type="text/javascript" src="oauth.js"></script> // 追記箇所 <script type="text/javascript" src="sha1.js"></script> // 追記箇所 |
ライブラリの読み込み部分 に oauth.js と sha1.jsを読み込むためのコードを追記しました。
続いて、処理部分です。
index.html (48行目 ~)
48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 | <!-- 処理部分を記述 ↓ --><script type="text/javascript"> var consumerKey = "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"; var consumerSecret = "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"; var accessToken = "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"; var tokenSecret = "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"; var count = 10; // 表示する件数 // Twitter APIを使用してTweetを取得する部分 function getTwitter(action, keywords) { var accessor = { consumerSecret: consumerSecret, tokenSecret: tokenSecret }; // 送信するパラメータを連想配列で作成 var message = { method: "GET", // リクエストの種類 action: action, parameters: { oauth_version: "1.0", oauth_signature_method: "HMAC-SHA1", oauth_consumer_key: consumerKey, // コンシューマーキー oauth_token: accessToken, // アクセストークン count: count, // 取得する件数 "q": keywords, // 検索するキーワード "lang": "ja", // 日本語に設定 "result_type": "recent", // 最新の情報を取得するように設定 callback: "update" // 取得したデータをupdate関数に渡すよう設定 } }; // OAuth認証関係 OAuth.setTimestampAndNonce(message); OAuth.SignatureMethod.sign(message, accessor); var url = OAuth.addToURL(message.action, message.parameters); // ajaxによる通信 $.ajax({ type: message.method, url: url, // リクエスト先のURL dataType: "jsonp", jsonp: false, cache: true, }); } |
アプリケーション登録の際に取得した4つの情報
「consumerKey」
「consumerSecret」
「accessToken」
「accessTokenSecret」
をそれぞれXXXの部分に指定し、OAuth認証が利用出来る状態にします。
getTwitter関数内で、OAuth認証の認証処理とTwitter APIを使用した検索処理の作成を行っています。
次に取得したデータをUIに表示する処理を作成します。
getTwitter関数の下に、下記のコードを追記します。
index.html (98行目 ~)
98 99 100 101 102 103 104 105 106 107 108 109 110 111 | // UIの更新function update(data){ // 引数(data)に取得したデータが入ってくる $(".Tweet表示エリア").empty(); // 表示エリアを空にする var result = data.statuses; // 取得したデータから、メソッドチェーンで必要なものを取得 for( var i = 0; i < result.length; i++ ) { var name = result[i].user.name; // ツイートした人の名前 var imgsrc = result[i].user.profile_image_url; // ツイートした人のプロフィール画像 var content = result[i].text; // ツイートの内容 var updated = result[i].created_at; // ツイートした時間 var time = ""; // Tweet表示エリアに取得したデータを追加していく $(".Tweet表示エリア").append('<img src="'+imgsrc+'" />' + '<p>' + name + ' | ' + content + ' | ' + updated + '</p>'); }} |
最後に、クリックイベント内でgetTwitter関数を呼び出すように追記します。
index.html (113行目 ~)
113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 | // ウィンドウを読み込み後に実行される $(window).load(function(){ // idに検索ボタンと指定されている button要素にクリックイベントを設定 $("#検索ボタン").on("click", function(){ // idにキーワード入力欄と指定されている input要素に入力されている値を取得 var keywords = $("#キーワード入力欄").val(); // keywordsに何も入力されていなかった場合の処理 if(keywords == ""){ alert("何も入力されていないようです。"); // メッセージを表示 return; // 処理を中断 } else{ // alert(keywords + " が入力されています。"); } // リクエスト先のURL var url = "https://api.twitter.com/1.1/search/tweets.json"; // Tweet検索関数の呼び出し getTwitter(url, keywords); }); }); </script></body></html> |
index.html(全体のソースコード)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 | <!DOCTYPE html><html lang="ja"><head> <meta charset="utf-8" /> <!-- ページタイトル --> <title>Twitter APIを使ってTweet検索アプリを作ってみる</title> <!-- CSS スタイルの設定 ↓ --> <style type="text/css"> #twitter { /* サイズ */ width: 1000px; height: 500px; /* 内部コンテンツが増えた場合に、スクロールさせる */ overflow: auto; color: #666; /* 文字の色 */ border: 1px solid #CCC; /* 枠の色 */ } .Tweet表示エリア { font-size: 12px; /*文字のサイズ*/ } </style></head><body> <!-- UI部分 ↓ --> <div id="twitter"> <div class="Tweet表示エリア"> ここにツイートを表示する </div> </div> <input id="キーワード入力欄" placeholder="検索したいキーワード"></input> <!-- テキストボックス --> <button id="検索ボタン">検索!</button> <!-- 検索実行用ボタン --> <!-- jqueryを読み込む --> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <!-- ライブラリの読み込み部分 ↓ --> <!-- OAuth認証のライブラリを読み込む --> <script type="text/javascript" src="oauth.js"></script> <script type="text/javascript" src="sha1.js"></script> <!-- 処理部分を記述 ↓ --> <script type="text/javascript"> var consumerKey = "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"; var consumerSecret = "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"; var accessToken = "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"; var tokenSecret = "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"; var count = 10; // 表示する件数 // Twitter APIを使用してTweetを取得する部分 // function getTwitter(action, options) { function getTwitter(action, keywords) { var accessor = { consumerSecret: consumerSecret, tokenSecret: tokenSecret }; // 送信するパラメータを連想配列で作成 var message = { method: "GET", // リクエストの種類 action: action, parameters: { oauth_version: "1.0", oauth_signature_method: "HMAC-SHA1", oauth_consumer_key: consumerKey, // コンシューマーキー oauth_token: accessToken, // アクセストークン count: count, // 取得する件数 "q": keywords, // 検索するキーワード "lang": "ja", // 日本語に設定 "result_type": "recent", // 最新の情報を取得するように設定 callback: "update" // 取得したデータをupdate関数に渡すよう設定 } }; // OAuth認証関係 OAuth.setTimestampAndNonce(message); OAuth.SignatureMethod.sign(message, accessor); var url = OAuth.addToURL(message.action, message.parameters); // ajaxによる通信 $.ajax({ type: message.method, url: url, // リクエスト先のURL dataType: "jsonp", jsonp: false, cache: true, }); } // UIの更新 function update(data){ // 引数(data)に取得したデータが入ってくる $(".Tweet表示エリア").empty(); // 表示エリアを空にする var result = data.statuses; // 取得したデータから、メソッドチェーンで必要なものを取得 for( var i = 0; i < result.length; i++ ) { var name = result[i].user.name; // ツイートした人の名前 var imgsrc = result[i].user.profile_image_url; // ツイートした人のプロフィール画像 var content = result[i].text; // ツイートの内容 var updated = result[i].created_at; // ツイートした時間 var time = ""; // Tweet表示エリアに取得したデータを追加していく $(".Tweet表示エリア").append('<img src="'+imgsrc+'" />' + '<p>' + name + ' | ' + content + ' | ' + updated + '</p>'); } } // ウィンドウを読み込み後に実行される $(window).load(function(){ // idに検索ボタンと指定されている button要素にクリックイベントを設定 $("#検索ボタン").on("click", function(){ // idにキーワード入力欄と指定されている input要素に入力されている値を取得 var keywords = $("#キーワード入力欄").val(); // keywordsに何も入力されていなかった場合の処理 if(keywords == ""){ alert("何も入力されていないようです。"); // メッセージを表示 return; // 処理を中断 } else{ // alert(keywords + " が入力されています。"); } // リクエスト先のURL var url = "https://api.twitter.com/1.1/search/tweets.json"; // Tweet検索関数の呼び出し getTwitter(url, keywords); }); }); </script></body></html> |
ここまで出来たら、ブラウザで確認してみましょう。
ローカルWebサーバーを起動した状態で、
http://127.0.0.1:8000/ にアクセスしてください。
(すでにアクセスしている方は、F5を押して更新してください。)
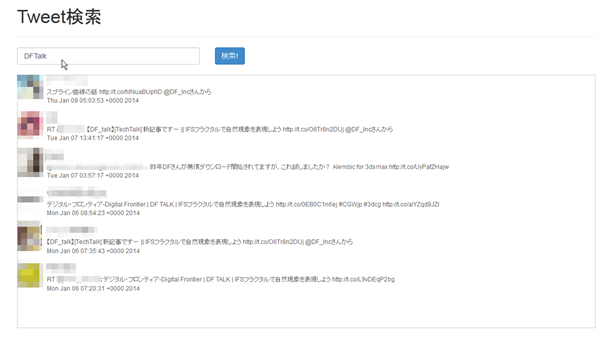
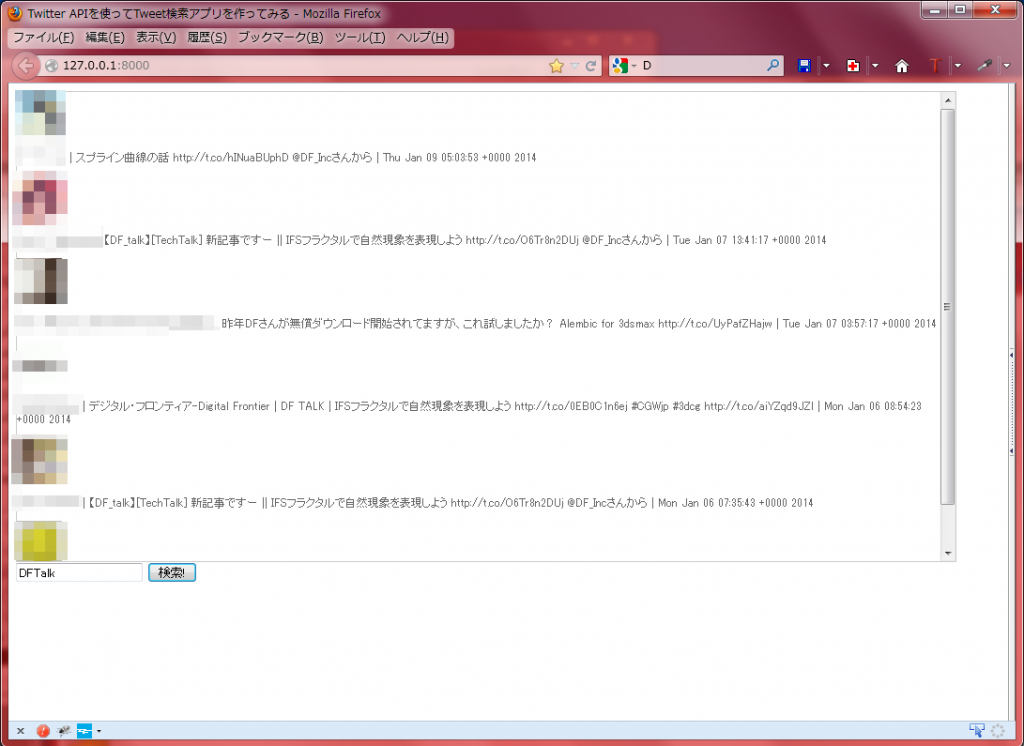
テキストボックスに DFTALK と入力して、ボタンを押した結果がこちらです。
(プロフィール画像と名前にモザイクをかけてます)
最後、駆け足になってしまいましたが、いかがでしたでしょうか。
今回使用した、Twitter APIは、OAuth認証の部分で難易度が上がってしまいましたが、
APIを使うとこのように外部アプリと連携がとれるということは、分かったかと思います。
よくWebサイトに設置されているソーシャルボタン(いいね!ボタンなど)も、APIを使って作成されています。
FacebookやGoogleもAPIを公開しているので、そちらも調査してみます。
前回よりも簡潔に書こうと思っていたのですが、結果的に長くなってしまい申し訳ありませんでした。
ここまでお付き合い頂きありがとうございました。
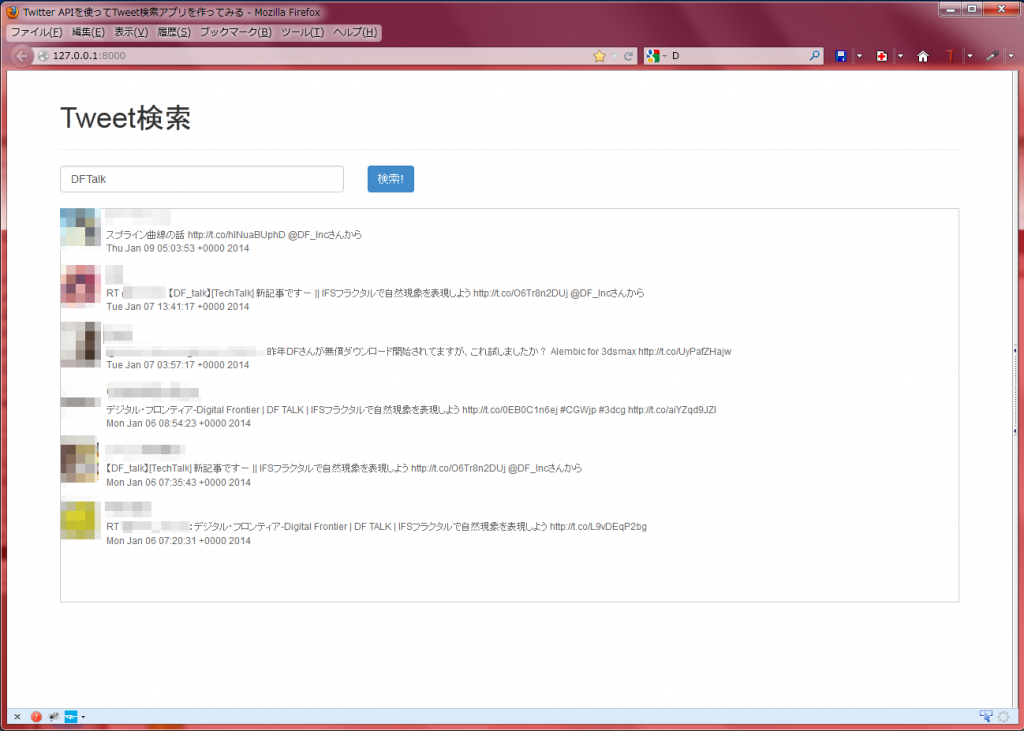
UIにこだわりたい方へ
Twitter Bootstrap(画像で使用しているのは最新版のバージョン3) という CSSのフレームワークを使って、
手早くUIを変更してみました。
今回は、説明を省きますが、数行コードを追加するだけで見栄えを変更することが出来ます。
おすすめです。
※免責事項※
本記事内で公開している全ての手法・コードの有用性、安全性について、当方は一切の保証を与えるものではありません。
これらのコードを使用したことによって引き起こる直接的、間接的な損害に対し、当方は一切責任を負うものではありません。
自己責任でご使用ください












コメント
コメントフォーム